CSS
目录:
-
初识CSS
-
盒子模型
-
定位
-
扩展
一、初识CSS
1.1CSS的优势
内容和表现分离 表现的统一 丰富样式,使布局更灵活 有利于网页搜索
<!--基本写法--> <style type="text/css"> h1{ font-size:15px; color:#0000ff; } </style> <!--三种基本的选择器--> <!--01.标签选择器--> 比如:h1 <!--02.类选择器--> 比如:.lei <!--03.Id选择器,一个id只能用一次--> 比如:#id <!--CSS的三种引用方式--> <!--01.行内--> <p style="color:#0000ff;"></p> <!--02.内部--> <style type="text/css"> h1{ font-size:15px; color:#0000ff; } </style> <!--03.外部--> <!--引用--> <link rel="stylesheet" type="text/css" href="css/new_file.css"/> <!--导入--> <style type="text/css">@import ulr("css/new_file.css")</style> <!--行内样式>内部样式>外部样式--> <!--ID选择器>类选择器>标签选择器--> <!--复合选择器--> <!--01.后代选择器--> E F 后代 必须用空格隔开,中间不能插入任何符号 子元素的子元素也被选中 E>F 子代 E是父F是子 选中所有子元素 E+F 相邻 选中第一个子元素 E~F 通用 所有子元素都被选中 紧挨的是交集选择器 有逗号的并集选择器 全局选择器 <!--02.交集选择器--> p.one{color:#0000ff;}只能p标签使用one样式 <!--03.并集选择器--> 多个选择器用逗号连接成,同时生成多个相同样式 <!--结构伪类选择器--> type 考虑类型 ul li :first-child 第一个元素li ul li : last-child 最后一个元素li ul li p:nth-child(2) 选择第二个子元素 第二个标签是p ul li p:nth-of-type(2) 父元素第二个类型为p元素 第几个p标签 <!--属性选择器--> E[atrr] 选择有某个属性的元素 E[atrr='val'] 设置的属性attr并且值为val E[attr^=val] 开头是val E[attr$=val] 结尾是val E[attr*=val] 包含val <!--继承特性,子类会继承父类-->

