Javascript学习7 - 脚本化浏览器窗口
本节讨论了文档对象模型、客户端Javascript下Window中的各项属性,包括计时器、Location对象、Histroy对象、窗口、浏览器等相关属性的讨论。
具体详细Window属性介绍可以参见:http://www.w3school.com.cn/htmldom/dom_obj_window.asp
7.1 浏览器环境
在客户端Javascript中,表示HTML文档的是Document对象,Window对象代表显示该文档的窗口。
Window对象是客户端编程中的全局对象。Javascript每一个实现都有一个全局对象,对象位于作用链的头部。这个全局对象的属性也就是全局变量。客户端Javascript的Window对象是全局对象,它定义了大量的属性和方法,使用户可以对浏览器的窗口进行操作。
它定义了引用其它重要对象的属性,如Document对象的document属性,Screen对象的screen属性。。。
它还有两个自我引用属性:window和self,可以使用这两个变量来引用Window自身。
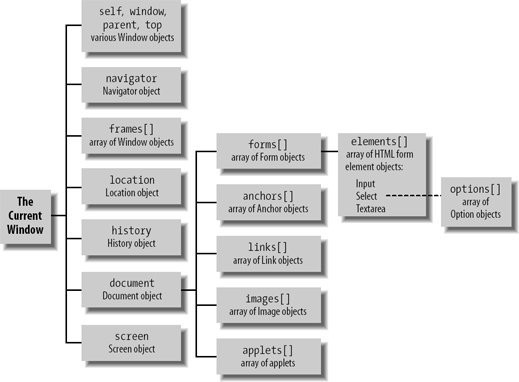
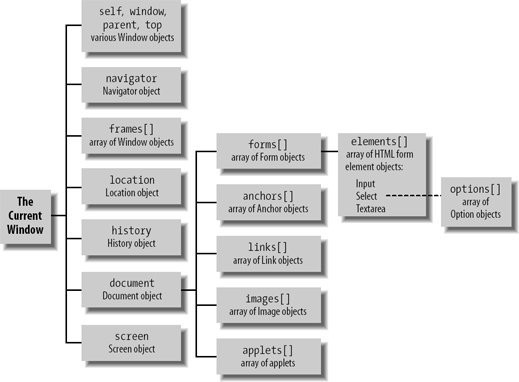
一个详细的客户端对象层次和文档对象模型(DOM)图见图13-1

7.2 文档对象模型(DOM)简介
Window对象是客户端Javscript中的一个关键对象,其它所有的客户端对象都通过这个对象访问。
Window对象定义了一个document属性,该属性引用与这个窗口关联在一起的Document对象。
location属性引用与窗口关联在一起的Location对象。
如果Web浏览器是一个带帧的文档,则顶层的Window对象的frames[]数组包含了对代表帧的Window对象的引用。
(window.)frames[1].document -> 引用的是当前窗口第二个子帧的Document对象。
(window.)document.forms[0] -> 访问当前页面的第一个Form表单
parent.frames[0].document.forms[0].elements[3].options[2].text -> 当前文档第一个Form表单第四个输入域第三个选项的值。
7.3 计时器
Javascript提供了全局函数setTimeout() / clearTimeout() / setInterval() / clearInterval()来进行指定时间的函数调用。
setTimeout() : 安排一个函数在指定的毫秒过去后运行。
clearTimeout() : 取消setTimeout()指定函数的执行。
setInterval() : 安排一个函数在一个指定的毫秒间隔内重复的调用。
clearInterval() : 取消setInterval()函数的执行。
7.4 Location对象
窗口的location属性引用的就是Location对象,它代表窗口中当前显示的文档URL
● location.href属性
Location对象的href属性是一个字符串,表示的是URL的完整文本,因为Location对象的toString()方法返回的就是href属性的值,所以,也可以直接使用location表示location.href
● location.search属性
search属性包含的是URL中?之后的那部分URL,通常是某种类型的查询字符串。
以下代码通过getArgs来获得URL后?后各个节。
● 载入新文档
可以给location属性赋值一个字符串,浏览器会把它解释为一个URL,并且试图用这个URL载入和显示文档。
if (!document.getElementById)
location = "staticpage.html";
★ 最后,要注意不要混淆Window对象的location属性和document中的location属性。前者是一个Location对象,后者只是一个只读字符串,并不具有Location对象的任何特性。document.location与document.href是同义的。★
7.5 History对象
Window对象的history属性是该窗口的History对象。另外注意的是:脚本不能像数组一样访问history属性中的元素
History对象支持三种属性:back() / forward() / go()
● back()和forward()属性 :在窗口中向前后移动,与用户点击浏览器的Back和Forward按钮的作用相同。
● go() :使用一个整型参数,在历史列表中向前(正参数)或向后(负参数)跳过多少页。
7.6 窗口、屏幕和浏览器信息
●获得窗口的大小/屏幕和浏览器信息的相关代码如下所示:
注:以上属性,对于在Window IE6中并没有定义,Windows定义的相关属性在后面注释中已经写出来了。
7.7 Screen对象
Screen提供了有关用户显示器的大小和可用颜色数量的信息。有以下属性:
width/height : 以像素为单位的显示器大小。
availWidth/availHeight: 实际可用的显示大小。
availLeft/availTop : 屏幕上第一个可用位置的坐标(不适合IE)
7.8 Navigator对象
Navigateor对象提供了Web浏览器的总体信息。经常通过它用来区分在哪个浏览器中运行。
● 它有以下五个属性:
appName : Web浏览器的简单名称
