微服务实践之使用 Visual Studio 2022 调试Dapr 应用程序
1.微服务新体验之Aspire初体验2.Aspire项目发布到win11本地k8s集群3.微服务实践Aspire项目发布到远程k8s集群
4.微服务实践之使用 Visual Studio 2022 调试Dapr 应用程序
5.微服务实践之使用 kube-vip 搭建高可用 Kubernetes 集群6.在 ASP.NET Core 中创建 gRPC 客户端和服务器7.Refit使用入门
安装配置相关软件
dotnet tool install --global PowerShell
安装 Visual Studio 扩展 Microsoft Child Process Debugging Power Tool 2022
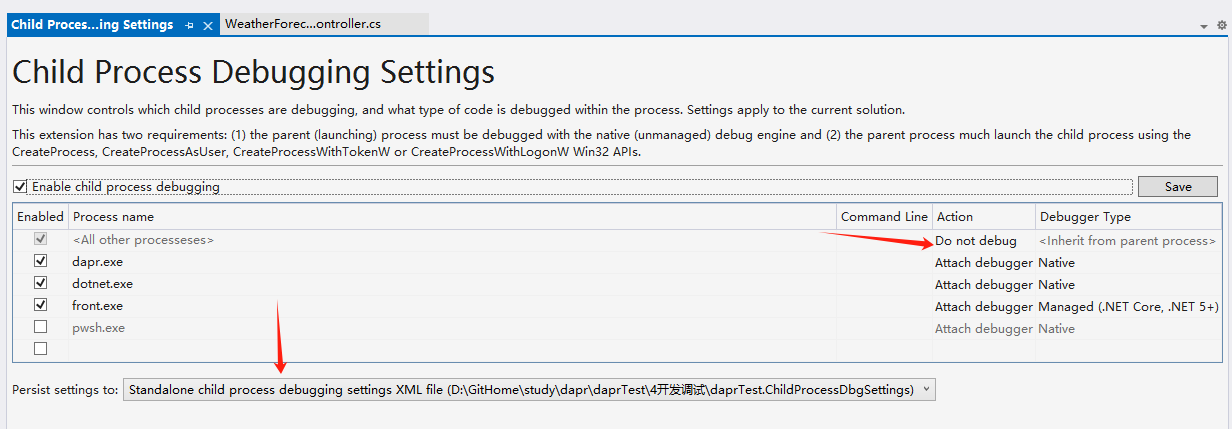
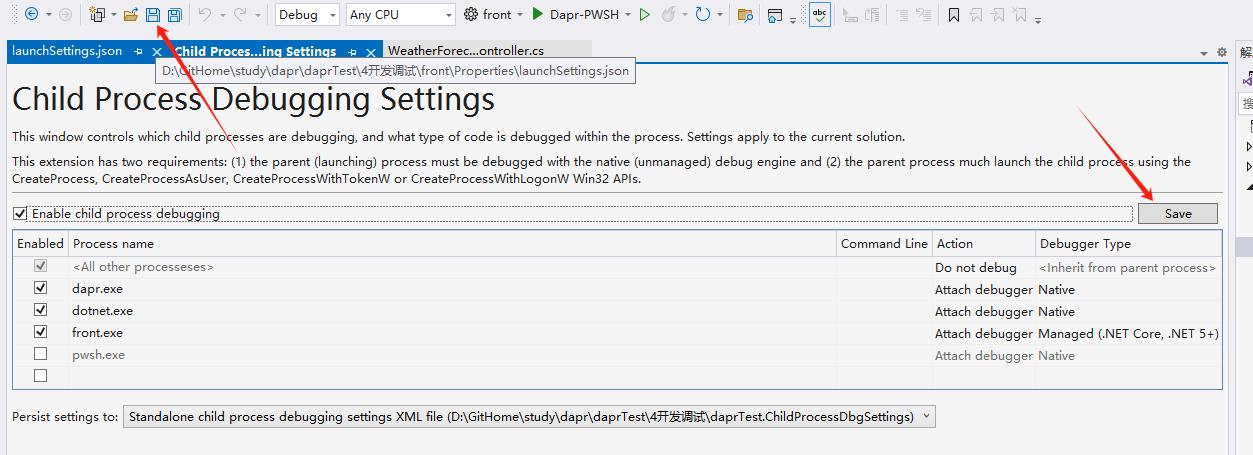
安装插件后启动 Visual Studio,可以在 Debug -> Other Debugging Targets 中找到 Child Process Debugging Settings。

