1、官网根据需求下载node,下载地址:http://nodejs.cn/download/
2、根据需要选择安装路径,然后完成安装

同意协议,单击下一步

选择合适的路径,然后开始安装······
3、检测是否安装成功,如成功显示版本号则成功;

4、开始环境配置
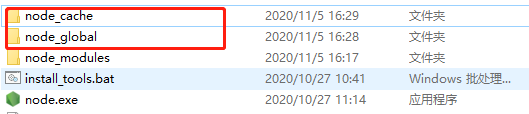
a、在node.js的安装目录新建两个文件夹node_global和node_cache;node_global文件里面再创建一个文件夹node_modules;

b、分别对刚才新建的文件指定功能,在cmd中分次输入下方两句命令
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"c、设置电脑环境变量,控制面板=》系统和安全=》系统=》高级系统设置=》环境变量 进入以下环境变量对话框
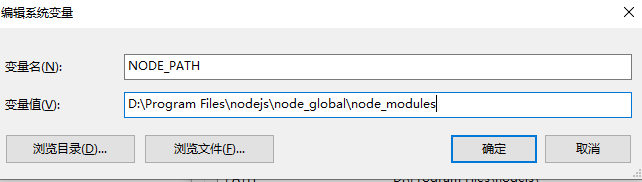
d、在【系统变量】新建环境变量 NODE_PATH,值为D:\Program Files\nodejs\node_global\node_modules,其中D:\Program Files\nodejs\node_global是上述创建的全局模块安装路径文件夹

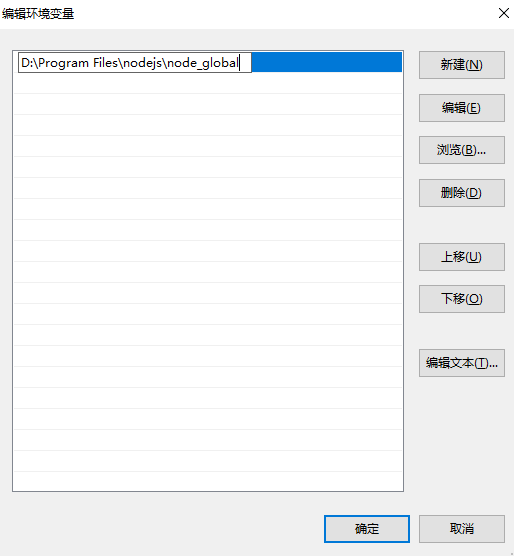
e、在【用户变量】中的path变量,将里面的默认值修改为D:\Program Files\nodejs\node_global

f、单击确定,配置完成,下面开始测试。
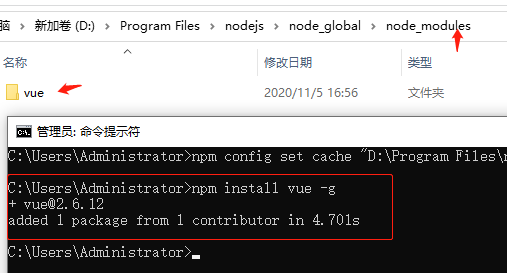
5、测试下载vue

验证在该文件夹下成功创建vue。但是为什么看不了版本号????烦··················
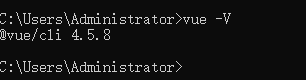
验证创建vue-cli,为什么可以查看版本号,谁来帮忙看一下

以下是漂亮的分割线:
node安装完毕,是不是要创建vue啊,请移步这里。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通