HTML&CSS常见问题整理(七)
121.你常使用的HTML标签有哪些?
注意参考思路:
*对标签的理解
*对浏览器兼容问题的理解
*对h5新增标签的理解,以及h5新增属性有哪些?
*对新技术的关注以及是否自己验证过
122.说下你对标签语义化的理解
123.你知道的html行及元素和块级元素标签分别有哪些?
参考我的博客:http://www.cnblogs.com/shireyhu/p/7814156.html
124.常用浏览器的内核有哪些?
参考我的博客:http://www.cnblogs.com/shireyhu/p/7810479.html
125.为什么要清除浮动,有哪些方式?(参见97)
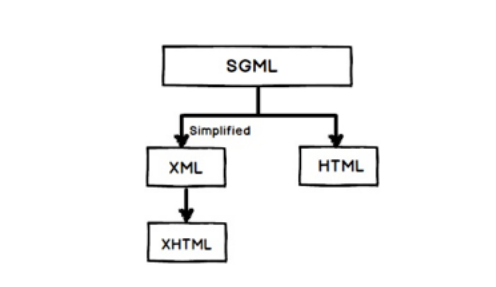
126.SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系?
SGML是一个标准,告诉我们怎么去指定文档标记,它是只描述文档标记应该是怎么样的元语言,HTML是被用SGML描述的标记语言
因此利用SGML创建了HTML参照和必须共同遵守的DTD,你会经常在HTML页面的头部发现“doctype”属性,用来定义用于解析目标DTD
现在解析SGML是一件痛苦的事情,所以创建了xml使事情更好。XML使用了SGML。例如:在SGML中你必须使用起始和结束标签,但在xml你可以有自动关闭的结束标签

127.doctype的作用?严格模式与混杂模式如何区分?他们有何意义?
参见我的博客:http://www.cnblogs.com/shireyhu/p/7825920.html
128.行内元素有哪些?块级元素有哪些?空元素有哪些?
块级元素:默认display属性是block,div,ul,ol,li,dl,dt,dd,h1...h6,p,
行内元素:默认display属性是inline,a,b,span,img,input,select,strong
空元素:功能性元素,标签可以不闭合。
129.介绍一下CSS的盒子模型?
有两种,
*IE盒子模型:IE的content部分包含了border和padding
*盒模型:内容content,填充padding,边界margin,边框border
130.link和@import的区别是?
参见我的博客:http://www.cnblogs.com/shireyhu/p/7827082.html
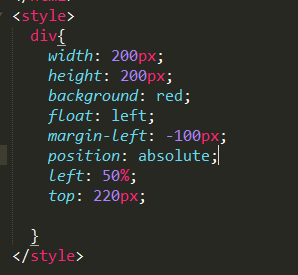
131.如何居中div?如何居中一个浮动元素?
设置div的margin:0 auto;

132.浏览器的内核分别是什么?
IE浏览器的内核Trident,Mozilla的Gecko、Chrome的Blink,Opera内核原为Presto,现为Blink
133.HTML语义化的理解?
134.iframe有哪些缺点?
*iframe会阻塞主页面的Onload事件;
*irfame和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
解决办法:
使用iframe之前需要考虑这两个缺点,如果需要使用iframe,最好是通过JavaScript动态给iframe添加src属性值,这样可以绕开以上两个问题。
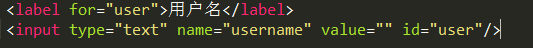
135.label的作用是什么?是怎么用的?
主要是和input配合使用,没有单独存在的意义

点击label时自动聚焦input输入框
136.列出display的值,说明他们的作用,position的值,relative和absolute定位原点是?
display的值:
none---使添加none属性元素隐藏
block---块级元素
inline-block---行内元素
position的值:
relative---默认没有设置left、right、top、bottom偏移值时,为浏览器的最左上脚开始为原点
absolute---父级元素没有relative时,当前元素的定位父级为document文档,父级元素有relative,父级为当前元素的定位起点
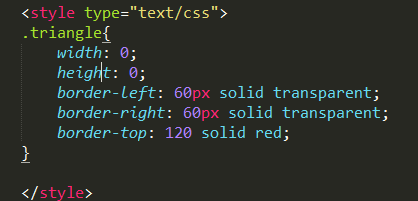
137.用纯CSS创建一个三角形

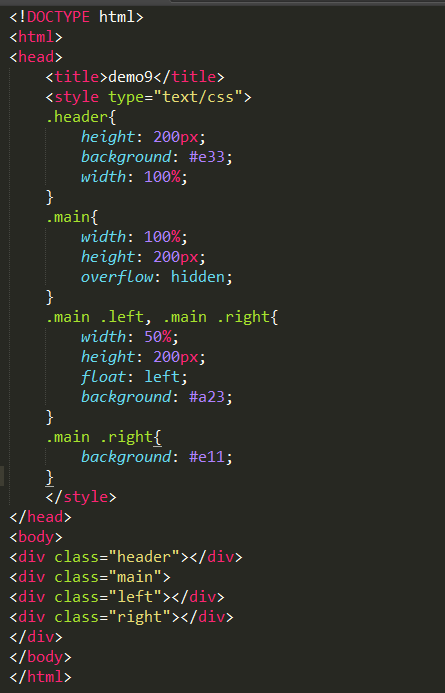
138.一个满屏“品”字布局如何设计?

139.li与li之间又看不见的空白间隔是什么原因引起的?有什么解决办法?
li使用display:inline-block以后浏览器会解析空白的字符
解决办法:使用float



