Egret白鹭开发微信小游戏排行榜功能
推荐阅读:
最近事情特别多,今天终于实现了排行榜功能,记录下来大家一起学习学习。
一。调用默认排行榜
首先我们需要了解:
1。白鹭开发文档(开放数据域):http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/openDataContext/index.html
2.微信小游戏开发文档(关系链数据):https://developers.weixin.qq.com/minigame/dev/tutorial/open-ability/open-data.html
实现的核心功能是在main.ts中添加代码
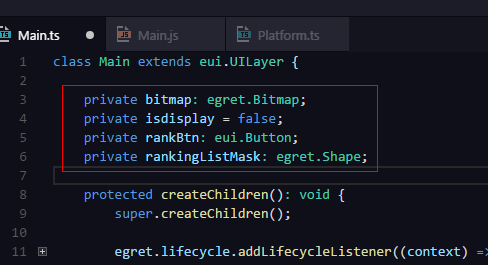
(1)添加全局变量

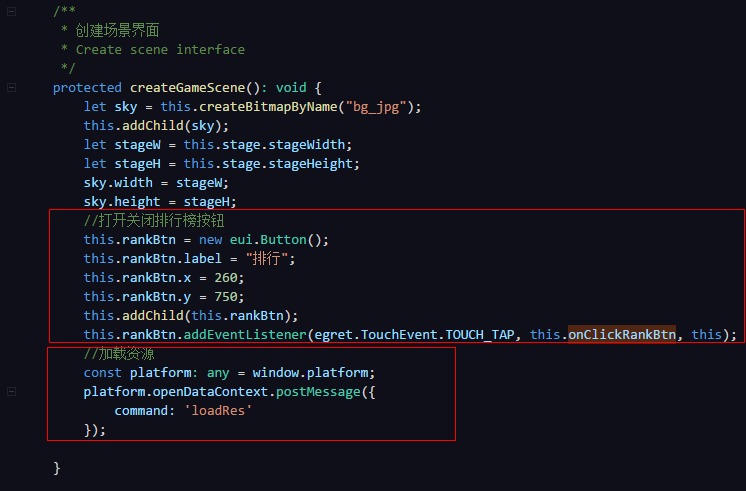
(2)定义排行榜按钮,加载排行榜资源

(3)给按钮添加监听事件

main.ts中全部代码如下:
class Main extends eui.UILayer { private bitmap: egret.Bitmap; private isdisplay = false; private rankBtn: eui.Button; private rankingListMask: egret.Shape; protected createChildren(): void { super.createChildren(); egret.lifecycle.addLifecycleListener((context) => { // custom lifecycle plugin context.onUpdate = () => { } }) egret.lifecycle.onPause = () => { egret.ticker.pause(); } egret.lifecycle.onResume = () => { egret.ticker.resume(); } //inject the custom material parser //注入自定义的素材解析器 let assetAdapter = new AssetAdapter(); egret.registerImplementation("eui.IAssetAdapter", assetAdapter); egret.registerImplementation("eui.IThemeAdapter", new ThemeAdapter()); this.runGame().catch(e => { console.log(e); }) } private async runGame() { await this.loadResource() this.createGameScene(); // const result = await RES.getResAsync("description_json") // this.startAnimation(result); await platform.login(); await platform.showShareMenu(); const userInfo = await platform.getUserInfo(); console.log(userInfo); // await platform.showShareMenu(); } private async loadResource() { try { const loadingView = new LoadingUI(); this.stage.addChild(loadingView); await RES.loadConfig("resource/default.res.json", "resource/"); await this.loadTheme(); await RES.loadGroup("preload", 0, loadingView); this.stage.removeChild(loadingView); } catch (e) { console.error(e); } } private loadTheme() { return new Promise((resolve, reject) => { // load skin theme configuration file, you can manually modify the file. And replace the default skin. //加载皮肤主题配置文件,可以手动修改这个文件。替换默认皮肤。 let theme = new eui.Theme("resource/default.thm.json", this.stage); theme.addEventListener(eui.UIEvent.COMPLETE, () => { resolve(); }, this); }) } /** * 根据name关键字创建一个Bitmap对象。name属性请参考resources/resource.json配置文件的内容。 * Create a Bitmap object according to name keyword.As for the property of name please refer to the configuration file of resources/resource.json. */ private createBitmapByName(name: string): egret.Bitmap { let result = new egret.Bitmap(); let texture: egret.Texture = RES.getRes(name); result.texture = texture; return result; } /** * 描述文件加载成功,开始播放动画 * Description file loading is successful, start to play the animation */ private startAnimation(result: Array<any>): void { // let parser = new egret.HtmlTextParser(); // let textflowArr = result.map(text => parser.parse(text)); // let textfield = this.textfield; // let count = -1; // let change = () => { // count++; // if (count >= textflowArr.length) { // count = 0; // } // let textFlow = textflowArr[count]; // // 切换描述内容 // // Switch to described content // textfield.textFlow = textFlow; // let tw = egret.Tween.get(textfield); // tw.to({ "alpha": 1 }, 200); // tw.wait(2000); // tw.to({ "alpha": 0 }, 200); // tw.call(change, this); // }; // change(); } private textfield: egret.TextField; /** * 创建场景界面 * Create scene interface */ protected createGameScene(): void { let sky = this.createBitmapByName("bg_jpg"); this.addChild(sky); let stageW = this.stage.stageWidth; let stageH = this.stage.stageHeight; sky.width = stageW; sky.height = stageH; //打开关闭排行榜按钮 this.rankBtn = new eui.Button(); this.rankBtn.label = "排行"; this.rankBtn.x = 260; this.rankBtn.y = 750; this.addChild(this.rankBtn); this.rankBtn.addEventListener(egret.TouchEvent.TOUCH_TAP, this.onClickRankBtn, this); //加载资源 const platform: any = window.platform; platform.openDataContext.postMessage({ command: 'loadRes' }); } private onClickRankBtn() { console.log('点击btnClose按钮'); let platform: any = window.platform; if (this.isdisplay) { this.bitmap.parent && this.bitmap.parent.removeChild(this.bitmap); this.rankingListMask.parent && this.rankingListMask.parent.removeChild(this.rankingListMask); this.isdisplay = false; platform.openDataContext.postMessage({ isDisplay: this.isdisplay, text: 'hello', year: (new Date()).getFullYear(), command: "close" }); } else { //处理遮罩,避免开放数据域事件影响主域。 this.rankingListMask = new egret.Shape(); this.rankingListMask.graphics.beginFill(0x000000, 1); this.rankingListMask.graphics.drawRect(0, 0, this.stage.width, this.stage.height); this.rankingListMask.graphics.endFill(); this.rankingListMask.alpha = 0.5; this.rankingListMask.touchEnabled = true; this.addChild(this.rankingListMask); //简单实现,打开这关闭使用一个按钮。 this.addChild(this.rankBtn); //主要示例代码开始 this.bitmap = platform.openDataContext.createDisplayObject(null, this.stage.stageWidth, this.stage.stageHeight); this.addChild(this.bitmap); //主域向子域发送自定义消息 platform.openDataContext.postMessage({ isDisplay: this.isdisplay, text: 'hello', year: (new Date()).getFullYear(), command: "open" }); //主要示例代码结束 this.isdisplay = true; } } }
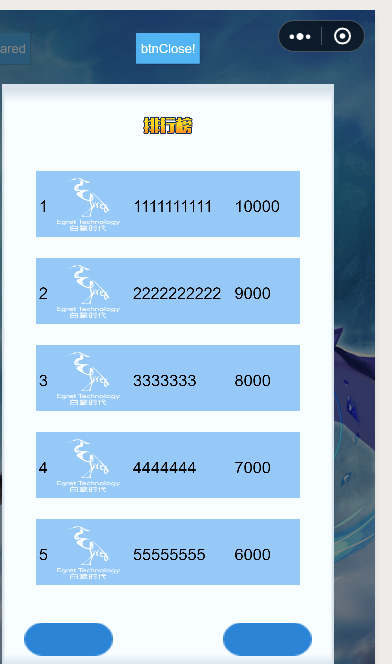
在微信开发工具上预览效果:

