超好用Markdown编辑器Typora: Markdown Reference (Typora下Markdown语法使用说明)
引言
- 由于一直在使用Typora,这个是我使用过的最棒的Markdown编辑器,但是总是忽略某一个功能,于是决定认真看一下其帮助文档
- 这里做一个简单主要功能的中文翻译(按键对应Windows下)。
- 原文链接→传送门,感谢作者。
update
标题(Headers)
- 标题的书写方式为:在行的开头用1~6个#,来对应表示标题1到标题6
# 这是一级标题
## 这是二级标题
### 这是三级标题
- 在Typora中,输入#之后直接输入内容,再按Enter键,将会创建一个标题。或者按Ctrl+1(16)创建一级标题(16级标题),或者在输入行右击→段落→对应标题。
引用(Blockquotes)
- Markdown使用>字符来表示块的引用,具体如下:
> 这是两段的引用,这是第一段
>
> 这是第二段
> 这是另外一段只有一段的引用。两个引用之间有三个空行用来分割不同的引用。
- 在Typora中,输入>,随后输入内容,即可生成一个引用。Typor将会为你插入正确的>或者分割线。嵌套的块引用(一个块引用在另一个块引用中)的情况,可以在引用中添加额外的>来区分表示。
列表(Lists)
- 输入*(或者-/+),和一个空格,将会产生一个无序列表。
- 输入1.和一个空格,将会产生一个有序列表。
- 例如:
## 无序列表
- 红
- 绿
- 蓝
## 有序列表
1. 红
2. 绿
3. 蓝
任务列表(Task List)
- 任务列表是用来表示任务是否完成的(- [ ]:未完成,- [x]已经完成)
- 示例:
- [ ] 未完成任务项
- [x] 已经完成任务项
- 可以通过点击复选框来改变是否完成的状态
- 经过我的试验,直接在Typora中输入- [ ]来触发显示复选框,不太容易实现(因为总是会先解析-为无序列表),建议右击,点击
 来实现。
来实现。
代码块((Fenced) Code Blocks)
- Typora仅在Github Flavored Markdown中支持栅栏样式,并不是代码的原始样式。
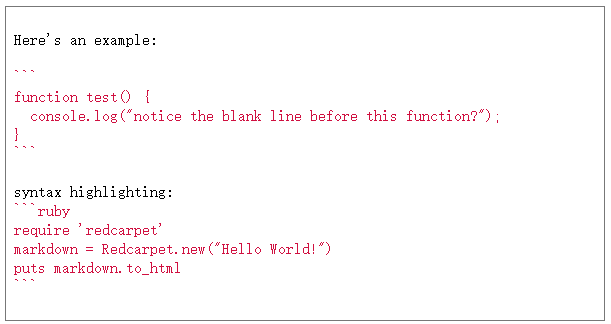
- 使用栅栏格式的代码块很简单:输入```,按下Enter键,随后可以在栅栏右下角选择对应的代码语言。也可以在```后面输入代码语言名字(python等)。之后就会有对应的语法高亮。
- 示例:

数学公式(Math Blocks)
- 可以使用MathJax渲染LaTex数学表达式
- 输入$$,按Enter键来添加数学公式。这将会触发一个输入框,该框内可以输入Tex/LaTex源码,例如如下公式:

