相对路径和绝对路径(实例)
一、基本概念
相对路径:即相对于当前文件的路径,前端开发中比较常用的路径表示方法
绝对路径:即主页文件或者目录在硬盘上真正的路径。
二、符号表示
“./”:代表目前所在的路径
"../":代表上一层路径
“/”开头,代码根目录
三、举例:
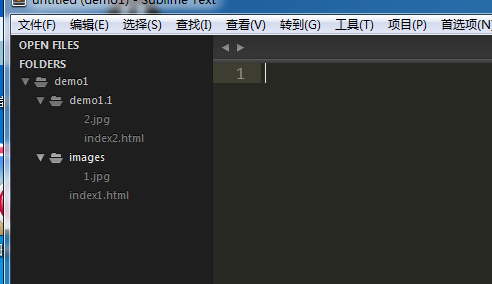
根目录下有demo1和images/1.jpg,demo1下有index1.html文件和demo1.1文件夹。demo1.1下有index2.html和2.jpg图片文件。

文件夹目录如图所示
1.文件在当前目录
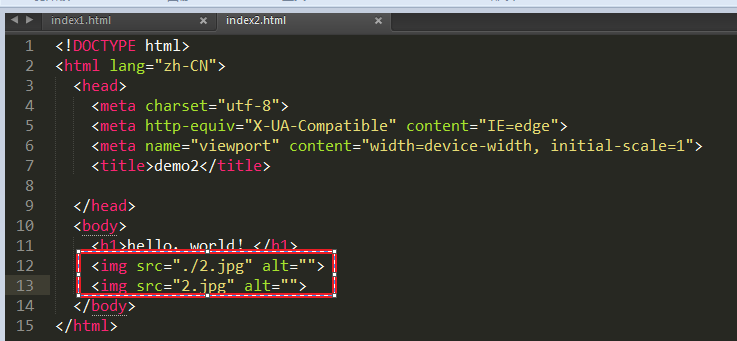
如index2.html引用2.jpg,则文件路径应为

2.文件在上一层目录
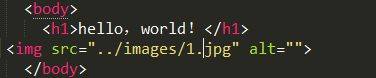
如index1.html引用images文件夹下的1.jpg,则文件路径应表示为

如index2.html引用images文件夹下的1.jpg,则文件路径应表示为

3.文件在下一层目录
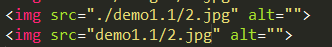
index1.html访问demo1.1文件夹中的2.jpg,则路径应表示为:

4.根目录表示法
任何页面访问images文件夹下的1.jpg,则可以表示为

四、注意
1.CSS中的图片路径
写到CSS中的图片路径,url是图片针对样式文件的位置。
如,index.html引用同一根目录下CSS文件夹中的main.css,而在main.css中需要引入images目录中的1.jpg,则路径应表示为:
background:url(../images/1.jpg)
2.JS中图片地址均相对于调用JS的页面的相对位置
如:document.getElementById("IMG1").style.backgroundImage
= "url(../Images/login.jpg)";
五、优缺点分析
相对路径更方便更改,相对比较灵活,但是如果不慎易造成链接失效,并且容易被人抄袭。
绝对路径的话能避免这个问题,但是灵活性上相对较弱。
本文章著作权归“一只柠檬啊"所有,转载须说明来源。





