element ui 中引入自定义的图标
1. 去 iconfont 里找到要用的图标 并加入到项目中
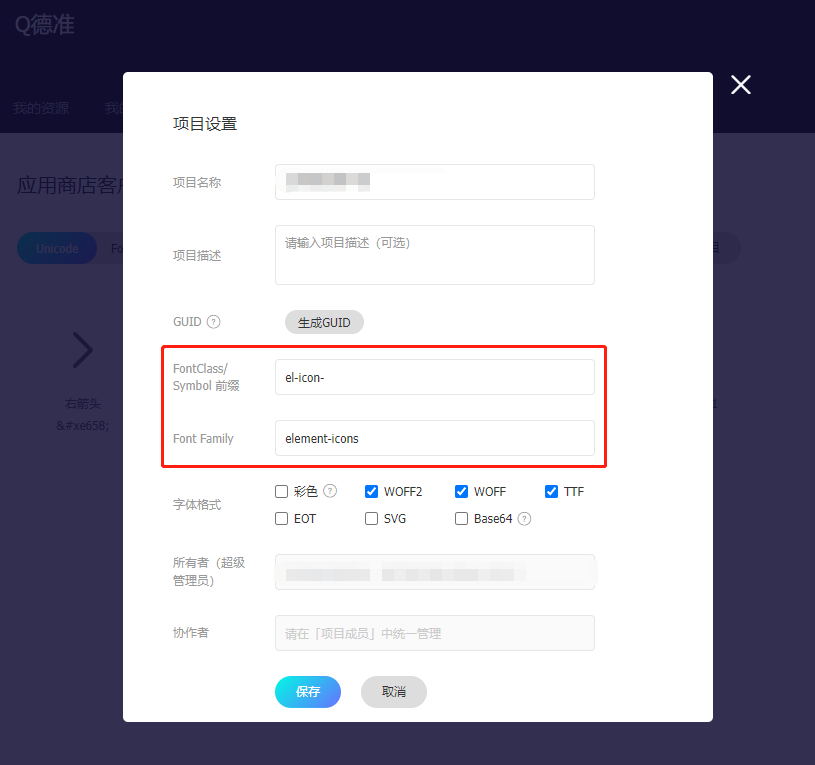
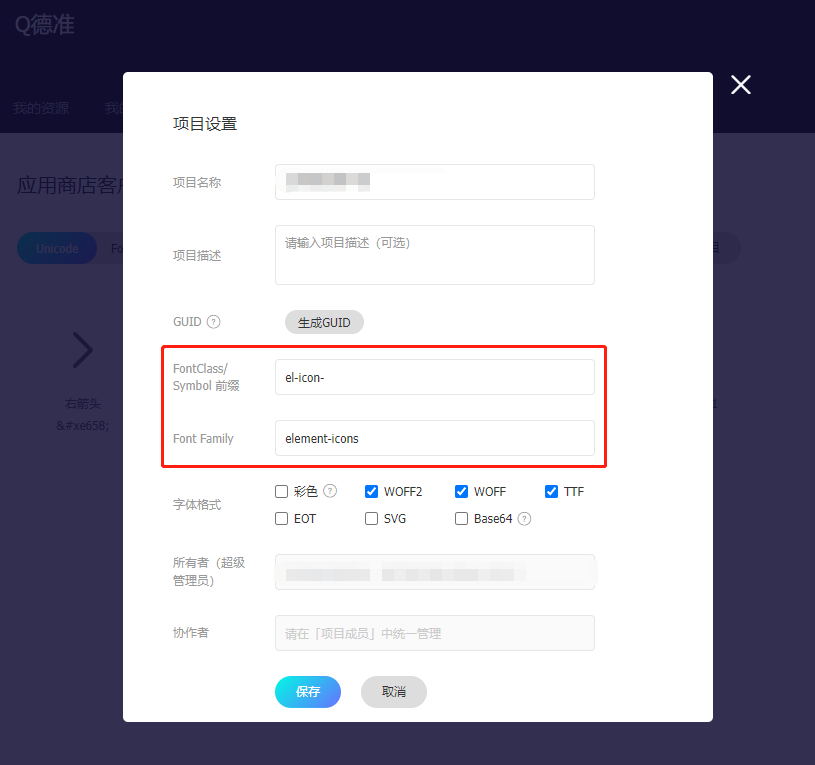
2. 在项目页面点击项目设置 按如图修改

3. 修改后保存 下载到本地
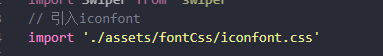
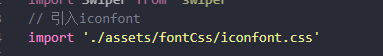
4. 在main.js 中 引入下载的 iconfont.css (在iconfont.css 同级下同时要放入下载的 .ttf .woff .woff2 三个文件)

5. 基本配置就完成了 要使用时 在iconfont 点击font class 复制代码 即是对应 icon 的类名

1. 去 iconfont 里找到要用的图标 并加入到项目中
2. 在项目页面点击项目设置 按如图修改

3. 修改后保存 下载到本地
4. 在main.js 中 引入下载的 iconfont.css (在iconfont.css 同级下同时要放入下载的 .ttf .woff .woff2 三个文件)

5. 基本配置就完成了 要使用时 在iconfont 点击font class 复制代码 即是对应 icon 的类名

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix