Extjs二级联动combo省城市

Extjs二级联动
Extjs combox根据省查询城市
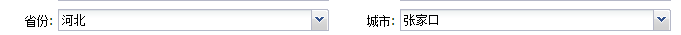
实现效果如上图所示,
store层代码:
1 Ext.define("ExtApp.store.TeacherProvince",{
2 extend:"Ext.data.Store",
3 fields:['provinceCode','provinceName'],
4 autoLoad:true,
5 proxy:{
6 type:"ajax",
7 url : 'getProvinces.action',
8 reader:{
9 type:"json",
10 root:"rows",
11 totalProperty:"results"
12 }
13 }
14 });
view层:
1 {
2 xtype : 'combo',
3 fieldLabel:'省份',
4 name:'provinceName',
5 margin:'0 3 0 0',
6 flex:1,
7 id : 'cobTeacherProvince',
8 store : 'TeacherProvince',
9 valueField : 'provinceCode',
10 displayField : 'provinceName',
11 editable : false,
12 emptyText : '请先选省',
13 queryMode : 'local'
14 },{
15 xtype : 'combo',
16 margin:'0 0 0 3',
17 flex:1,
18 id : 'cobTeacherCity',
19 store : Ext.create('Ext.data.Store', {
20 fields : ['cityCode','cityName'],
21 autoSync : true,
22 proxy : {
23 type : 'ajax',
24 url : 'getCitys',
25 reader : {
26 type : 'json',
27 root:"rows",
28 totalProperty:"results"
29 }
30 }
31 }),
32 valueField : 'cityCode',
33 displayField : 'cityName',
34 editable : false,
35 emptyText : '请选对应的城市',
36 queryMode : 'local',
37 fieldLabel : '城市',
38 name:'cityName'
39 }
controller层:
1 StudentDetailsCity:function(combo, record){
2 var StudentDetailsCity= Ext.getCmp('cobStudentDetailsCity')
3 var StudentDetailsCityStore = StudentDetailsCity.getStore();
4 StudentDetailsCity.reset();
5 StudentDetailsCityStore.load({
6 params:{'provinceName':combo.getValue()==null?"":combo.getValue()},
7 callback:function(records, operation, success){
8 if(records.length==1){
9 StudentDetailsCity.setValue(records[0]);
10 }
11 else{
12 StudentDetailsCity.setValue("选择市");
13 }
14 }
15 });
16 },
记录的问题:
选择省之后,把城市Store换掉,然后根据callback函数,根据返回城市的个数显示:
1,如果只有一个城市,就显示一个城市
2,如果有多个城市,就显示选择城市
记住:store的callback函数和params
完善1:

通过组件的setValue方法
完善2:如何不改变省,只改变城市?

问题:这里改变城市为啥不能用select?
原因:因为city的store为空,只有在改变省份的时候,才调用getcitys.action ,将省名ProvinceName传递过去
所以不改变省就获取不到城市的store,所以要在citycombox添加一个监听事件,点击了就将store展开
select是选择事件,比如说好多省,选择之后触发城市store reset事件
expand是将组件展开组件事件,目的是将组件展开
1 //修改城市
2 StudentDetailsChangeCity:function(combo, record){
3 var provinceName=Ext.getCmp('cobStudentDetailsProvince').getValue();
4 var StudentDetailsCity= Ext.getCmp('cobStudentDetailsCity')
5 var StudentDetailsCityStore = StudentDetailsCity.getStore();
6 StudentDetailsCity.reset();
7 StudentDetailsCityStore.load({
8 params:{'provinceName':provinceName==null?"":provinceName}
9 });
10 },
或者在load整个表格数据的时候,就将city的store加载,这样就不用添加对city combo的监听了
1 loadData:function(form,opts){
2 form.load({
3 url:'queryInf',
4 success:function(){
5 var TeacherCityStore = Ext.getCmp('cobTeacherCity').getStore();
6 var provinceName=Ext.getCmp('cobTeacherProvince').getValue();
7 TeacherCityStore.load({
8 params:{'provinceName':provinceName==null?"":provinceName}
9 });
10 }
11 });
12 }