1.2CSS样式

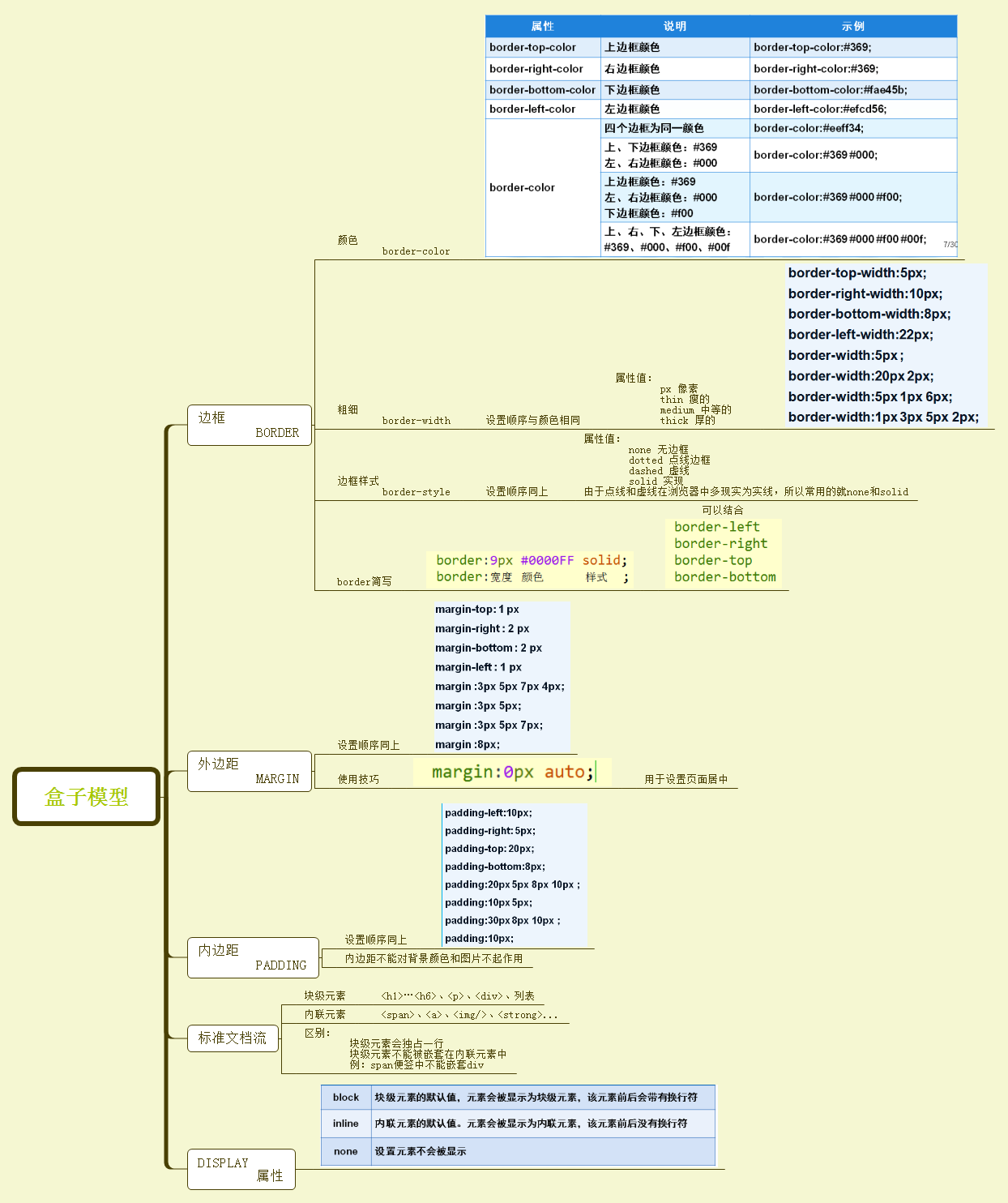
二、盒子模型

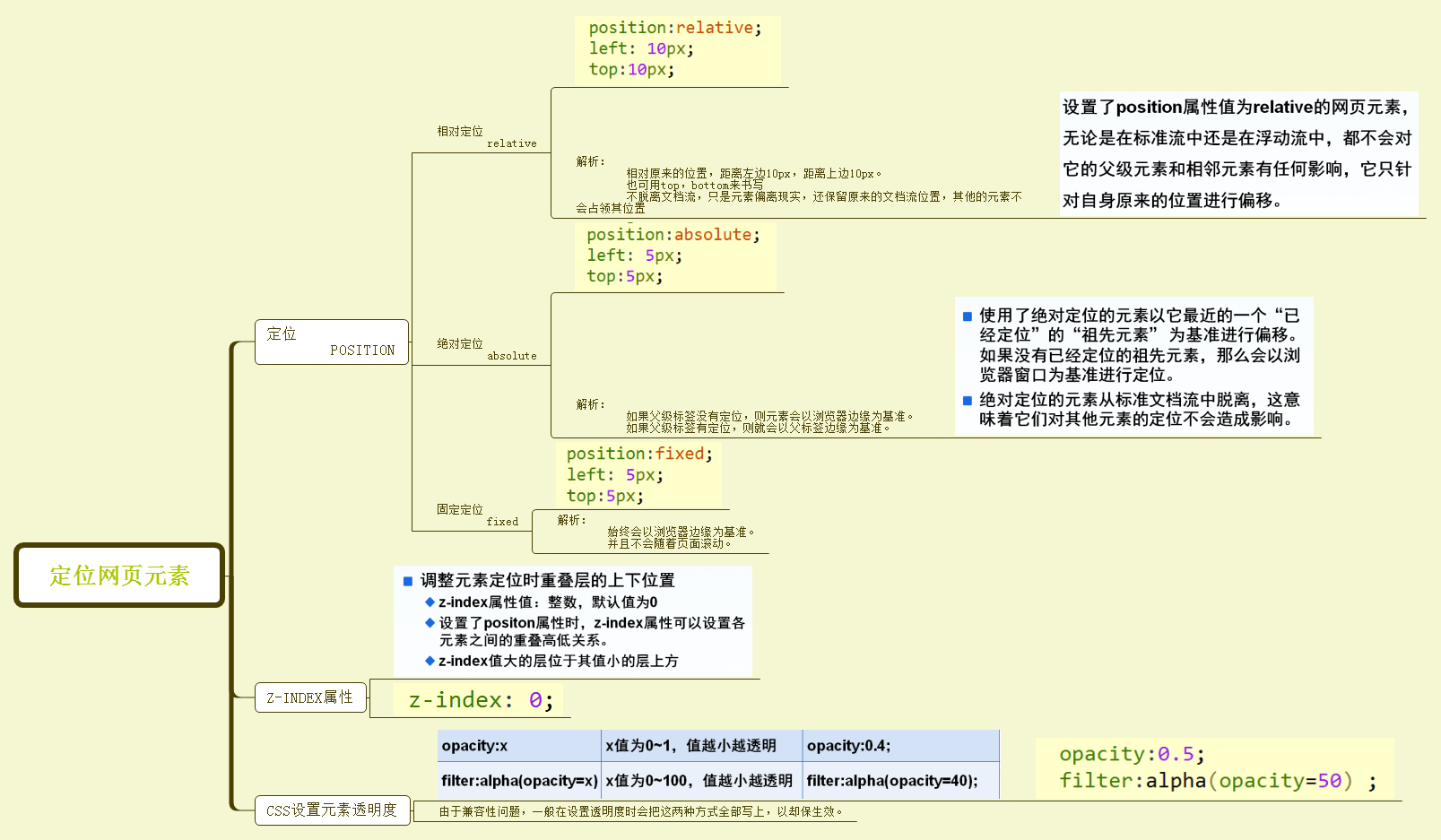
三、定位

四、扩展

|
浮动概述 |

============================================================================================== 内嵌框架: <td width="500" rowspan="5" valign="top"><iframe src="images/i11.png" width="800" height="500" scrolling="no" frameborder="0" name="kj"></iframe></td> target="kj" ============================================================================================== 定位: position:fixed; right:300px; top:200px; 隐藏: display:none; 显示: display:block; 绝对定位: poxition:absolute; ====================================================================================================== .shan{ text-decoration:line-through; 删除线 text-decoration: underline(下划线) overline(顶划线) line-through(删除线);} 三划线 h1{ font-family:Verdana, "华文彩云"; 字体 font-size:300%; 字体放大三倍 font-style:normal; 正常样式 color:#00F; 字体颜色 cursor:pointer; 显示抓手 font-style:italic;} 显示斜体 h1:hover{ background-color:#CCC;} 鼠标经过显示背景颜色 a{ text-decoration:none;} 超链接不显示下划线 a:visited{ color:#90F;} 已访问的超链接显示为紫色 a:hover{ text-decoration:underline; 鼠标经过显示下划线 color:#F00;} 显示颜色为红色 a:active{ color:#FF0;} 点击后显示为黄色 p{ text-indent:2em;} 首行缩进两个单位 div{ border:1px dashed red; 红色虚线框 width:500px; 宽为500px height:300px; 高为300px text-align:center; 中间文字 line-height:300px;} 居中显示 ========================================================================================================== 盒子装饰: 边框: border border:1px solid #666;(粗细)(实线)(颜色) 内边距: padding 外边距: margin 边框线: border-style 上.