关卡界面中个人信息随解锁关卡的移动(CocosCreator)
推荐阅读:
1.功能描述
在关卡很多的游戏里面,我们一般使用滑动来向玩家展示所有的关卡,为了清楚的让用户看到自己当前所在的关卡,通常会在该关卡旁显示用户头像或其他信息。
2.示例
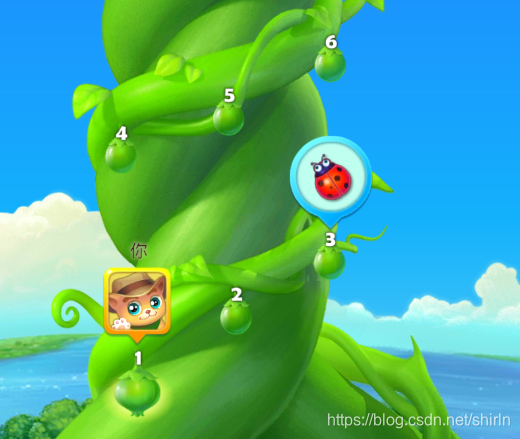
例如:在开心消消乐中,就采取了这种方式,在屏幕上上下滑动,可查看所有关卡,当玩家解锁的关卡发生变化后,会自动同步头像位置。

今天,就带大家了解一下该功能如何实现吧。
3.UI搭建
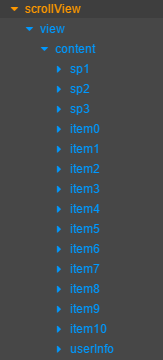
首先。我们创建一个ScrollView,content下面是滑动可查看的内容,这里我们需要放上背景图片(假设背景图是由三张图片构成的sp1,sp2,sp3),关卡图标(这里假设有11个关卡),头像信息(userInfo)

注意:一定要保证关卡图标和头像信息的父物体为同一个,不然后面计算位置会出错。
4.代码实现
接下来,代码实现头像位置的同步
思想:头像的x=关卡图标的x;头像的y=关卡图标的y+关卡图标高+10(+10的目的是让头像和关卡图标中间留有一定的空隙)
let x, y;
if (index > -1) {
//当前关卡存在
x = self.levArr[index].position.x;
y = self.levArr[index].position.y + self.levArr[index].getContentSize().height / 1.1;
}
self.uiRoot.userInfo.setPosition(x, y);
到此位置,我们就实现了关卡的上下滑动查看以及头像位置的同步了,是不是很简单呢~~




