全球新闻发布系统:chrome浏览器login页input自动填充蓝色背景的解决方案
问题描述
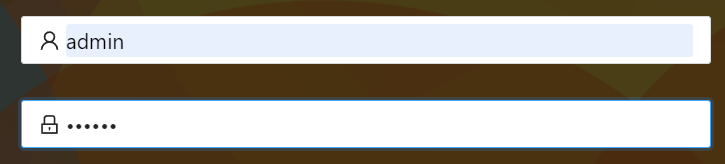
当浏览器自动填充用户名时,input会自动一个背景色,密码框是没有的,重写ant-input背景色也无法解决

解决方案
方案一:去掉自动填充,输入时不再提示
<Input type="text" autocomplete="off">
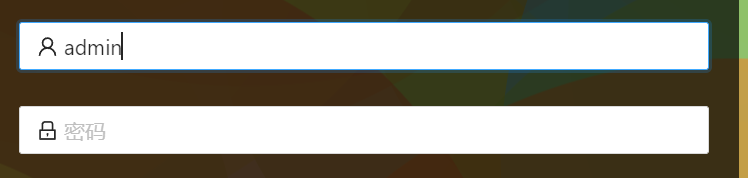
问题解决

方案二:自动填充还在,背景色问题也解决了
.ant-input {
/* 背景色透明(重点) */
background: transparent;
color: white;
}
/* 重点 */
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-transition-delay: 111111s;
-webkit-transition: color 11111s ease-out,
background-color 111111s ease-out;
}
本次解决方案参考 Chrome 覆盖浏览器Input输入框自带背景颜色_superTiger_y的博客-CSDN博客_谷歌浏览器input框默认背景色



