这两天在实验楼学习ajax,后台是用php写的,下面我将三个实战项目分享出来,也方便我以后随时查看。
第一个项目我写的注释比较详细,第二个和第三个注释就写的比较少了,因为用的方法都差不多;这三个项目都是我们经常看到的,针对我们做测试的朋友来说,大部分是不知道这个到底是怎么实现的(当然包括我自己);我们经过不断的学习代码,知道功能是怎么实现的,我们测试起来也就轻松得多,也就不会提出一些很小白的问题,被developer笑了。
好了下面就是三个项目,中间有什么问题希望大家不吝赐教:
一、环境准备:
1、搭建php开发环境, WampServer:
安装详情:http://jingyan.baidu.com/article/2d5afd69efe9cf85a3e28e54.html
2、准备数据
连接mysql数据库之后、创建数据库,表:
创建数据库 ajaxtest
create database ajaxtest default charset utf8;
use ajaxtest;
创建ajaxtable表:
create table ajaxtable(
userid int(11) not null auto_increment
username varchar(50) not null,
userpass varchar(50) not null,
userage int(11) not null,
usersex varchar(1) not null,
primary key(userid)
);
插入数据:
insert into ajaxtable values(1,'张三','lisi','28','女');
insert into ajaxtable values(2,'张一','lisi','18','男');
insert into ajaxtable values(3,'张二','lisi','18','女');
insert into ajaxtable values(4,'王一','lisi','18','男');
insert into ajaxtable values(5,'王二','lisi','18','女');
insert into ajaxtable values(6,'王三','lisi','18','女');
insert into ajaxtable values(7,'王四','lisi','18','女');
insert into ajaxtable values(8,'王五','lisi','18','女');
insert into ajaxtable values(9,'李四','lisi','18','男');
insert into ajaxtable values(10,'六三','lisi','18','女');
insert into ajaxtable values(11,'杨思','lisi','18','男');
二、Ajax—PHP实战1:
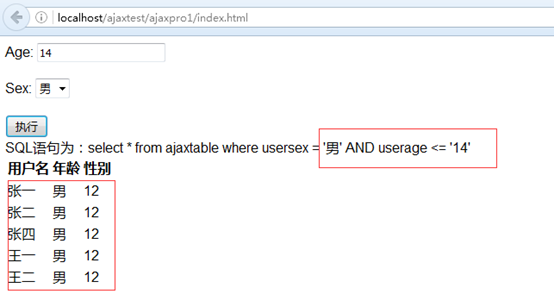
目的:在页面输入年龄、性别值,利用ajax发送请求,查询出满足条件的数据:

结果演示:

我的项目路径是:

