javascript-对象
面向对象
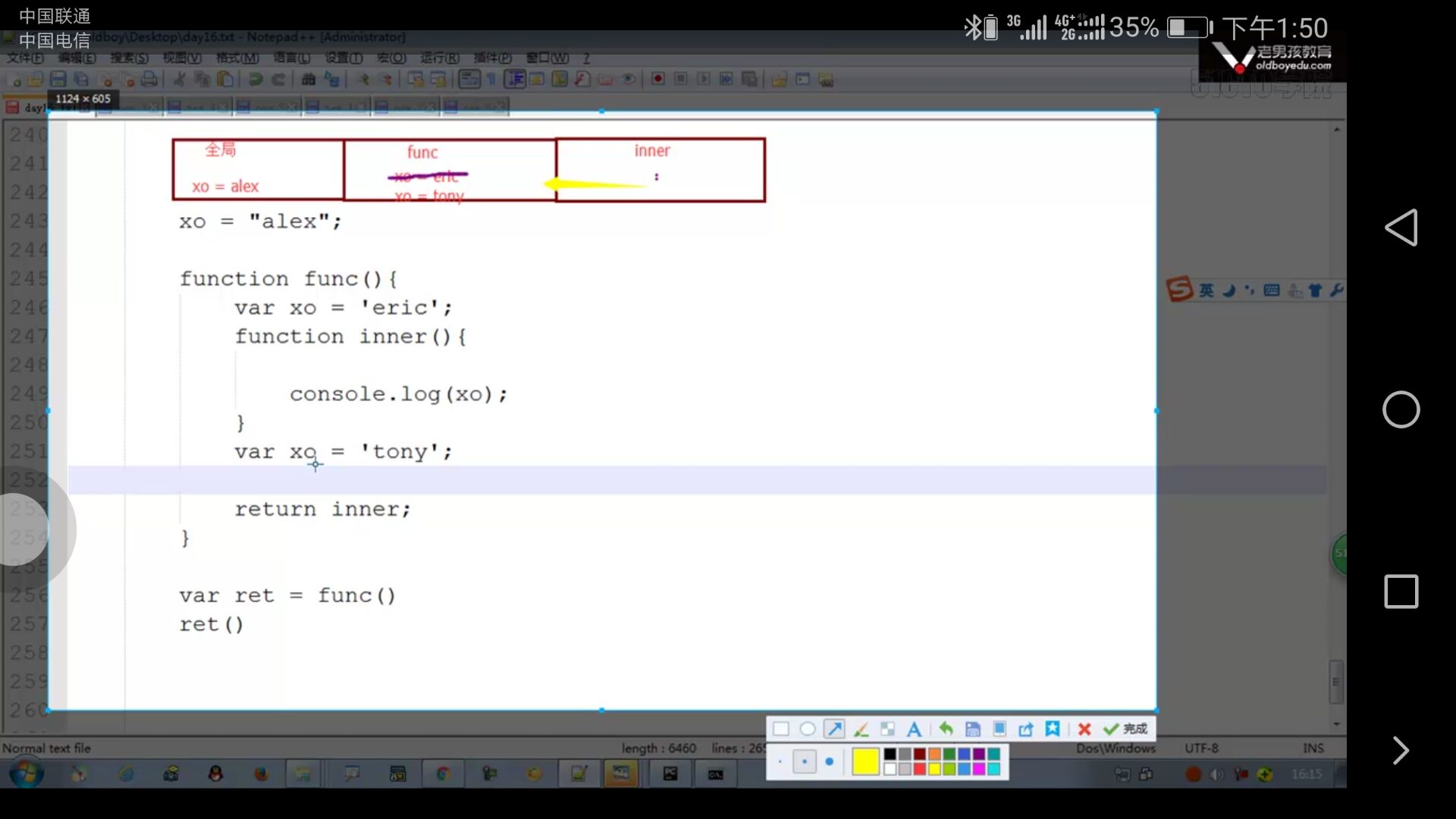
function foo(){
var xo="alex";
}
foo();
function Foo(n){
this.name=n;
}
var obj=new Foo("we");
obj.name
##
和函数不一样的地方两点:
1):this 代指对象(python self)
2):创建对象时,new 函数
