<select>在chrome浏览器下背景透明问题
2012-03-02 16:10 iBlog 阅读(8216) 评论(0) 编辑 收藏 举报在上篇文章《只用CSS美化选择框》运用了背景透明的技巧来美化选择框,但在chrome浏览器下遇到了跟ie、ff不一样的透明效果,下面重现一下:
在一个大的div(背景红色)内放置一个select元素(背景透明)。在线查看(可在不同浏览器中查看效果)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>chrome浏览器下select元素透明问题</title>
</head>
<body>
<div style="width: 200px; height: 200px; background: red">
<select style="background: transparent;">
<option>Here is the first option</option>
<option>The second option</option>
</select>
</div>
</body>
</html>
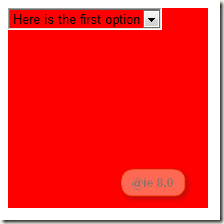
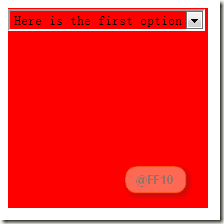
我们期望的效果如图:
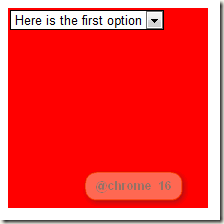
但chrome浏览器却是这样子的
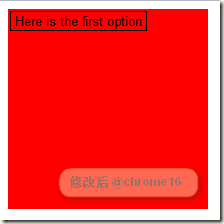
问题不言而喻了,chrome居然没有按照bacground:tansparent的指令行事,好吧,我认为它是另类,给它一个偏方-webkit-appearance: none;(取消webkit默认的样式)试试!修改后代码在线效果 查看
确实透明了,但是好像默认的下拉小箭头也透明了(严格来说应该是消失了),stackoverflow上也有相关问题
http://stackoverflow.com/questions/4142619/how-to-make-select-element-be-transparent-in-chrome
总结:webkit内核浏览器(chrome、safari)有自己的默认样式,针对webkit核心的浏览器使用-webkit-appearance: none让select背景透明;这好像不完美,下拉箭头没了,我也没找到完美的方法——既能背景透明又能不失去那个下拉箭头。推荐《只用CSS美化选择框》来实现自定义的select框吧!
有完美的方法,请告知一声,谢谢!
 本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过
本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过 】。
】。