所以访问的url:http://localhost/ajaxtest/ajaxpro1/index.html
创建index.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>ajaxtest</title>
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <script language="JavaScript" type="text/javascript">
8 function ajaxFunction(){
9 //该函数将页面的输入年龄和性别的值发送到ajaxtest.php中,然后返回查询的结果
10 var xmlhttp;//定义一个xmlhttp变量
11 try{
12 xmlhttp = new XMLHttpRequest();//一个XMLHttpRequest对象
13 }catch (e){
14 try{
15 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");//这个主要是针对ie浏览器低版本的
16 }catch (e){
17 alert("你的游览器不支持");
18 return false;
19 }
20 }
21 //
22 // 如果readyState状态改变,那就会触发onreadystatechange事件
23 // readyState的状态:
24 // 0: 请求未初始化
25 // 1: 服务器连接已建立
26 // 2: 请求已接收
27 // 3: 请求处理中
28 // 4: 请求已完成,且响应已就绪
29 xmlhttp.onreadystatechange = function () {
30 if(xmlhttp.readyState == 4){
31 //如果readyState的状态为4,获取id为ajaxDiv的元素
32 var ajaxDisplay = document.getElementById('ajaxDiv');
33 //将查询的结果返回,显示
34 ajaxDisplay.innerHTML = xmlhttp.responseText;
35 }
36 }
37 //获取id为userage的元素,也就是年龄的值
38 var userage = document.getElementById('userage').value;
39 //获取id为usersex的元素,也就是性别的值
40 var usersex = document.getElementById('usersex').value;
41 //拼接请求的url
42 var url = "?userage=" + userage;
43 url += "&usersex=" + usersex;
44 //准备请求
45 xmlhttp.open("GET", "ajaxtest.php" + url, true);
46 //将请求发送到服务器
47 xmlhttp.send();
48 }
49 </script>
50
51 </head>
52 <body>
53 <form name="myform">
54 Age: <input type="text" name="userage" id="userage"><br><br>
55 Sex: <select id="usersex" name="usersex">
56 <option value="男">男</option>
57 <option value="女">女</option>
58 </select>
59 <br><br>
60 <input type="button" onclick="ajaxFunction()" value="执行">
61 </form>
62 <div id="ajaxDiv">显示执行ajax结果</div>
63 </body>
64 </html>
创建:ajaxtest.php
1 <?php
2 /**
3 * Created by PhpStorm.
4 * User: xxx
5 * Date: 2016/10/10
6 * Time: 10:52
7 */
8
9 error_reporting(0);//禁用错误报告
10 # database message
11 // 数据库连接信息
12 $dbhost = "localhost";
13 $dbuser = "root";
14 $dbpswd = "123456";
15 $dbname = "ajaxtest";
16
17 // 获取ajax请求传入的参数
18 $userage = $_GET['userage'];
19 $usersex = $_GET['usersex'];
20
21 $mysqli = new mysqli();
22 // 连接数据库
23 $mysqli->connect($dbhost, $dbuser, $dbpswd, $dbname);
24 if($mysqli->error){
25 echo "连接数据库失败<br>".$mysqli->error;
26 }
27 // 设置utf8编码
28 $mysqli->set_charset("utf8");
29 // sql语句
30 $query = "select * from ajaxtable where usersex = '$usersex'";
31
32 # 判断userage是否是个数字
33 if(is_numeric($userage)){
34 $query .= " AND userage <= '$userage'";
35 }
36 # 查询数据
37 $result = $mysqli->query($query);
38 # 显示列表头
39 $display_string = "<table>";
40 $display_string .= "<tr>";
41 $display_string .= "<th>用户名</th>";
42 $display_string .= "<th>年龄</th>";
43 $display_string .= "<th>性别</th>";
44 $display_string .= "</tr>";
45
46 # 显示内容
47 while ($row = $result->fetch_array()){
48 $display_string .= "<tr>";
49 $display_string .= "<td>".$row['username']."</td>";
50 $display_string .= "<td>".$row['usersex']."</td>";
51 $display_string .= "<td>".$row['userage']."</td>";
52 $display_string .= "</tr>";
53 }
54 $display_string .= "</table>";
55 echo "SQL语句为:".$query."<br>";
56 echo $display_string;
57
58 // 释放查询结果
59 $result->close();
60 // 关闭mysql连接
61 $mysqli->close();
三、Ajax—PHP实战2:
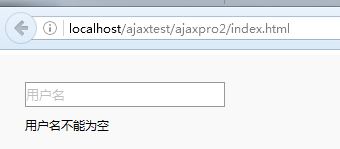
目的:输入用户名,验证数据库是否存在,有相应的提示
url: http://localhost/ajaxtest/ajaxpro2/index.html
执行结果:



项目路径:

