微信小程序学习
----注册
使用一个没有注册过的邮箱 然后按照注册流程注册
----标签
1.text -- 相当于web中的span标签 行内元素
2.view -- 相当于div 块级元素
3.checkbox -- 复选框
----文件格式
1 .js写JS的 存档data数据 类似VUE
2 .json 配置文件 可以设置标题 背景颜色 默认字体颜色等
3 .wxml html文件 写布局的
4 .wxss css文件
---- 数据使用就类似于 VUE {{数据}}
---- 运算 => 表达式
1.可以在 {{}} 中直接写表达式 -- 语句
2.表达式
1.数字加减
2.字符串拼接
3.三元运算符
3.语句
1.复杂的代码段
if else
switch
do while
for
---- 列表循环
wx:for = "{{数组或者对象}}" wx:for-item 每个元素 wx:for-index 索引
添加wx:key 绑定一个唯一属性 提高渲染性能
wx:key = "*this" 表示数组是一个普通数组 *this就是循环项 eg: [1,2,3,4,5] or ['1','2','3']
当出现嵌套循环的时候 尤其注意 绑定不要重名 wx:for-item wx:for-index
默认情况 不写 wx:for-item="item" wx:for-index =“index” 也会默认为 只有一层循环的话可以省略这段代码
---- block
占位符标签
写页面可以看到标签存在 页面渲染时会移除掉 类似 template
----条件渲染
wx:if = "{{布尔值}}" or wx:if= "变量"
wx:eliif ---- 即 else if
wx:else
hidden hidden = "{{布尔值}}" 或者 直接写hidden
-- 使用场景
不频繁使用用 wx:if 频繁使用用 hidden
hidden相当于 v-show 通过添加样式来控制消失隐藏
----事件绑定
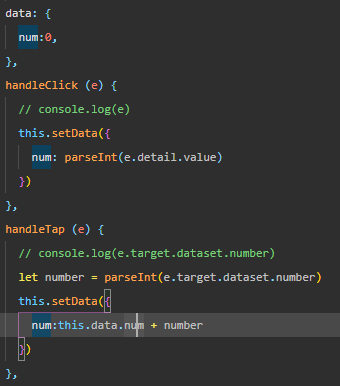
修改data中的内容 使用 this.setData { 参数 = ''}
点击事件不是click 是 bindtap 传值也不能直接传参 而是要用自定义属性的方法


---- 样式
1.单位 rpx 自适应单位 rpx默认在750px 下 1px = 1rpx
page px = 750 rpx 1px = 750 / page rpx
calc( 750rpx / page )
单位与数字间不能有空格 运算符两侧必须有空格
2.样式导入 导入使用 @import 只支持相对路径引用
不支持通配符*
---- 常用组件
1.view
类似div
2.text
文本标签
内部只能嵌套自己
可以长摁复制 (只有这个标签有) selectable(已启用) user-select
可以对空格 回车进行编码
是否解码 使用 
3.image 图片一般用网络资源 减少文件大小
1.src 指定加载图片路径 (网址) 图片存在默认宽高和原图宽高
2.mode 用来决定图片内容如何和图片标签宽高做适配
3.lazy-load 布尔值 图片懒加载 默认 false
4.swiper 轮播图
1.轮播图外层容器 swiper
2.每一个轮播项 swiper-item
3.swiper标签 存在默认样式
1.width :100%;
2.height: 150px;
swiper 高度无法实现由内容撑开 轮播宽 / 轮播高 = 原图宽 / 原图高
3.autoplay 自动
4.interval 跳转时间 默认5s
5.circular 是否循环播放
6.indicator-dots 显示指示器 下面的小点
7.indicator-color 指示器颜色 (未选中时颜色)
8.indicator-active-color 选中时颜色
---- navigator 导航组件 类似 a标签 是块级元素
1.url 要跳转的路径 绝对/相对 均可
2.target 要跳转到当前的小程序 还是其他的小程序页面
self 自己页面的页面
miniProgram 其他的小程序的页面
3.open-type 跳转的方式
1.navigate 默认值 保留当前页面 不能跳转到 tabbar 页面 即有返回按钮
2.redirect 不保留当前页面 不能跳转到 tabbar 页面 无返回按钮
3.switchTab 跳转到tabbar页面 不能返回
4.reLaunch 跳转到某个页面 不能返回
5.navigateBack 返回
6.exit 退出其他的小程序
---- rich-text 富文本 类似于 v-html (稍后再看 感觉不是很常用)
----button 按钮
--外观属性
size 控制大小 default / mini 小尺寸
type 控制按钮颜色 default 灰 / primary 绿 / warn 红
plain 按钮是否镂空 背景色透明
loading 是否在名称前加等待图标
2.开发能力
contact 和客服对话 需要小程序后台配置
share 转发当前小程序到微信朋友中 不能到朋友圈
getPhoneNumber 获取当前用户的手机号码信息
1.绑定一个事件 bindgetphonenumber
2.在事件的回调函数中 通过参数来获取信息
3.获取到的信息 已经加密过了
需要用户自己在小程序的后台服务器,在后台服务器中解析 手机号码 返回到小程序中 就可以看到信息了
getUserInfo 获取当前用户的个人信息
1.使用方法 类似获取用户的手机号码 bindgetuserinfo
launchApp 在小程序中直接打开
1.需要先在app中 通过app的某个链接 打开小程序 在通过这个功能 重新打开 app
openSetting 打开小程序内置的 授权页面
1.授权页面中 只会出现 用户曾经点击过的 权限
feedback 打开小程序内置的 意见反馈页面
1.只能够通过真机调试来打开
----Icon 小图标
--type 类型 success,success_no_circle,info,warn,waiting,cancel,download,search,clear
--size 大小 默认值 23
--color 颜色 # 16进制写法
----radio 单选框
--color 改变选中颜色
选中触发事件时 需要搭配 radio-group一起使用 radio 触发bindchange监听 e
----checkbox 复选框
--color 改变选中颜色
选中触发事件时 需要搭配 check-group一起使用 radio 触发bindchange监听 e
---- 自定义组件
创建组件 主路径创建文件夹 命名子文件夹 然后子文件夹右键 新建components (就类似VUE)
其他页面或组件 使用组件 .json 中 写 下述 路径是相对路径 以Tabs 为例