appVersion : Web浏览器的版本号
userAgent : 浏览器在它的USER-AGENT HTTP头部中发送的字符串。
appCodeName : 浏览器的代码名
platform : 运行浏览器的平台
→以下代码在一个对话框中显示了Navigator对象的每个属性:
alert(browser);
→以下代码用来确定浏览器和厂商版本:
7.9 打开窗口和关闭窗口
● 打开窗口
使用window.open方法可以打开一个新的浏览器窗口。大多数Web浏览器配备了某种弹出窗口阻止系统。
★ 一般的,只有当作为用户点击按钮或链接的响应的时候,调用open()方法才会成功。★
windows.open调用需要四个参数。返回值是代表新打开窗口的window对象。
参数1:新窗口中显示的文档URL ,如果参数为null或空字符串,新打开的窗口为空
参数2:新窗口的名字,可以作为<a>标记或<form>标记的taget属性的值。
参数3:特性列表,声明窗口大小及GUI装饰。如果省略,将使用默认大小,及具有一套标准的GUI特性。
参数4:只在参数2命名的是一个已经存在的窗口时才有用,它是一个布尔值,表示参数1的URL是应该替换掉窗口浏览历史的当前项(true),还是在窗口浏览历史中创建一个新的项(false),后者是默认设置。
打开窗口举例:
● 关闭窗口
方法close将关闭一个窗口。如果已经创建了一个Window对象w,可以使用以下代码关闭:
w.close();
运行在被打开窗口中的JS代码可以使用以下代码关闭(关闭自身窗口)
window.close();
7.10 键盘焦点和可见性
方法focus()和blur()提供了对窗口的高级控制。focus()会请求系统将键盘焦点赋于窗口,调用blur会放弃键盘焦点。
在使用window.open()方法打开新窗口时,浏览器会自动在顶部创建窗口。但是如果它第二个参数指定的窗口名已经存在,open()方法不会自动使那个窗口可见,因此,调用open()后调用focus()很常用。
7.11 状态栏
可以设置window.status属性来设置状态栏的显示。但是,现有的浏览器关闭了状态栏的status属性功能。
也可以使用window.defaultstatus属性,当浏览器没有任何其它东西(例如超链接URL)来显示的时候,会指定状态栏显示的文本。
具体详细Window属性介绍可以参见:http://www.w3school.com.cn/htmldom/dom_obj_window.asp
7.1 浏览器环境
在客户端Javascript中,表示HTML文档的是Document对象,Window对象代表显示该文档的窗口。
Window对象是客户端编程中的全局对象。Javascript每一个实现都有一个全局对象,对象位于作用链的头部。这个全局对象的属性也就是全局变量。客户端Javascript的Window对象是全局对象,它定义了大量的属性和方法,使用户可以对浏览器的窗口进行操作。
它定义了引用其它重要对象的属性,如Document对象的document属性,Screen对象的screen属性。。。
它还有两个自我引用属性:window和self,可以使用这两个变量来引用Window自身。
一个详细的客户端对象层次和文档对象模型(DOM)图见图13-1

7.2 文档对象模型(DOM)简介
Window对象是客户端Javscript中的一个关键对象,其它所有的客户端对象都通过这个对象访问。
Window对象定义了一个document属性,该属性引用与这个窗口关联在一起的Document对象。
location属性引用与窗口关联在一起的Location对象。
如果Web浏览器是一个带帧的文档,则顶层的Window对象的frames[]数组包含了对代表帧的Window对象的引用。
(window.)frames[1].document -> 引用的是当前窗口第二个子帧的Document对象。
(window.)document.forms[0] -> 访问当前页面的第一个Form表单
parent.frames[0].document.forms[0].elements[3].options[2].text -> 当前文档第一个Form表单第四个输入域第三个选项的值。
7.3 计时器
Javascript提供了全局函数setTimeout() / clearTimeout() / setInterval() / clearInterval()来进行指定时间的函数调用。
setTimeout() : 安排一个函数在指定的毫秒过去后运行。
clearTimeout() : 取消setTimeout()指定函数的执行。
setInterval() : 安排一个函数在一个指定的毫秒间隔内重复的调用。
clearInterval() : 取消setInterval()函数的执行。
7.4 Location对象
窗口的location属性引用的就是Location对象,它代表窗口中当前显示的文档URL
● location.href属性
Location对象的href属性是一个字符串,表示的是URL的完整文本,因为Location对象的toString()方法返回的就是href属性的值,所以,也可以直接使用location表示location.href
● location.search属性
search属性包含的是URL中?之后的那部分URL,通常是某种类型的查询字符串。
以下代码通过getArgs来获得URL后?后各个节。
1 function getArgs( ) {
