html 宽度不固定的table 横向滚动
最近遇到的一个小问题:页面Model嵌套一个动态table,table列根据后台数据动态渲染,不固定,当列过多时会出现table横向溢出。
想到了加横向滚动条:overflow-x: auto; 能解决横向溢出问题。但是当浏览器大小改变时,Model的宽度动态改变,这时横向滚动条就会显示异常。
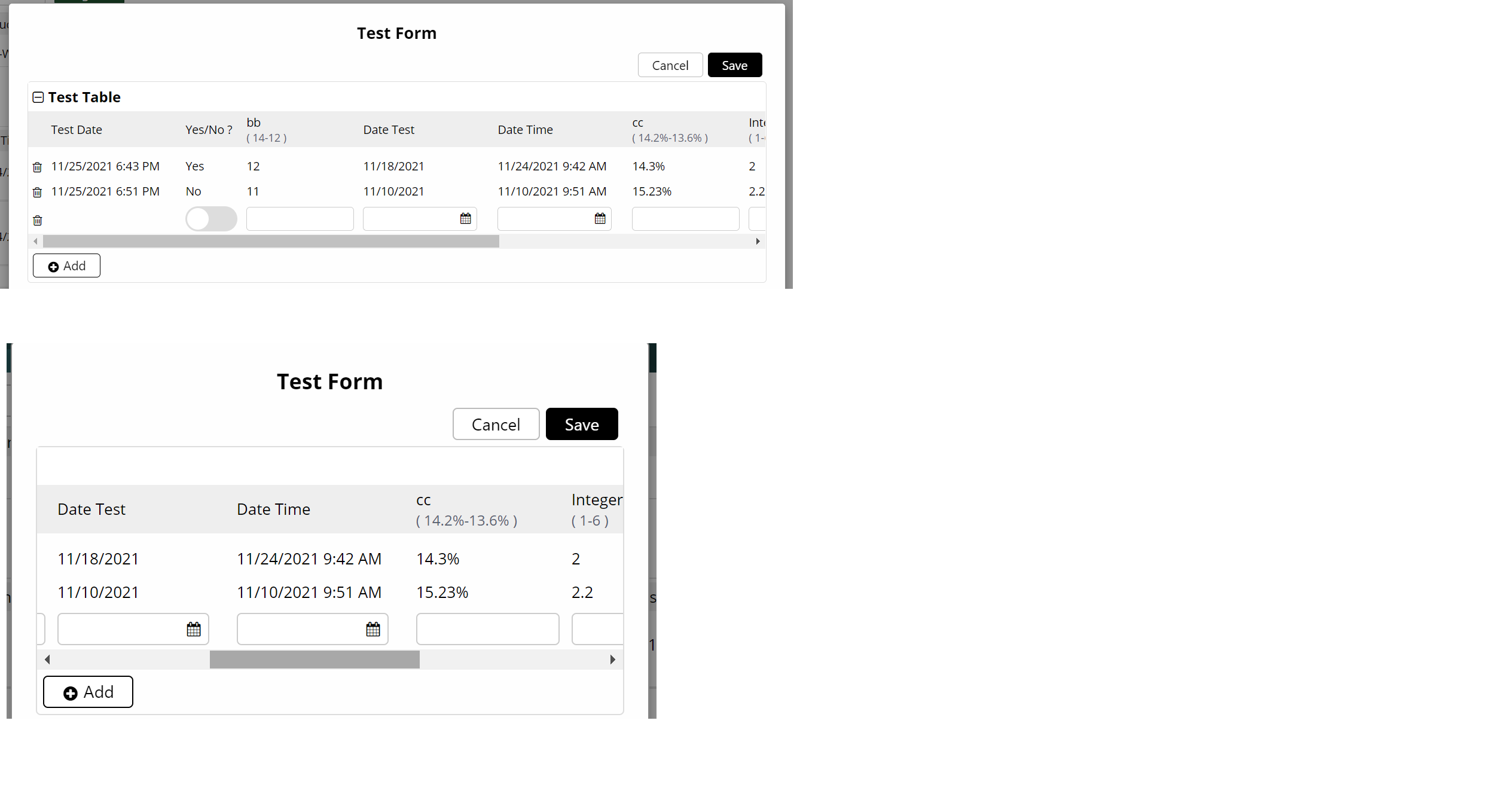
查了相关的文章,最终解决了,记录下来,方便以后查找。最终效果如下图。

demo 代码
省略了业务代码,只保留了核心部分。
<!-- Model div -->
<div class="model-wraapper">
<!-- Table div 容器 -->
<div class="table-wrappler">
<div>
<b>Test Table</b>
</div>
<div>
<table>
<thead>
<tr>
<th></th>
<th>Test Date</th>
<th">
<p><span>Yes/No ?</span></p>
</th>
<th>
<p><span>bb</span></p>
<p style="font-size:10px;color:#576170"><span> ( 14-12 )</span></p>
</th>
<th>
<p><span>Date Test</span></p>
</th>
<th>
<p><span>Date Time</span></p>
</th>
<th>
<p><span>cc</span></p>
<p style="font-size:10px;color:#576170"><span> ( 14.2%-13.6% )</span></p>
</th>
<th>
<p><span>Integer Test</span></p>
<p style="font-size:10px;color:#576170"><span> ( 1-6 )</span></p>
</th>
<th>
<p><span>DD DD DD</span></p>
<p style="font-size:10px;color:#576170"><span> ( 14.3-23.6 )</span></p>
</th>
<th>
<p><span>FF FF</span></p>
<p style="font-size:10px;color:#576170"><span> ( sdfs-werer )</span></p>
</th>
<th trn="" style="padding:3px 5px;width:150px">Entered By</th>
<th trn="" style="padding:3px 5px;width:3%"></th>
</tr>
</thead>
<tbody>
<tr >
<td></td>
</tr>
<tr>
<td>delte-icon</td>
<td style="padding:3px 5px"> 11/25/2021 6:43 PM </td>
<td style="padding:3px 5px"><span>Yes </span></td>
<td style="padding:3px 5px"><span> 12 </span></td>
<td style="padding:3px 5px"><span>11/18/2021</span></td>
<td style="padding:3px 5px"><span>11/24/2021 9:42 AM</span></td>
<td style="padding:3px 5px"><span>14.3%</span></td>
<td style="padding:3px 5px"><span> 2 </span></td>
<td style="padding:3px 5px"><span> 12.3 </span></td>
<td style="padding:3px 5px"><span> dfsdf </span></td>
<td style="padding:3px 5px"> XiaoBailong </td>
<td style="padding:3px 5px"></td>
</tr>
<tr>
<td>delte-icon</td>
<td style="padding:3px 5px"> 11/25/2021 6:51 PM </td>
<td style="padding:3px 5px"><span>No </span></td>
<td style="padding:3px 5px"><span> 11 </span></td>
<td style="padding:3px 5px"><span>11/10/2021</span></td>
<td style="padding:3px 5px"><span>11/10/2021 9:51 AM</span></td>
<td style="padding:3px 5px"><span>15.23%</span></td>
<td style="padding:3px 5px"><span> 2.2 </span></td>
<td style="padding:3px 5px"><span> 12.6 </span></td>
<td style="padding:3px 5px"><span> 112 </span></td>
<td style="padding:3px 5px"> XiaoBailong </td>
<td style="padding:3px 5px"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
思路
- table的外层div样式设置为 横向内容大于div宽度时变成滚条的形式并且宽度设置一个初始值:overflow-x: auto; width: 660px;
- 每次浏览器尺寸发生改变时,获取一次Modle的宽度,根据Model的宽计算出table外层div的宽度,改变div的宽度
最终代码
- html 代码
<!-- Model div -->
<div class="form-wraapper">
<!-- Table wrapper:横向内容大于div宽度时变成滚条的形式并且宽度设置一个初始值 -->
