消息头 Content-Type引发的问题:Jmeter请求中postdata不是期望的,响应数据请求参数为null;已经请求没问题,可变量还是为空
1、变量传值为空原因
两处地方引起的:
一个是消息头 Content-Type :设置为application/json;charset=UTF-8 ,其实应该设置为 :application/x-www-form-urlencoded
application/json : JSON数据格式
application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式
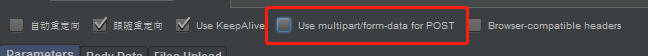
另外一个原因是勾选了下面这个选项
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式

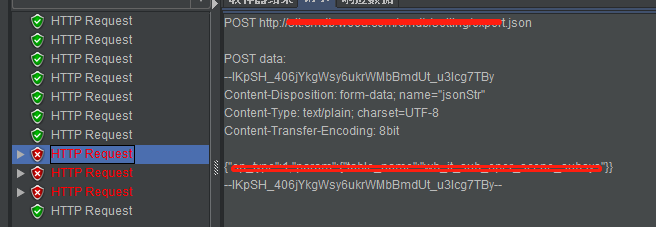
勾选这个选项导致postdata不是按我们期待的传递

结果显示

消息头设置错了,参数传递没发现问题,但是响应数据则显示

2、消息头Content-Type介绍
在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
以application/text开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/json : JSON数据格式
application/pdf :pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式