function getArgs( ) {
2 var args = new Object( );
var args = new Object( );
3 var query = location.search.substring(1); // Get query string
var query = location.search.substring(1); // Get query string
4 var pairs = query.split("&"); // Break at ampersand
var pairs = query.split("&"); // Break at ampersand
5 for(var i = 0; i < pairs.length; i++) {
for(var i = 0; i < pairs.length; i++) {
6 var pos = pairs[i].indexOf('='); // Look for "name=value"
var pos = pairs[i].indexOf('='); // Look for "name=value"
7 if (pos == -1) continue; // If not found, skip
if (pos == -1) continue; // If not found, skip
8 var argname = pairs[i].substring(0,pos); // Extract the name
var argname = pairs[i].substring(0,pos); // Extract the name
9 var value = pairs[i].substring(pos+1); // Extract the value
var value = pairs[i].substring(pos+1); // Extract the value
10 value = decodeURIComponent(value); // Decode it, if needed
value = decodeURIComponent(value); // Decode it, if needed
11 args[argname] = value; // Store as a property
args[argname] = value; // Store as a property
12 }
}
13 return args; // Return the object
return args; // Return the object
14 }
}
 function getArgs( ) {
function getArgs( ) {2
 var args = new Object( );
var args = new Object( );3
 var query = location.search.substring(1); // Get query string
var query = location.search.substring(1); // Get query string4
 var pairs = query.split("&"); // Break at ampersand
var pairs = query.split("&"); // Break at ampersand5
 for(var i = 0; i < pairs.length; i++) {
for(var i = 0; i < pairs.length; i++) {6
 var pos = pairs[i].indexOf('='); // Look for "name=value"
var pos = pairs[i].indexOf('='); // Look for "name=value"7
 if (pos == -1) continue; // If not found, skip
if (pos == -1) continue; // If not found, skip8
 var argname = pairs[i].substring(0,pos); // Extract the name
var argname = pairs[i].substring(0,pos); // Extract the name9
 var value = pairs[i].substring(pos+1); // Extract the value
var value = pairs[i].substring(pos+1); // Extract the value10
 value = decodeURIComponent(value); // Decode it, if needed
value = decodeURIComponent(value); // Decode it, if needed11
 args[argname] = value; // Store as a property
args[argname] = value; // Store as a property12
 }
}13
 return args; // Return the object
return args; // Return the object14
 }
}● 载入新文档
可以给location属性赋值一个字符串,浏览器会把它解释为一个URL,并且试图用这个URL载入和显示文档。