<div class="table-wrappler" style="overflow-x: auto; width: 660px;">
<div>
<b>Test Table</b>
</div>
<div>
<table>
<thead>
<tr>
<th></th>
<th>Test Date</th>
<th">
<p><span>Yes/No ?</span></p>
</th>
<th>
<p><span>bb</span></p>
<p style="font-size:10px;color:#576170"><span> ( 14-12 )</span></p>
</th>
<th>
<p><span>Date Test</span></p>
</th>
<th>
<p><span>Date Time</span></p>
</th>
<th>
<p><span>cc</span></p>
<p style="font-size:10px;color:#576170"><span> ( 14.2%-13.6% )</span></p>
</th>
<th>
<p><span>Integer Test</span></p>
<p style="font-size:10px;color:#576170"><span> ( 1-6 )</span></p>
</th>
<th>
<p><span>DD DD DD</span></p>
<p style="font-size:10px;color:#576170"><span> ( 14.3-23.6 )</span></p>
</th>
<th>
<p><span>FF FF</span></p>
<p style="font-size:10px;color:#576170"><span> ( sdfs-werer )</span></p>
</th>
<th trn="" style="padding:3px 5px;width:150px">Entered By</th>
<th trn="" style="padding:3px 5px;width:3%"></th>
</tr>
</thead>
<tbody>
<tr >
<td></td>
</tr>
<tr>
<td>delte-icon</td>
<td style="padding:3px 5px"> 11/25/2021 6:43 PM </td>
<td style="padding:3px 5px"><span>Yes </span></td>
<td style="padding:3px 5px"><span> 12 </span></td>
<td style="padding:3px 5px"><span>11/18/2021</span></td>
<td style="padding:3px 5px"><span>11/24/2021 9:42 AM</span></td>
<td style="padding:3px 5px"><span>14.3%</span></td>
<td style="padding:3px 5px"><span> 2 </span></td>
<td style="padding:3px 5px"><span> 12.3 </span></td>
<td style="padding:3px 5px"><span> dfsdf </span></td>
<td style="padding:3px 5px"> XiaoBailong </td>
<td style="padding:3px 5px"></td>
</tr>
<tr>
<td>delte-icon</td>
<td style="padding:3px 5px"> 11/25/2021 6:51 PM </td>
<td style="padding:3px 5px"><span>No </span></td>
<td style="padding:3px 5px"><span> 11 </span></td>
<td style="padding:3px 5px"><span>11/10/2021</span></td>
<td style="padding:3px 5px"><span>11/10/2021 9:51 AM</span></td>
<td style="padding:3px 5px"><span>15.23%</span></td>
<td style="padding:3px 5px"><span> 2.2 </span></td>
<td style="padding:3px 5px"><span> 12.6 </span></td>
<td style="padding:3px 5px"><span> 112 </span></td>
<td style="padding:3px 5px"> XiaoBailong </td>
<td style="padding:3px 5px"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
- js 代码
// 获取到Model宽度,计算并改变table-wrapper宽度
function ResetSeriesFormWidth() {
const modelWraapperNode = document.querySelector(".model-wraapper");
const tableWrapplerNode = document.querySelector(".table-wrappler");
if (modelWraapperNode && tableWrapplerNode ) {
const modelWraapperWidth = modelWraapperNode .clientWidth;
tableWrapplerNode .style.width = `${modelWraapperWidth - 2}px`;
}
}
// 绑定到 window.onresize,窗体大小改变时调用
window.onresize = ResetSeriesFormWidth;
参考
本文来自博客园,作者:小白=>龙,转载请注明原文链接:https://www.cnblogs.com/shishaolong/p/15606870.html


