整个网页不仅有标签还有css进行渲染,所以,现在讲讲在vue里面加入你想加的css。
在不用vue的时候,有一种内联方式加入css(大概是<div style="..."></div>),现在用Vue的话,例子如下
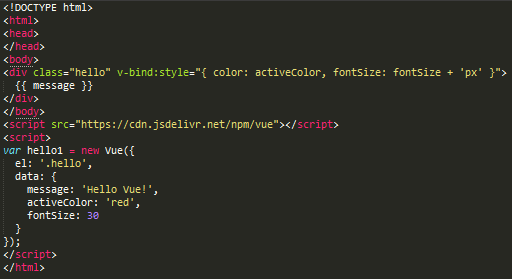
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
页面展示为
但是这样写会觉得dom杂乱,不是很整齐,所以可以将样式绑定到对象上更好,写法具体是:
<div class="hello" v-bind:style="styleObject">{{ message }}</div>

前端展示和第一种写法一样。
这里要说明的是:1、在 style前面多了“v-bind:”,这也是vue绑定指令的方法,前面加了v用来标识,后面的bind是方法名称;2、如果dom里面有相同类名,但是js里面只有一个vue,则只对第一个类名生效;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通