下.左.右边框:top.tottom.left .height 粗细程度: border-width 1px 2px 3px 4px 首行缩进: text-indent:2em 手标志: cursor:pointer 增加下划线: text-decoration:underline(下划线)overline(顶划线) line-through(中间删除线) 图像位置: vertical-align:top(顶部)middle(中间)bottom(底部) -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 去下划线: a{ text-decoration:none;} 下划线变样式: a:hover{ text-decoration:underline; font-size:100%; color:#F9F;} 圆角: img:hover{ border-radius:20px;} 透明度 .texiao:hover{ opacity:0.8; filter:alpaha(opacity=80); 设置透明度,在每个浏览器都能显示 transform:translate(15px,15px); 图片位移 box-shadow:10px 10px 20px #CCC;} 投影 阴影: box-shadow:10px 20px 20px #F9F;(横、纵、羽化、颜色) 位移: transform:translate(-15px,-20px) 大/小: transfrom:sclae(1.0) 旋转: transform:rotate(360deg) scalse(1.5) (放大缩小) translate(20px,30px) (位移水平,垂直) shew(30deg,30deg)(倾斜水平,垂直); 过渡: .xz:hover{ transition:all 1s; } .xz{ transition:all 1s;} 旋转回来时间为1秒 溢出: div{overflow:hidden} 不遮住其它图片或文字(溢出 隐藏) 逐渐: transition:all 1s;(俩遍) 动画: (存在兼容问题 -webkit- 、-moz- 、-o- 、-ms-)(定义动画也要加) -webkit- animation:donghua(随便起一个动画名称) 20s (动画时间) infinite(一直播放,如果只想播放一次就写1) ease(匀速、减速、加速) 定义动画: @-webkit- keyframes donghua(动画名称) (设置三针) 0%{ transform:translatex(0deg) //延x轴旋转 } 50%{ transform:rotatex(180deg) //延x轴旋转 } 100%{ transform:rotatex(360deg) //延x轴旋转 }