创建index.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Ajax表单验证</title>
6 <!--引入css文件:mycss.css-->
7 <link href="mycss.css" rel="stylesheet" type="text/css">
8 <script>
9 function showHint() {
10 // 获取用户名输入框的值
11 var str = document.getElementById("username").value;
12 if (str.length == 0){
13 // 如果输入框值为空的时候,提示
14 document.getElementById("showmsg").innerHTML = "用户名不能为空";
15 return;
16 }else {
17 // ajax发送请求
18 var xmlhttp = new XMLHttpRequest();
19 xmlhttp.onreadystatechange = function () {
20 if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
21 document.getElementById('showmsg').style.display = "block";
22 document.getElementById('showmsg').innerHTML = xmlhttp.responseText;
23 }
24 }
25 xmlhttp.open("GET", "ajaxtest.php?username=" + str, true);
26 xmlhttp.send();
27 }
28
29 }
30 </script>
31 </head>
32 <body>
33 <div class="container">
34 <form id="contact" method="post">
35 <input type="text" placeholder="用户名" id="username" name="username" onblur="showHint()">
36 <div id="showmsg" style="display: none"></div>
37 </form>
38 </div>
39 </body>
40 </html>
创建mycss.css文件:
1 * {
2 margin: 0;
3 padding: 0;
4 box-sizing: border-box;
5 -webkit-box-sizing: border-box;
6 -moz-box-sizing: border-box;
7 -webkit-font-smoothing: antialiased;
8 }
9
10 body {
11 font-family: Arial,sans-serif;
12 font-weight: 300;
13 font-size: 12px;
14 line-height: 30px;
15 }
16
17 .container {
18 max-width: 400px;
19 position: relative;
20 }
21
22 #contact {
23 background: #F9F9F9;
24 padding: 25px;
25 margin: 5px 0;
26 }
27
28 #contact input[type="text"] {
29 border: 1px solid #AAA;
30 width: 200px;
31 height: 25px;
32 }
33
34 #contact input:focus, #contact textarea:focus {
35 outline:0;
36 border:1px solid #999;
37 }
38 ::-webkit-input-placeholder {
39 color:#888;
40 }
41 :-moz-placeholder {
42 color:#888;
43 }
44 ::-moz-placeholder {
45 color:#888;
46 }
47 :-ms-input-placeholder {
48 color:#888;
49 }
创建ajaxtest.php文件:
1 <?php
2 /**
3 * Created by PhpStorm.
4 * User: xxx
5 * Date: 2016/10/11
6 * Time: 9:00
7 */
8 error_reporting(0);
9 $dbhost = "localhost";
10 $dbuser = "root";
11 $dbpswd = "123456";
12 $dbname = "ajaxtest";
13
14 $checkmsg = $_GET['username'];
15
16 $myselect = new mysqli();
17 $myselect->connect($dbhost,$dbuser,$dbpswd,$dbname);
18 $myselect->set_charset("utf8");
19 $sql = "select * from ajaxtable where username='$checkmsg'";
20 $result = $myselect->query($sql);
21
22 $rownum = $result->num_rows;
23 //echo $rownum;
24 if($rownum >= 1){
25 echo '<font color="red">用户名已存在</font>';
26 }else{
27 echo '<font color="green">用户名可用</font>';
28 }
29
30 $result->close();
31 $myselect->close();
四、Ajax—PHP实战3:
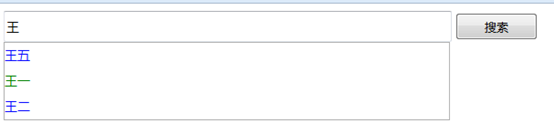
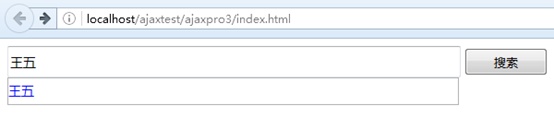
目的:根据输入的值进行搜索,显示出搜索结果,并且可以点击下拉框中的值可以跳转到新的页面;也可以根据输入的值,点击搜索按钮,进入结果页面。
结果演示:





项目路径:

