fieldset在ie8下的margin\padding bug规避
2012-03-05 15:31 iBlog 阅读(3306) 评论(4) 编辑 收藏 举报写在前面的话
其实我不推荐使用fieldset这个标签,正如我们常常议论的那样这东西在不同的浏览器下确实操蛋,但是在一些老的项目中大量使用,所以还是有必要分析一下,fieldset到底有哪些怪毛病,如何规避!我承认我闲的蛋疼,不喜请绕路!
fieldset margin 测试
环境说明:win7 + ie 8.0 +chrome 16.0 +firefox 10
<!DOCTYPE HTML>
<html>
<body>
<fieldset style="margin:100px auto;width:600px;height:100px">
<legend>测试表单</legend>
<form>
<label>测试1:<input type="text" /></label>
<label>测试2:<input type="text" /></label>
</form>
</fieldset>
</body>
</html>
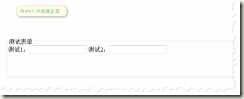
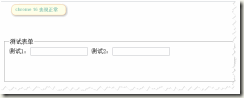
首先测试fieldset在不同浏览器下margin的表现
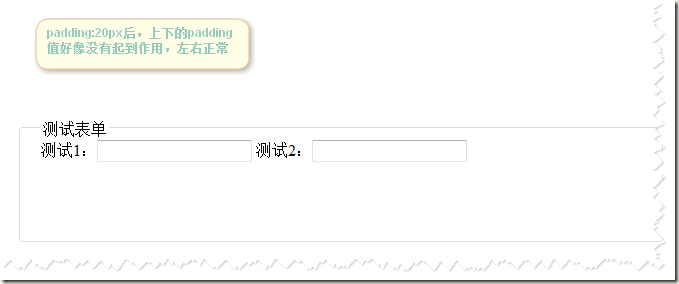
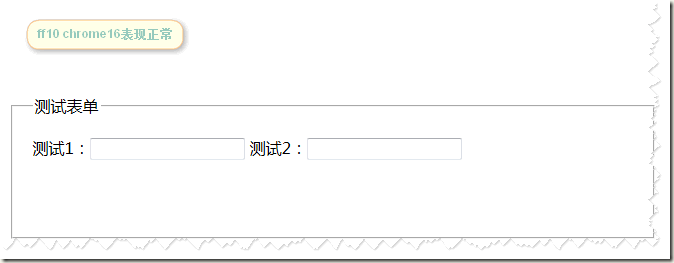
fieldset padding 测试
添加padding:20px; ie8出现了异常情况!(padding的作用位置不同,详见文章后的评论,呵呵)
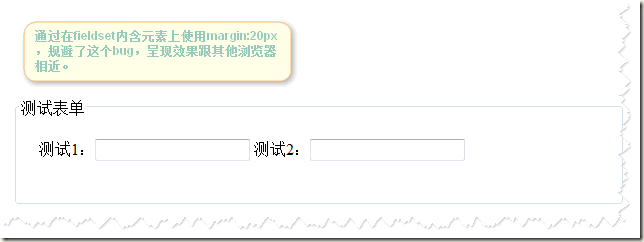
fieldset bug 解决方案
这里没有最好的解决方案,只是规避方案(最佳实践是不用这个标签)。尽量不在fileset标签上使用margin\padding的样式,应交由fieldset的包裹元素和内含元素的margin来间接实现
注:为啥说到margin呢,因为在低版本的ie上fieldset的margin也是存在bug的,我们今天讨论的bug在ie9中均已修复。
<!DOCTYPE HTML>
<html>
<body>
<fieldset style="margin:100px auto;width:600px;height:100px">
<legend>测试表单</legend>
<div style="margin:20px">
<form>
<label>测试1:<input type="text" /></label>
<label>测试2:<input type="text" /></label>
</form>
</div>
</fieldset>
</body>
</html>
最后建议:不要使用标签fieldset了
 本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过
本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过 】。
】。