CSS的引入方式及link和@import的区别
CSS---层叠样式表
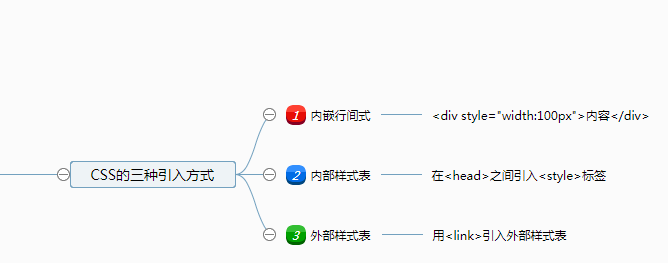
一、CSS的三种引入方式

二、link和@import的区别
link和@import作用相同,都是引用外部CSS文件。
目前有些网站把CSS直接写在网页中,使用link和@import的好处就是易于维护,但是当网速比较慢的时候,会出现加载中断的情况,导致页面排版错误。
不同的是他们的服务对象不一致,@import为CSS服务,link为当前页服务。
关于link和@import的区别:
1.老祖宗的差别
link属于XHTML标签,而@import则完全是CSS提供的另一种方式。
link标签除了可以加载CSS外,还可以定义RSS,定义rel链接属性等,而@import就只能加载CSS.
2.加载顺序的差别
当用户在浏览一个页面时,link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载,所以如果当你浏览一些含有@import的加载CSS的页面的时候,很有可能样式是乱掉的。
3.兼容性的差别
@import只有在IE5以上的才能识别,而link则没有这种问题
4.使用DOM控制样式时的差别
当使用JavaScript控制DOM去改变样式的时候,只能使用link标签,因为@import不是DOM可以控制的。
5.@import可以在CSS中再次引入其他样式表
比如可以创建一个主样式表,在主样式表中再引入其他的样式表。
本文章著作权归“一只柠檬啊"所有,转载须说明来源。