##
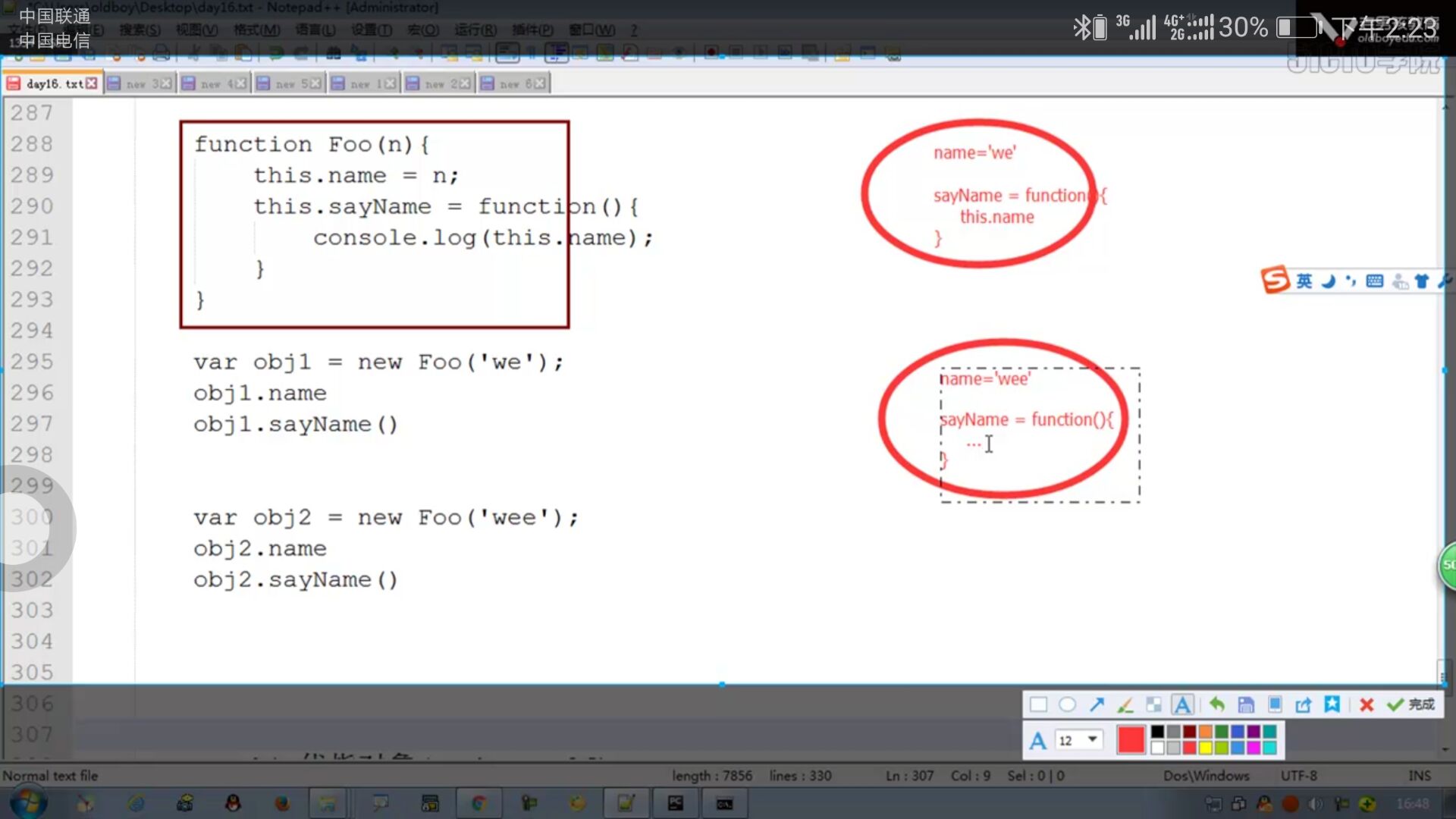
function Foo(n){
this.name=n;
this.sayname=function(){
console.log(this.name);
}
}
var obj1=new Foo("we");
obj1.name
obj1.sayname()
var obj2=new Foo("we2");
obj2.name
obj2.sayname()
上面的问题类中的方法在每个对象里都保存了,上面是不合理的,python中只有一份