display="inline-block" 行内块级元素
box-sizing 盒子尺寸
content-box 默认值
border-box
inherit
box-shadow 盒子阴影
box-shadow=inset x y blur-radius color;
inset(默认外阴影,写上是内阴影,可以不写)
x x轴位置
y y轴位置
blur-radius 模糊半径
color 颜色
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
display属性
block 块级元素
inline 行内元素
inline-bloc k 行内块元素(使块级元素拥有宽度和高度属性,不会独占一行)
none 控制元素隐藏
注:块级元素没有高度和宽度的,它是由内容撑开的,行内属性默认独占一行
float属性
right 向右浮动
left 向左浮动
none
浮动(float)的特点
1.浮动的元素会脱离文档流
2.原来的块元素会变成行内块元素
3.会影响别的元素,造成文字环绕等效果,要注意宽度
4.如果里面所有的元素都有浮动,会造成父元素的边框塌陷
Clear属性(清除浮动)
left 清除左
right 清楚右
both 清除两边
none
注:Clear属性是清除前面元素浮动造成的影响,不是清除浮动
Overflow属性(溢出处理)
visible 显示溢出部分(默认)
hidden 隐藏溢出部分
scoll 会出现滚动条(有时会出现横向和纵向的滚动条)
auto 自动(只会出现纵向滚动条)
解决父元素塌陷的问题
1.浮动元素后添加一个空的div,加Clear属性
2.设置父元素高度
3.父级元素添加overflow属性(overflow=hidden,超出部分不会隐藏)
4.父级元素添加伪类after
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
position
static 默认值
无偏移,默认值
relative 相对定位
根据元素本身的位置进行偏移
absolute 绝对定位
使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素”为基础进行偏移、
会脱离文档流
fixed 固定定位
根据浏览器的位置进行偏移
z-index属性
0 默认值
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
transform 属性
translate(x,y)平移
scale() 缩放
rotate(45deg) 旋转
skew(45deg) 倾斜 (deg 度数)
reansition属性(过渡)
all(所有属性都会变)
(过渡属性应先写在元素本身上,不能在:hover时写)
@keyframes IDENT {
from{}
to{}
或%{}
}
placeholder
解决兼容性:(在属性前加上以下,写5行)
-moz-
-o-
-webkit-
-ms-