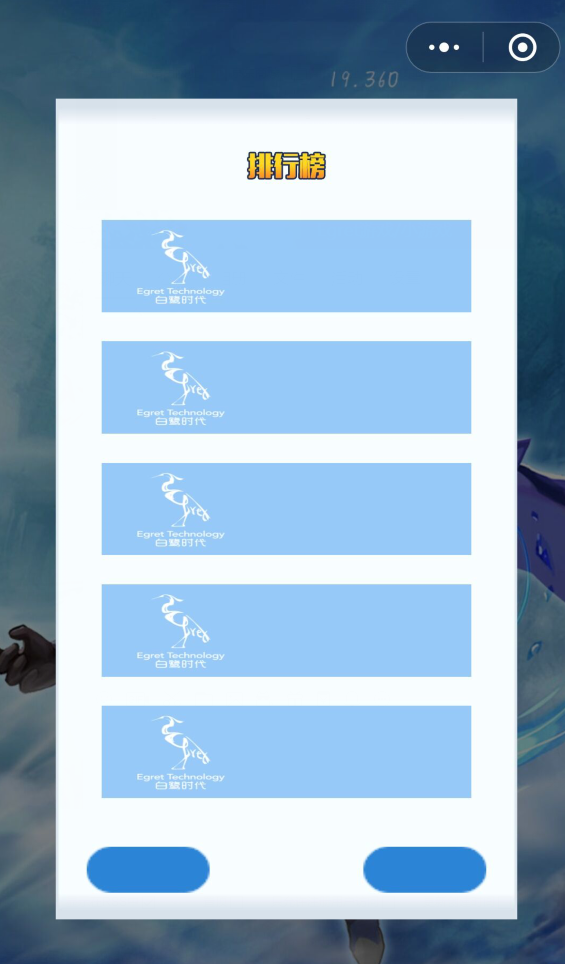
此时如果你在手机上预览,会出现如下效果

你会发现key,name,scroes显示的字体不见了。(可能是到了手机上,字体就默认为白色的原因吧)
这时候,我们需要在index.js里面改变字体颜色:

context.fillStyle="#FF0000";
上面步骤我们只实现了基本的调用开放数据域中的排行,排行榜的具体样式,可以根据实际情况在开发者工具上的index.js中作修改调整。
最后,附上官方排行榜demo,供大家参考学习:
https://github.com/egret-labs/egret-target-wxgame
二。实现自定义排行榜
当然,上面的代码只是简单的调用了默认的排行榜,那么,如何做出自定义排行榜呢,为了研究这个问题,又消耗了我一周的时间研究,期间看了许多排行榜的代码,终于,在错误中蹦跶出来了,开心,下面跟大家分享一下我遇到的最大问题:

这个错误,我问了若干人,给我的回答是资源路径问题或者不存在导致,可是博主检查了几十遍发现没问题,终于在今天,我发现自己是多么的愚蠢,原来是未发送load命令,导致资源未加载,从而出现的错误,需要demo实例的朋友可以点击右侧加群下载。
原文链接:https://www.mmzsblog.cn/articles/2019/09/10/1568118032212.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号