02CSS文本样式应用09
day09
CSS文本样式应用
经验技巧:
1.网页制作从整体到局部
2,借助手册和网络
案例:
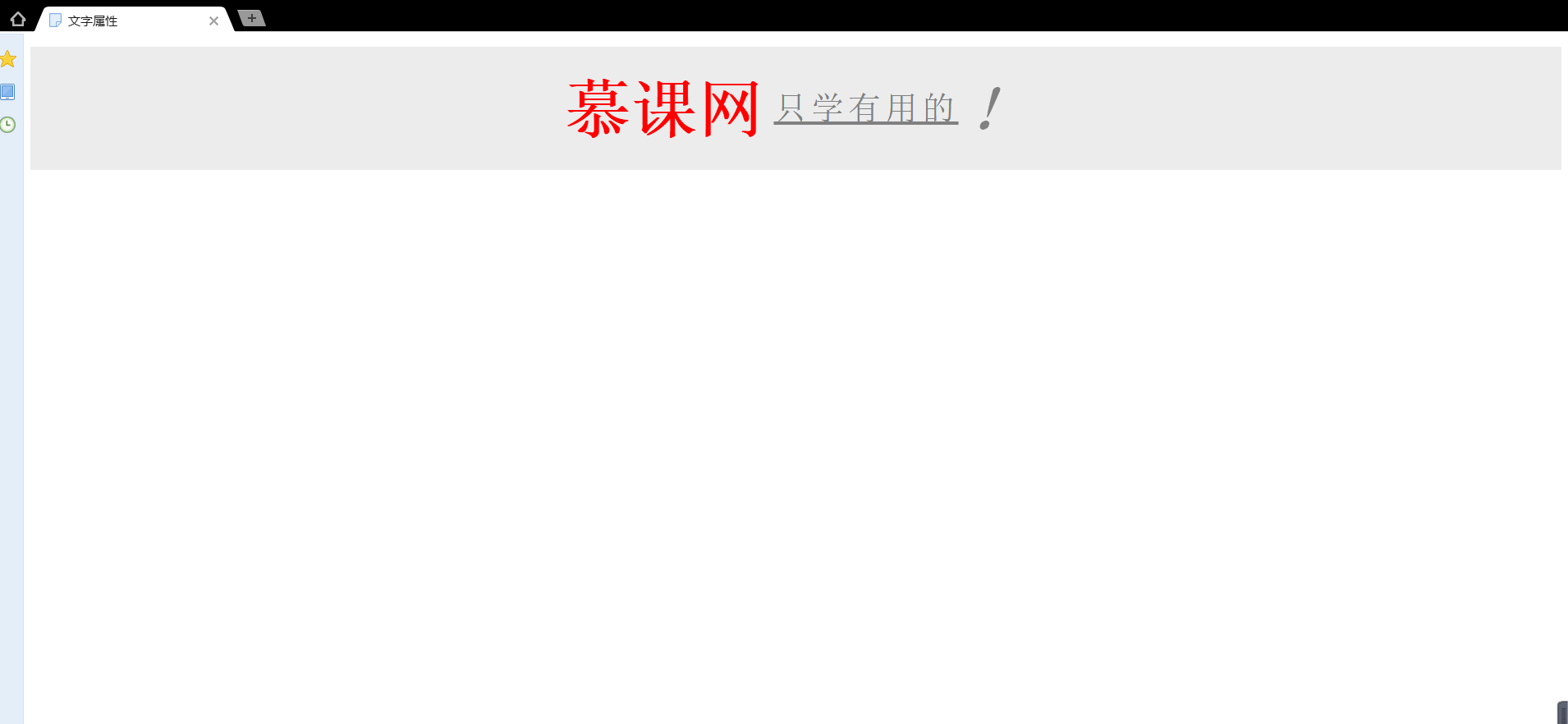
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文字属性</title> 6 <style type="text/css"> 7 p{ 8 height: 150px; 9 background-color: #ececec; 10 text-align: center; 11 line-height: 150px; 12 font-family: Georgia;; 13 } 14 .one{ 15 font-size: 80px; 16 color: red; 17 font-weight: bold; 18 } 19 .two{ 20 font-size: 40px; 21 text-decoration: underline; 22 color: gray; 23 vertical-align: 15px; 24 letter-spacing: 5px; 25 } 26 .three{ 27 font-size: 80px; 28 color: gray; 29 font-style: oblique; 30 } 31 </style> 32 </head> 33 <body> 34 <p> 35 <span class="one">慕课网</span> 36 <span class="two">只学有用的</span> 37 <span class="three">!</span> 38 </p> 39 </body> 40 </html>
图示: