CSS选择器漫谈
2012-03-12 15:44 iBlog 阅读(490) 评论(0) 编辑 收藏 举报本文主要漫谈从CSS1.0到CSS3.0的选择器相关内容,在漫谈之前,还是需要简要了解一下CSS的发展历程。
#CSS发展史#
- 1994年哈坤·利提出了CSS的最初建议
- 1996年12月CSS第一个版本被出版
主要定义了网页的基本属性,如字体、颜色、空白边等。第一版规范最新文档REC-CSS1-20080411
- 1998年5月CSS第二版出版
添加了一些高级功能,如浮动和定位以及一些高级的选择器,如子选择器、相邻选择器和通用选择器等。当前最新版本CSS 2.1
- CSS3 于1999年已开始制订,以模块的形式进行开发
2001年5月23日,W3C完成了CSS 3的工作草案,主要包括盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等模块
CSS3正在按照路线图进行模块规范的开发中,现在已经有很多模块(选择器,颜色,名字空间等)成为了推荐标准,具体的工作进度请看这里
- CSS4…还是浮云
#CSS1选择器#
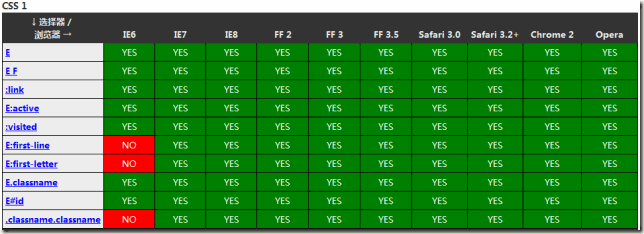
CSS1的选择器非常基础和简单,见下图(css1选择器及浏览器兼容情况 from here)
可以看出除了ie6外,其他浏览器均已实现了所有CSS LEVEL 1的选择器
/*元素、类、ID选择符*/
E 类型选择符(Type Selector) 以文档语言对象类型作为选择符。
E F 包含选择符(Descendant combinator) 选择所有被E元素包含的F元素。
E#myid id选择符(ID Selector) 以唯一标识符id属性等于myid的E对象作为选择符。
E.myclass class选择符(Class Selector) 以class属性包含myclass的E对象作为选择符。
/*伪类选择符*/
E:link 设置超链接a在未被访问前的样式。
E:visited 设置超链接a在其链接地址已被访问过时的样式。
E:hover 设置元素在其鼠标悬停时的样式。
E:active 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。
E:focus 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。
/*伪对象选择符*/
E:first-letter/E::first-letter 设置对象内的第一个字符的样式。
E:first-line/E::first-line 设置对象内的第一行的样式。
注明:多类选择符也是类选择符,只是用法上需要关注一下(这里)
#CSS2选择器#
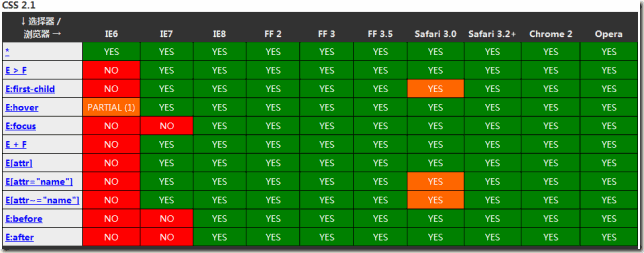
在css1的基础上增加了统配选择符,属性选择符和关系选择符等,见下图(css2.1选择器及浏览器兼容情况 from here)
可以看出IE对css2.1的支持是最差的(毕竟是老浏览器,呵呵),除此之外其他的浏览器基本上全部支持css 2.1的选择符,css2.1也是当今css最新的w3c推荐标准。
/*通配 关系 选择符*/
* 通配选择符(Universal Selector) 所有元素对象。
E>F 子选择符(Child combinator) 选择所有作为E元素的子元素F。
E+F 相邻选择符(Adjacent sibling combinator) 选择紧贴在E元素之后F元素。
/*属性选择符*/
E[att] 选择具有att属性的E元素。
E[att="val"] 选择具有att属性且属性值等于val的E元素。
E[att~="val"] 选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。
E[att|="val"] 选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
/*伪对象选择符*/
E:before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
E:after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
#CSS3选择器#
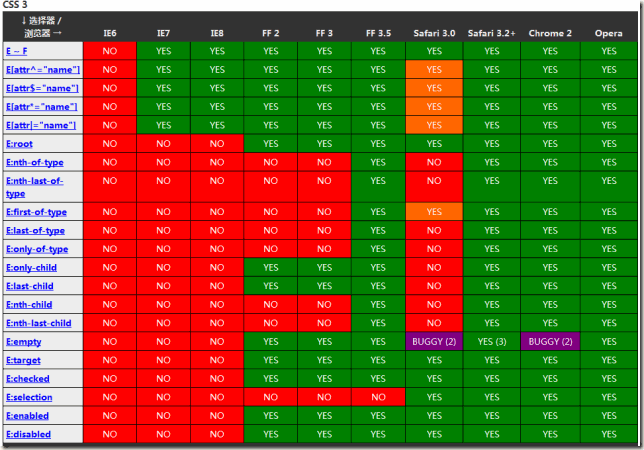
css3毕竟还没有普及,即使css3选择器模块的w3c规范已经放出(这里),由下图可以看出目前的支持不是太理想,用过jquery的同学可能会知道,它支持css3的选择符,所以我们还是有必须提前掌握CSS3的选择符的
CSS3选择器使用:
CSS3 选择器——基本选择器
CSS3 选择器——属性选择器
CSS3 选择器——伪类选择器
#选择器效率#
是的,不同的选择器虽然可以实现同样的目的,但是效率也是千差万别。关注效率之前,需要了解浏览器是如何解释选择器的,请参考:《高效渲染CSS》
 本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过
本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过 】。
】。