if (!document.getElementById)
location = "staticpage.html";
★ 最后,要注意不要混淆Window对象的location属性和document中的location属性。前者是一个Location对象,后者只是一个只读字符串,并不具有Location对象的任何特性。document.location与document.href是同义的。★
7.5 History对象
Window对象的history属性是该窗口的History对象。另外注意的是:脚本不能像数组一样访问history属性中的元素
History对象支持三种属性:back() / forward() / go()
● back()和forward()属性 :在窗口中向前后移动,与用户点击浏览器的Back和Forward按钮的作用相同。
● go() :使用一个整型参数,在历史列表中向前(正参数)或向后(负参数)跳过多少页。
7.6 窗口、屏幕和浏览器信息
●获得窗口的大小/屏幕和浏览器信息的相关代码如下所示:
1 // 浏览器在桌面上的窗口大小
// 浏览器在桌面上的窗口大小
2 var windowWidth = window.outerWidth;
var windowWidth = window.outerWidth;
3 var windowHeight = window.outerHeight;
var windowHeight = window.outerHeight;
4
5 // This is the position of the browser window on the desktop 浏览器在桌面上的超始位置
// This is the position of the browser window on the desktop 浏览器在桌面上的超始位置
6 var windowX = window.screenX // for IE is : window.screenLeft
var windowX = window.screenX // for IE is : window.screenLeft
7 var windowY = window.screenY // for IE is : window.screenTop
var windowY = window.screenY // for IE is : window.screenTop
8
9 // The size of the viewport in which the HTML document is displayed
// The size of the viewport in which the HTML document is displayed
10 // This is the window size minus the menu bars, toolbars, scrollbars, etc.
// This is the window size minus the menu bars, toolbars, scrollbars, etc.
11 // 只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。
// 只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。
12 var viewportWidth = window.innerWidth; // for IE is : document.documentElement.clientWidth
var viewportWidth = window.innerWidth; // for IE is : document.documentElement.clientWidth
13 var viewportHeight = window.innerHeight; // for IE is : document.documentElement.clientHeight;
var viewportHeight = window.innerHeight; // for IE is : document.documentElement.clientHeight;
14 // These values specify the horizontal and vertical scrollbar positions.
// These values specify the horizontal and vertical scrollbar positions.
15 // They are used to convert between document coordinates and window coordinates.
// They are used to convert between document coordinates and window coordinates.
16 // These values specify what part of the document appears in the
// These values specify what part of the document appears in the
17 // upper-left corner of the screen.
// upper-left corner of the screen.