访问Url:http://localhost/ajaxtest/ajaxpro3/index.html
创建index.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Ajax搜索</title>
6 <link href="mycss.css" rel="stylesheet" type="text/css">
7 <script>
8 function showHint(str) {
9 if(str.length==0){
10 document.getElementById("showmsg").innerHTML = "";
11 return;
12 }else {
13 var xmlhttp = new XMLHttpRequest();
14 xmlhttp.onreadystatechange = function () {
15 if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
16 document.getElementById("showmsg").style.display = "block";
17 document.getElementById("showmsg").innerHTML = xmlhttp.responseText;
18 }
19 }
20 xmlhttp.open("GET","ajaxtest.php?keywords=" + str,true);
21 xmlhttp.send();
22 }
23 }
24 </script>
25 </head>
26 <body>
27 <form action="result.php" method="get">
28 <input type="text" name="keywords" id="keywords" onkeyup="showHint(this.value)">
29 <input type="submit" name="submit" id="submit" value="搜索">
30 <div id="showmsg" style="display: none"></div>
31 </form>
32
33 </body>
34 </html>
创建mycss.css
1 body {
2 color: #555;
3 }
4
5 #keywords {
6 width: 485px;
7 height: 28px;
8 margin: 0px;
9 font-size: 14px;
10 }
11
12 #showmsg {
13 display: block;
14 border: solid 1px #B0B0B0;
15 width: 487px;
16 line-height: 28px;
17 font-size: 14px;
18 }
19
20 #submit{
21 width: 90px;
22 height: 30px;
23 }
24
25 a:link{ text-decoration: none; color: blue}
26 a:active{ text-decoration: blink;}
27 a:visited {text-decoration: none; color: green}
28 a:hover{ text-decoration: underline; color: red}
创建ajaxtest.php
1 <?php
2 /**
3 * Created by PhpStorm.
4 * User: LSH
5 * Date: 2016/10/11
6 * Time: 11:00
7 */
8 error_reporting(0);
9 $dbhost = "localhost";
10 $dbuser = "root";
11 $dbpswd = "123456";
12 $dbname = "ajaxtest";
13
14 $checkmsg = $_GET['keywords'];
15
16 $myselect = new mysqli();
17 $myselect->connect($dbhost,$dbuser,$dbpswd,$dbname);
18 $myselect->set_charset("utf8");
19 $sql = "select * from ajaxtable where username LIKE '%$checkmsg%'";
20 $result = $myselect->query($sql);
21
22 $rownum = $result->num_rows;
23 //echo $rownum;
24 if($rownum < 1){
25 echo "数据库无数据";
26 }else if($rownum == 1){
27 $row = $result->fetch_array();
28 echo "<a href='result.php?keywords=".$row['username']."'>".$row['username']."</a>";
29 }else{
30 while ($row = $result->fetch_array()){
31 echo "<a href='result.php?keywords=".$row['username']."'>".$row['username']."</a>"."<br>";
32 }
33 }
34
35 $result->close();
36 $myselect->close();
创建result.php:
1 <?php
2 /**
3 * Created by PhpStorm.
4 * User: LSH
5 * Date: 2016/10/11
6 * Time: 11:00
7 */
8 error_reporting(0);
9 $dbhost = "localhost";
10 $dbuser = "root";
11 $dbpswd = "123456";
12 $dbname = "ajaxtest";
13
14 $checkmsg = $_GET['keywords'];
15
16 $myselect = new mysqli();
17 $myselect->connect($dbhost,$dbuser,$dbpswd,$dbname);
18 $myselect->set_charset("utf8");
19 $sql = "select * from ajaxtable where username LIKE '%$checkmsg%'";
20 $result = $myselect->query($sql);
21
22 //echo $sql;
23 ?>
24 <!DOCTYPE html>
25 <html lang="en">
26 <head>
27 <meta charset="UTF-8">
28 <title>查询结果</title>
29 <link href="mycss.css" rel="stylesheet" type="text/css">
30 </head>
31 <body>
32 <?php
33 //echo $result->num_rows;
34 while ($row = $result->fetch_array()){
35 echo "<div><h1>姓名:$row[username]</h1><p>年龄:$row[userage],性别:$row[usersex]</p></div><br>";
36 }
37 $result->close();
38 $myselect->close();
39 ?>
40 </body>
41 </html>





