MIME乱谈
2012-02-27 18:21 iBlog 阅读(1246) 评论(0) 编辑 收藏 举报他妈的!忘记保存了,live writer直接崩溃,半天写的文章没了....
言归正传,今天在使用google maps开发一个应用,使用chrome调试时,突然跳出一个警告:Resource interpreted as Other but transferred with MIME type undefined. 意思是:被解释为Other的资源,在被以未定义的MIME类型传输。这是google maps api引入导致某个MIME类型错误,不深究了。
说说mime(Multipurpose Internet Mail Extensions 多功能Internet 邮件扩充服务)吧,别问为什么,我心情不好!看看百科是如何定义的:
MIME类型就是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
说白了就是,服务器在发送内容到客户端(比如浏览器),应在传送内容的时候告诉客户端,这个内容是什么类型的,以便客户端能够知道如何处理这个内容,否则有些麻烦,不能让客户端乱猜啊!
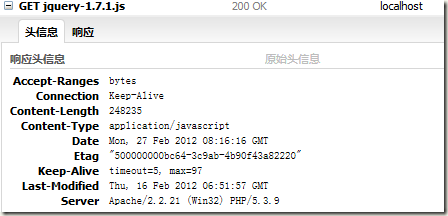
下面我们做个小小的测试:从apache服务器上加载jquery-1.7.1.js,并查看服务器告诉浏览器这个文件的MIME(Content-Type),然后修改apache配置,给js脚本一个错误的MIME。
修改apache的httpd.conf,如下:
(配置说明可参看http://httpd.apache.org/docs/2.2/mod/mod_mime.html#addtype)
1: AddType application/x-compress .Z
2: AddType application/x-gzip .gz .tgz
3: AddType application/x-httpd-php .php
4: AddType application/x-httpd-php .php3
5: #新增扩展名为js的文件MIME为image/gif
6: AddType image/gif .js
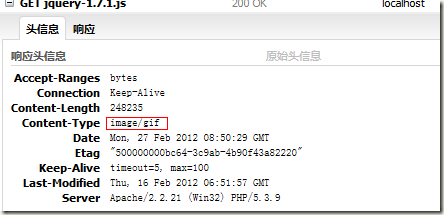
重启apache,再次查看jquery-1.7.1.js的响应头信息
总结:MIME类型的错误并不一定会造成直接的影响或错误,但是我们还是要正确设置Content-Type,因为您无法保证每种浏览器都能原谅这样的情况。(这哥们的经历供参考:《MIME Types惹的祸》 )
比如:我通过firebug调试这个例子,在打开“响应”选项卡时,没有任何显示,为什么呢,firebug在得知jquery-1.7.1.js的Content-Type是image时,它会默认按照图片对待,自然也就无法显示了。
MIME不是每个人随便定义,就是你可以定义但是浏览器等客户端也无法识别自定义的MIME,IANA已注册的MIME媒体类型列表罗列了已经注册的MIME。可以通过js Navigator对象的属性mimeType来获得浏览器支持的mime类型。
下班时间到!
 本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过
本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过 】。
】。