18 // 设置或返回当前页面相对于窗口显示区左上角的 X 位置/Y 位置
// 设置或返回当前页面相对于窗口显示区左上角的 X 位置/Y 位置
19 var horizontalScroll = window.pageXOffset; // for IE is : document.documentElement.scrollLeft
var horizontalScroll = window.pageXOffset; // for IE is : document.documentElement.scrollLeft
20 var verticalScroll = window.pageYOffset; // for IE is : document.documentElement.scrollTop
var verticalScroll = window.pageYOffset; // for IE is : document.documentElement.scrollTop
 // 浏览器在桌面上的窗口大小
// 浏览器在桌面上的窗口大小2
 var windowWidth = window.outerWidth;
var windowWidth = window.outerWidth; 3
 var windowHeight = window.outerHeight;
var windowHeight = window.outerHeight;4

5
 // This is the position of the browser window on the desktop 浏览器在桌面上的超始位置
// This is the position of the browser window on the desktop 浏览器在桌面上的超始位置6
 var windowX = window.screenX // for IE is : window.screenLeft
var windowX = window.screenX // for IE is : window.screenLeft7
 var windowY = window.screenY // for IE is : window.screenTop
var windowY = window.screenY // for IE is : window.screenTop8

9
 // The size of the viewport in which the HTML document is displayed
// The size of the viewport in which the HTML document is displayed10
 // This is the window size minus the menu bars, toolbars, scrollbars, etc.
// This is the window size minus the menu bars, toolbars, scrollbars, etc.11
 // 只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。
// 只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。12
 var viewportWidth = window.innerWidth; // for IE is : document.documentElement.clientWidth
var viewportWidth = window.innerWidth; // for IE is : document.documentElement.clientWidth13
 var viewportHeight = window.innerHeight; // for IE is : document.documentElement.clientHeight;
var viewportHeight = window.innerHeight; // for IE is : document.documentElement.clientHeight;14
 // These values specify the horizontal and vertical scrollbar positions.
// These values specify the horizontal and vertical scrollbar positions.15
 // They are used to convert between document coordinates and window coordinates.
// They are used to convert between document coordinates and window coordinates.16
 // These values specify what part of the document appears in the
// These values specify what part of the document appears in the17
 // upper-left corner of the screen.
// upper-left corner of the screen.18
 // 设置或返回当前页面相对于窗口显示区左上角的 X 位置/Y 位置
// 设置或返回当前页面相对于窗口显示区左上角的 X 位置/Y 位置19
 var horizontalScroll = window.pageXOffset; // for IE is : document.documentElement.scrollLeft
var horizontalScroll = window.pageXOffset; // for IE is : document.documentElement.scrollLeft20
 var verticalScroll = window.pageYOffset; // for IE is : document.documentElement.scrollTop
var verticalScroll = window.pageYOffset; // for IE is : document.documentElement.scrollTop注:以上属性,对于在Window IE6中并没有定义,Windows定义的相关属性在后面注释中已经写出来了。
7.7 Screen对象
Screen提供了有关用户显示器的大小和可用颜色数量的信息。有以下属性:
width/height : 以像素为单位的显示器大小。
availWidth/availHeight: 实际可用的显示大小。
availLeft/availTop : 屏幕上第一个可用位置的坐标(不适合IE)
7.8 Navigator对象
Navigateor对象提供了Web浏览器的总体信息。经常通过它用来区分在哪个浏览器中运行。
● 它有以下五个属性:
appName : Web浏览器的简单名称