##
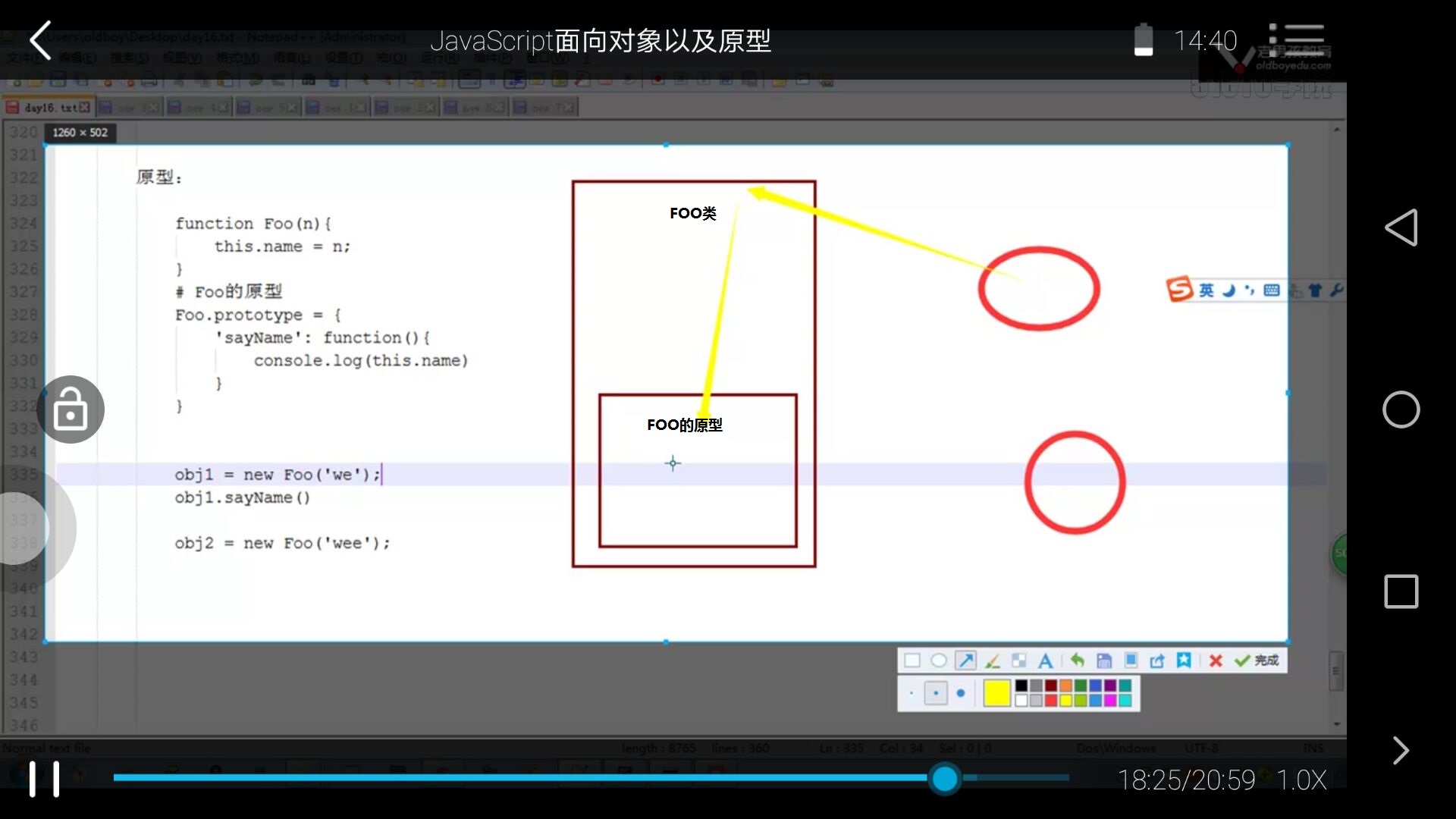
function Foo(n){
this.name=n;
}
#Foo的原型
Foo.prototype={
"sayname":function(){
console.log(this.name);
}
}
obj1=new Foo("we");
obj1.sayname() //会先找类Foo--->然后找类的原型
obj2=new Foo("wee");
原型是为了解决浪费内存的问题