单选多选(CocosCreator)
推荐阅读:
1.前沿
首先来说说我们的需求吧:随机出现单选题或者多选题,完全回答正确才算正确(多选题中少选错选算错),核实答案的正确性,某个选项选择正确出现选项正确标志,某个选项选择错误出现错误标志(选项错误包括单选中选择错误的选项;多选中未选择的选项)。
2.UI界面
下面,先来实现单选多选界面:
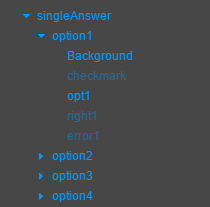
单选:

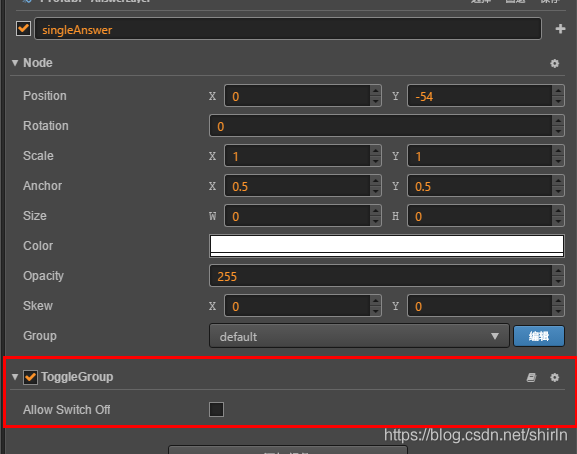
为singleAnswer添加ToggleGroup组件

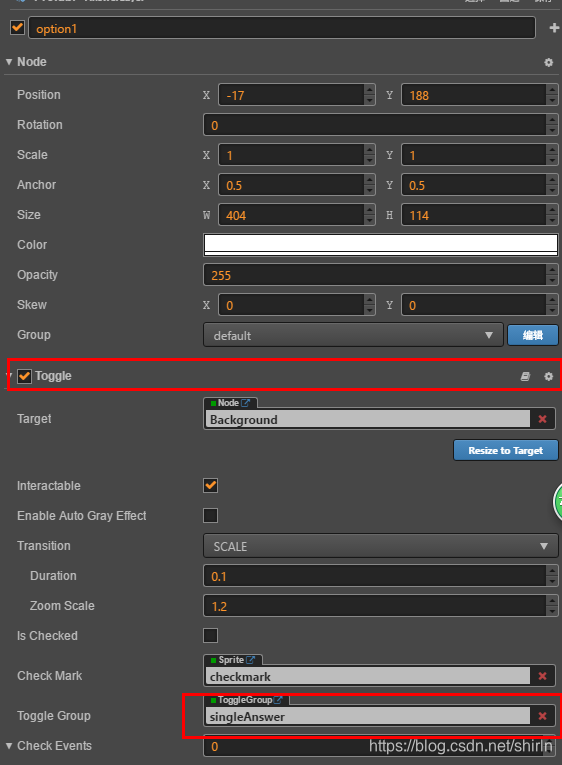
为每个option选项天机Toggle组件,并制定组为SingleAnswer

多选:多选只需要在单选的基础上去掉ToggleGroup组件,并删掉每个option的所属组。
3.获取用户答案
代码判断用户选择的选项,并将其保存在数组中:
submitAnswer() {
var self = this;
let answerArr = [];
if (self.isSingle) {
for (let i = 0; i < self.uiRoot.singleOptions.length; i++) {
let isSelect = self.uiRoot.singleOptions[i].getComponent(cc.Toggle).isChecked;
if (isSelect) {
answerArr.push(i);
}
}
cc.log("我的单选答案==", answerArr);
}
else {
for (let i = 0; i < self.uiRoot.mulOptions.length; i++) {
let isSelect = self.uiRoot.mulOptions[i].getComponent(cc.Toggle).isChecked;
if (isSelect) {
answerArr.push(i);
}
}
cc.log("我的多选答案==", answerArr);
}
self.checkAnswer(answerArr);
},
原理是判断每个选项的Toggle组件中的IsChecked的布尔值,true(选择),false(未选择)
4.显示答题结果
根据正确答案来显示对应的图标:
//验证答案是否正确
checkAnswer(answerArr) {
var self = this;
self.right = [0,1,2];//正确答案
if (self.isSingle) {
if (answerArr[0] == self.right[0]) {
cc.find("option" + (answerArr[0] + 1) + "/right" + (answerArr[0] + 1), self.uiRoot.singleAnswer).active = true;//显示正确的
} else {
cc.find("option" + (self.right[0] + 1) + "/right" + (self.right[0] + 1), self.uiRoot.singleAnswer).active = true;//显示正确答案
cc.find("option" + (answerArr[0] + 1) + "/error" + (answerArr[0] + 1), self.uiRoot.singleAnswer).active = true;//显示错误选项的标志
}
} else {
for (let i = 0; i < self.uiRoot.mulAnswer.children.length; i++) {
if (self.right.indexOf(i) > -1) {
//包含
cc.find("option" + (i + 1) + "/right" + (i + 1), self.uiRoot.mulAnswer).active = true;
} else if (answerArr.indexOf(i) > -1) {
cc.find("option" + (i + 1) + "/error" + (i + 1), self.uiRoot.mulAnswer).active = true;
}
}
}
answerArr=answerArr.sort();
if (JSON.stringify(answerArr) == JSON.stringify(self.right)) {
//最终答案正确
cc.find("finalRight", self.uiRoot.question).active=true;
cc.find("finalError", self.uiRoot.question).active=false;
}else
{
cc.find("finalRight", self.uiRoot.question).active=false;
cc.find("finalError", self.uiRoot.question).active=true;
}
},
判断原理是判断用户的答案数组中元素是否和正确答案中的元素相等。
单选题实现简单,只需要判断数组中第一个元素是否相等;多选题就比较复杂,具体方法是:为了避免用户数组中答案与正确答案顺序不同,需要先将用户答案数组进行排序用户答案数组.sort();然后使用JSON.stringify将数组转换未字符串比较。