- 其源码为:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
- 可以在这里发现更多的细节。
表格(Tables)
- 输入| First Header | Second Header |, 按下Enter键。将会生成一个两列的表格。
- 当产生一个表格后,将鼠标放在表格上,,将会在表格上方产生一个工具框,可以通过它来设置表格大小,对齐单元格或者删除表格。也可以使用context菜单来删除或添加一行/一列。
- 全部的表格语法见下方,这并不是必须知道的。可以通过右击→插入→表格,其他的Typora会自动生成。
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
- 同时可以对表格中某个单元格字体设置加粗、斜体或者删除线等
- 通过在标题行下面添加:,来设置该列是左对齐、右对齐或者居中
| Left-Aligned | Center Aligned | Right Aligned |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
脚注(Footnotes)
- 具体脚注添加方法如下:
You can create footnotes like this[^fn1] and this[^fn2].
[^fn1]: Here is the *text* of the first **footnote**.
[^fn2]: Here is the *text* of the second **footnote**.
- 鼠标放在'fn1'或者'fn2'上,可以看到脚注的内容。可以使用任何标识符来标明是脚注。
- 可以创建内嵌脚注,像this[1](这个没有看太懂-_-)
横线(分割线)(Horizontal Rules)
- 在空白行输入***或者---,按Enter键将会画一个横分割线。
YAML Front Matter
- 在文章顶部,输入---,按下Enter键,即可产生metadata块。
- 当然也可以右击→插入→YAML Front Matter。
目录(Table of Contents (TOC))
- 输入[TOC],按下Enter键,将会将文中的标题按照层级生成目录,并且自动更新
跨度元素(Span Elements)
跨度元素在键入后立即将解析并渲染。并且将光标放在Span Elements中间时,将会自动显示为Markdown源码。
超链接(Links)
Markdown支持两种格式超链接:内嵌式和参考式。
内嵌式超链接(Internal Links)
- 内嵌式超链接可以看作一个页内书签,类似于Word中对图表的交叉引用
- 按住Ctrl,左键点击相应链接,就可以跳到相应标题下。
Hold down Cmd (on Windows: Ctrl) and click on [this link](#block-elements) to jump to header `Block Elements`.
参考式超链接(Reference Links)
- 这个比较常用,就是给指定文字添加超链接
- 具体写法如下:
这个一个[参考式超链接](http://example.com/ "标题")的例子
- 在Typora中,单击这个超链接,将会为可编辑的超链接的源码。按住Ctrl+左键单击将会使用默认浏览器打开这个超链接。
URL
- 在Typora中,可以在<>中放入URL,例如i@typora.io,就会被解析为带有下划线的i@typora.io
图像(Images)
- 图像的插入和插入超链接有着相似的语法,但是插入图像要求在图像链接前插入一个额外的!,插入语法类似于如下:


- 在Typora中,可以采取拖曳方式从本地或者浏览器上插入图像,也可以通过点击图像来修改图像路径。如果添加的图像所在路径和编辑文件为同一目录,则图像的路径为相对路径。
- 如果使用Markdown来构建网站,可以通过YAML Front Matter中添写typora-root-url来指定本地图像的前缀。
- 例如:在YAML Front Matter中输入typora-root-url:/User/Abner/Website/typora.io/,之后插入图像,在Typora中将会变为。
强调(Emphasis)
- Markdown中将*和_作为强调的标志符号。如果文本用*或者_包围,则会被解析为HTML中的,例如:
*single asterisks*
_single underscores_
结果如下:
single asterisks
single underscores
- 如果想要用*和_,则可以在*和_加\
- Typora中推荐使用*。
加粗(Strong)
- 两个**或者__包围的文本将会对其加粗,解析为HTML中的标签
- 例如:
**double asterisks**
__double underscores__
-
结果如下:
double asterisks
double underscores -
Typora中推荐使用**
代码(Code)
- 为了表明行间的代码,使用``将其包围。
- 例子:

删除线(Strikethrough)
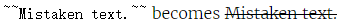
- 两个~~将文本包围,将会产生删除线

Emoji:happy
- 输入:将会触发Emoji表情。
- 例如, :happy:将会产生

行内公式(Inline Math)
- 如果想要使用该功能,需要先设置为能用,如下:

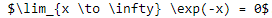
- 使用$来包围要写的公式,例如:

- 为了触发行内公式的预览,可以先输入'$',按ESC键。
- 了解详情
下角标/上角标/高亮
- 下角标:H2O
- 上角标:X2
- 高亮:highlight
HTML
- 可以通过添加HTML来添加Markdown不支持的格式。
- 例如:
<span style="color:red">this text is red</span>
下划线
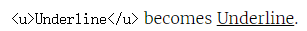
- 下划线在GFM的Markdown中并不支持,但是可以通过HTML来添加
- 例如:

嵌入内容(Embed Contents)
- 一些网站提供基于iframe的嵌入代码,您也可以将其粘贴到Typora中。
- 例如,将以下代码粘贴到文本中:
<iframe height='265' scrolling='no' title='Fancy Animated SVG Menu' src='http://codepen.io/jeangontijo/embed/OxVywj/?height=265&theme-id=0&default-tab=css,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'></iframe>
- 结果如下:

视频(Video)
- 可以通过插入<video>的HTML标签来嵌入视频,也可以直接拖曳。
- 例如:
<video src="xxx.mp4"/>
- 结果如下:

其它支持的HTML
写在最后:本文涉及到的大部分Markdown语法都是通用的,本文使用的就是Markdown编辑器写成的。文中如果有什么问题,可以指出。
Here is the text of the first footnote. ↩︎
-----------------------------------------
你驻足于春色中,于那独一无二的春色之中。

