原生小程序 data-传值实时变化
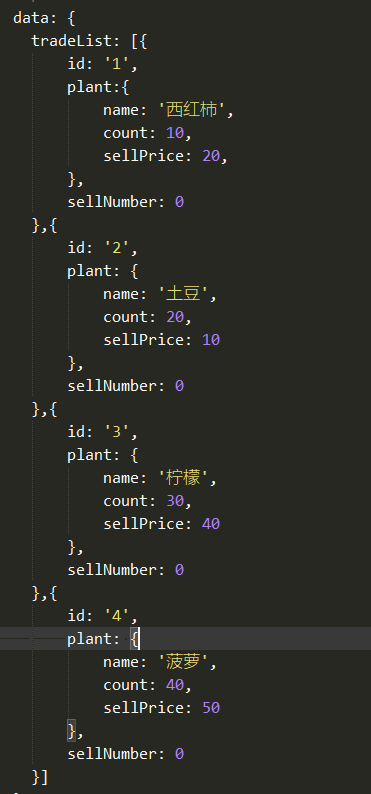
数组

页面

HTML:
<view class="numberArea"><text>出售量:</text><input type="number" value="{{ item.sellNumber }}" data-index="{{index}}" bindinput="changeSellNumber"/></view>
JS:
changeSellNumber (e) {
console.log('改变',e)
let value = e.detail.value
let index = e.currentTarget.dataset.index
this.setData({
['tradeList['+ index + '].sellNumber']: value
})
}
总结:
试了 bindchange bindblur 都不好用 如果输入出售量后直接点击出售 触发出售的功能 data- 的赋值不会改变 还是默认值 使用 bindinput 就可以解决这个问题