appVersion : Web浏览器的版本号
userAgent : 浏览器在它的USER-AGENT HTTP头部中发送的字符串。
appCodeName : 浏览器的代码名
platform : 运行浏览器的平台
→以下代码在一个对话框中显示了Navigator对象的每个属性:
1 var browser = "BROWSER INFORMATION:\n";
var browser = "BROWSER INFORMATION:\n";
2 for(var propname in navigator) {
for(var propname in navigator) {
3 browser += propname + ": " + navigator[propname] + "\n"
browser += propname + ": " + navigator[propname] + "\n"
4 }
}
 var browser = "BROWSER INFORMATION:\n";
var browser = "BROWSER INFORMATION:\n";2
 for(var propname in navigator) {
for(var propname in navigator) {3
 browser += propname + ": " + navigator[propname] + "\n"
browser += propname + ": " + navigator[propname] + "\n"4
 }
}alert(browser);
→以下代码用来确定浏览器和厂商版本:
1 var browser = {
var browser = {
2 version: parseInt(navigator.appVersion),
version: parseInt(navigator.appVersion),
3 isNetscape: navigator.appName.indexOf("Netscape") != -1,
isNetscape: navigator.appName.indexOf("Netscape") != -1,
4 isMicrosoft: navigator.appName.indexOf("Microsoft") != -1
isMicrosoft: navigator.appName.indexOf("Microsoft") != -1
5 };
};
 var browser = {
var browser = {2
 version: parseInt(navigator.appVersion),
version: parseInt(navigator.appVersion),3
 isNetscape: navigator.appName.indexOf("Netscape") != -1,
isNetscape: navigator.appName.indexOf("Netscape") != -1,4
 isMicrosoft: navigator.appName.indexOf("Microsoft") != -1
isMicrosoft: navigator.appName.indexOf("Microsoft") != -15
 };
};7.9 打开窗口和关闭窗口
● 打开窗口
使用window.open方法可以打开一个新的浏览器窗口。大多数Web浏览器配备了某种弹出窗口阻止系统。
★ 一般的,只有当作为用户点击按钮或链接的响应的时候,调用open()方法才会成功。★
windows.open调用需要四个参数。返回值是代表新打开窗口的window对象。
参数1:新窗口中显示的文档URL ,如果参数为null或空字符串,新打开的窗口为空
参数2:新窗口的名字,可以作为<a>标记或<form>标记的taget属性的值。
参数3:特性列表,声明窗口大小及GUI装饰。如果省略,将使用默认大小,及具有一套标准的GUI特性。
参数4:只在参数2命名的是一个已经存在的窗口时才有用,它是一个布尔值,表示参数1的URL是应该替换掉窗口浏览历史的当前项(true),还是在窗口浏览历史中创建一个新的项(false),后者是默认设置。
打开窗口举例:
1 var w = window.open("smallwin.html", "smallwin",
var w = window.open("smallwin.html", "smallwin",
2 "width=400,height=350,status=yes,resizable=yes");
"width=400,height=350,status=yes,resizable=yes");
 var w = window.open("smallwin.html", "smallwin",
var w = window.open("smallwin.html", "smallwin",2
 "width=400,height=350,status=yes,resizable=yes");
"width=400,height=350,status=yes,resizable=yes");● 关闭窗口
方法close将关闭一个窗口。如果已经创建了一个Window对象w,可以使用以下代码关闭:
w.close();
运行在被打开窗口中的JS代码可以使用以下代码关闭(关闭自身窗口)
window.close();
7.10 键盘焦点和可见性
方法focus()和blur()提供了对窗口的高级控制。focus()会请求系统将键盘焦点赋于窗口,调用blur会放弃键盘焦点。
在使用window.open()方法打开新窗口时,浏览器会自动在顶部创建窗口。但是如果它第二个参数指定的窗口名已经存在,open()方法不会自动使那个窗口可见,因此,调用open()后调用focus()很常用。
1 var w = window.open("smallwin.html", "smallwin",
var w = window.open("smallwin.html", "smallwin",
2 "width=400,height=350,status=yes,resizable=yes");
"width=400,height=350,status=yes,resizable=yes");
3 w.focus();
w.focus();
 var w = window.open("smallwin.html", "smallwin",
var w = window.open("smallwin.html", "smallwin",2
 "width=400,height=350,status=yes,resizable=yes");
"width=400,height=350,status=yes,resizable=yes");3
 w.focus();
w.focus();7.11 状态栏
可以设置window.status属性来设置状态栏的显示。但是,现有的浏览器关闭了状态栏的status属性功能。
也可以使用window.defaultstatus属性,当浏览器没有任何其它东西(例如超链接URL)来显示的时候,会指定状态栏显示的文本。





