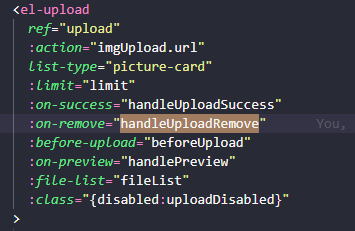
el-upload 上传文件不符合规则后会删除一项现有的fileList
原因是当 上传的文件不符合 before-upload 绑定的函数 即 before-upload 绑定的函数 return false 时
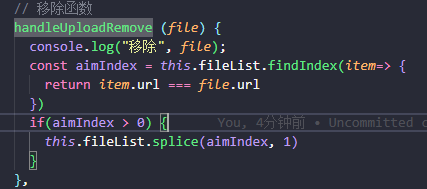
会自动执行一次 on-remove 绑定的函数 这时只要在 on-remove 内判断一下 索引值 < 0 (下面图2判断条件不对 以文字为准 懒得改了)不执行 就可以了


标签:
element-ui 使用
, el-upload





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix