css的盒模型非常重要,是写css的关键所在,当点开网页,F12,点击
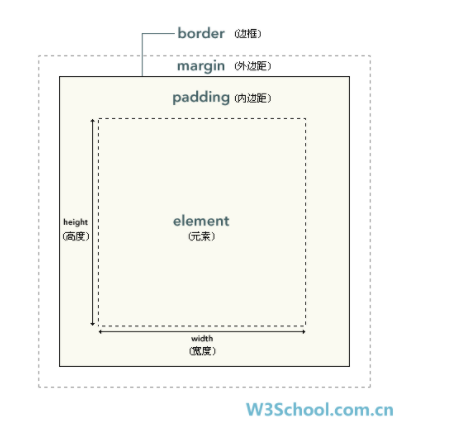
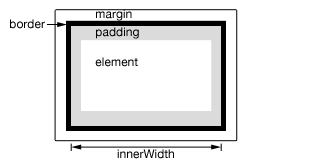
选中一个元素模块,就会出现下述盒模型

现在我们一起来了解一下:
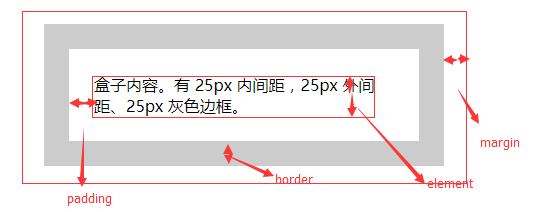
假如有个div给它设置样式:div { width: 300px; border: 25px solid #ccc; padding: 25px; margin: 25px; }

这个呢,最好自己画一下,加深理解。
jQuery里面的css
.css(width) 返回带有完整单位的字符串(例如,400px);.width()返回一个没有单位的数值(例如,400);当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。
截至jQuery 1.8,
如果css是#box1 { width: 50px; border:10px solid #ccc; margin: 5px; padding: 5px; box-sizing: border-box;color: yellow; background-color: blue; }

.width()不管CSS box-sizing属性值。依然是元素内容的宽度:50-padding(10)- border(20)=20。
使用.css( "width" )依然是设置的宽度,是50px。
如果css是#box1 { width: 50px; border:10px solid #ccc; margin: 5px; padding: 5px; color: yellow; background-color: blue; }没有了box-sizing: border-box。

.width()依然是元素内容的宽度:50。
使用.css( "width" )依然是设置的宽度,是50px。
.width():总是返回内容宽度。

.innerWidth():为匹配的元素集合中获取第一个元素的当前计算宽度值,包括padding,但是不包括border。

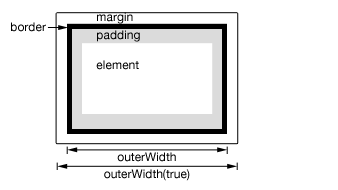
.outerWidth():获取元素集合中第一个元素的当前计算宽度值,包括padding,border和选择性的margin。

height和width一样的。
浏览器的兼容性问题
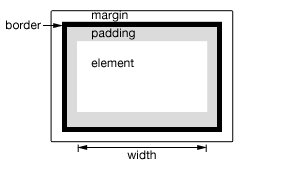
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持设置填充的宽度和边框的宽度属性。
解决IE8及更早版本不兼容问题可以在HTML页面声明 <!DOCTYPE html>即可。
以上均为个人观点,欢迎指正、讨论。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通