微信小程序进入页面自动播放音频
以前我开发PC和H5时知道 音频/视频如果自动播放是需要静音的 小程序是不一样的
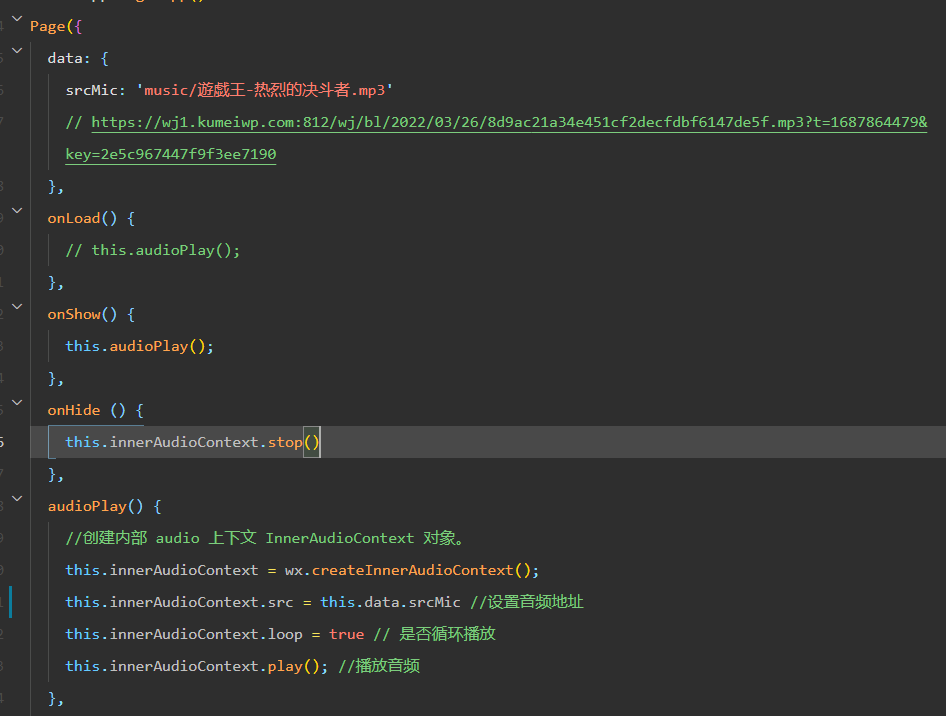
1. 首先肯定是要在 onLoad / onShow 中调用我们准备播放用的函数 这里根据自己需求写
2. 重点 我们需要构建一个 InnerAudioContext 对象
//创建内部 audio 上下文 InnerAudioContext 对象。 this.innerAudioContext = wx.createInnerAudioContext(); this.innerAudioContext.src = this.data.srcMic //设置音频地址 this.innerAudioContext.loop = true // 是否循环播放 this.innerAudioContext.play(); //播放音频
这里 重要的几步
1/ 构建 audio对象 wx.createInnerAudioContext
2/ 配置音频地址 src
3/ 播放音频 play()
其他的更具体的配置项可以参考微信文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/InnerAudioContext.html
到这里音频已经可以正常播放了
ps: 音频地址问题
如果你是用的是在线地址 http: / https 这种 那只要资源没有问题 一定是可以播放的
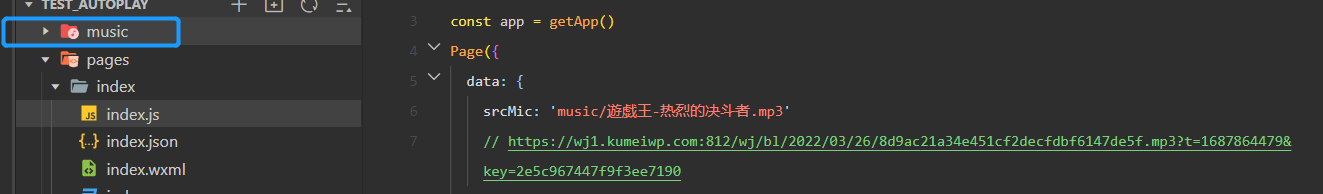
但是如果你是本地文件 不能使用 ../../ 这种相对路径 应使用绝对路径 参考如下图

参考代码:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2022-06-27 VUE2项目 修改打包后的项目 title