css层叠样式表,主要作用就是解决内容与表现分离的问题。html标签有自己的意义当然也是有自己的默认样式的,但有时候我们想修改他的样式,这时候就需要了css。
例:给字体加上颜色,我们有如下几种方法:
1、<h1><font color="red" size="11px">123</font></h1>
2、在head里面加上style:
<style type="text/css">
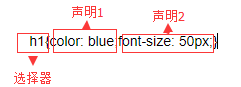
h1{color: blue;font-size: 50px;}
</style>
3、<h1 style="color:#ff0">123</h1>
4、在head里面加上link引入外部css
在这四种写入css的方式中:第一种方式现在基本不用了;第二种样式是“内部样式”;第三种是“内联样式”;最后一种是“外部样式”;优先级:第一种>第三种>第二种>第四种。
!important是为了提升样式优先级,不到万不得已不要用了,因为样式生效的话是依次执行的,也就是后面的样式会覆盖前面的。
css选择器:
1、标签选择器,如:h1{属性:值}
2、分组选择器,如:h1,p{属性:值};指h1和p元素的共有样式
3、id选择器,如:#标签的id属性值(id值不能重复){属性:值}
4、派生选择器,如:h1 p{属性:值};指h1里面的p元素的样式 h1{color: blue;font-size: 50px;}
5、类选择器,如:.标签的类属性值 {属性:值}
6、伪类选择器,如:a: hover{属性:值}
选择器间可以组合使用
css具体写法:

以上均为个人观点,欢迎指正、讨论。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通