这里save按钮要点,上面的保存按钮也要点

生成配置文件
<?xml version="1.0" encoding="utf-8"?>
<ChildProcessDebuggingSettings IsEnabled="true" xmlns="http://schemas.microsoft.com/vstudio/ChildProcessDebuggingSettings/2014">
<DefaultRule Attach="false" />
<Rule IsEnabled="true" ProcessName="dapr.exe" CommandLine="" EngineFilter="{3b476d35-a401-11d2-aad4-00c04f990171}" />
<Rule IsEnabled="true" ProcessName="dotnet.exe" CommandLine="" EngineFilter="{3b476d35-a401-11d2-aad4-00c04f990171}" />
<Rule IsEnabled="true" ProcessName="front.exe" CommandLine="" EngineFilter="{2e36f1d4-b23c-435d-ab41-18e608940038}" />
<Rule IsEnabled="false" ProcessName="pwsh.exe" CommandLine="" EngineFilter="{3b476d35-a401-11d2-aad4-00c04f990171}" />
</ChildProcessDebuggingSettings>
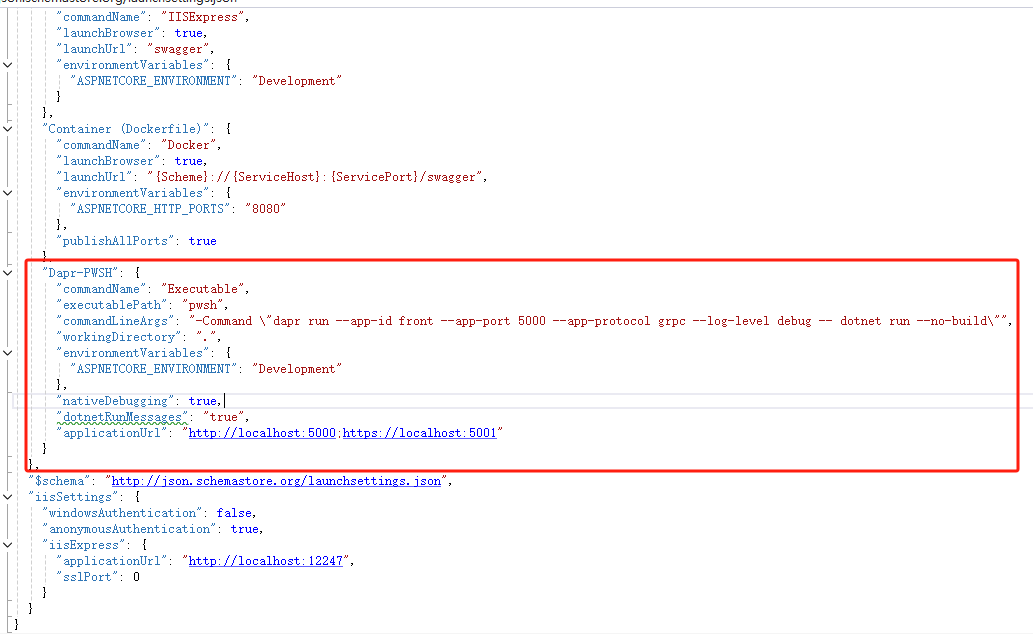
修改launchSettings.json
{
"profiles": {
"http": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": true,
"applicationUrl": "http://localhost:5000"
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"Container (Dockerfile)": {
"commandName": "Docker",
"launchBrowser": true,
"launchUrl": "{Scheme}://{ServiceHost}:{ServicePort}/swagger",
"environmentVariables": {
"ASPNETCORE_HTTP_PORTS": "8080"
},
"publishAllPorts": true
},
"Dapr-PWSH": {
"commandName": "Executable",
"executablePath": "pwsh",
"commandLineArgs": "-Command \"dapr run --app-id front --app-port 5000 --app-protocol grpc --log-level debug -- dotnet run --no-build\"",
"workingDirectory": ".",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"nativeDebugging": true,
"dotnetRunMessages": "true",
"applicationUrl": "http://localhost:5000;https://localhost:5001"
}
},
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:12247",
"sslPort": 0
}
}
}

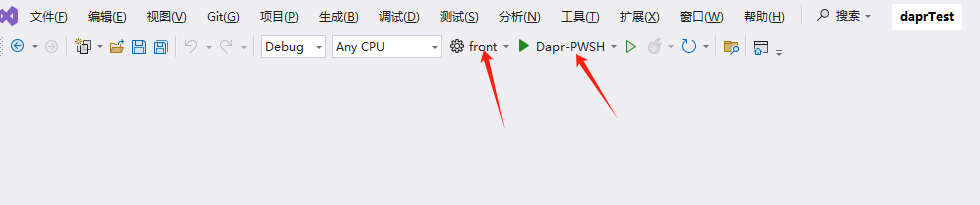
运行项目
切换到backend项目,运行下面命令,注意端口
dapr run --app-id backend --app-port 5001 dotnet run
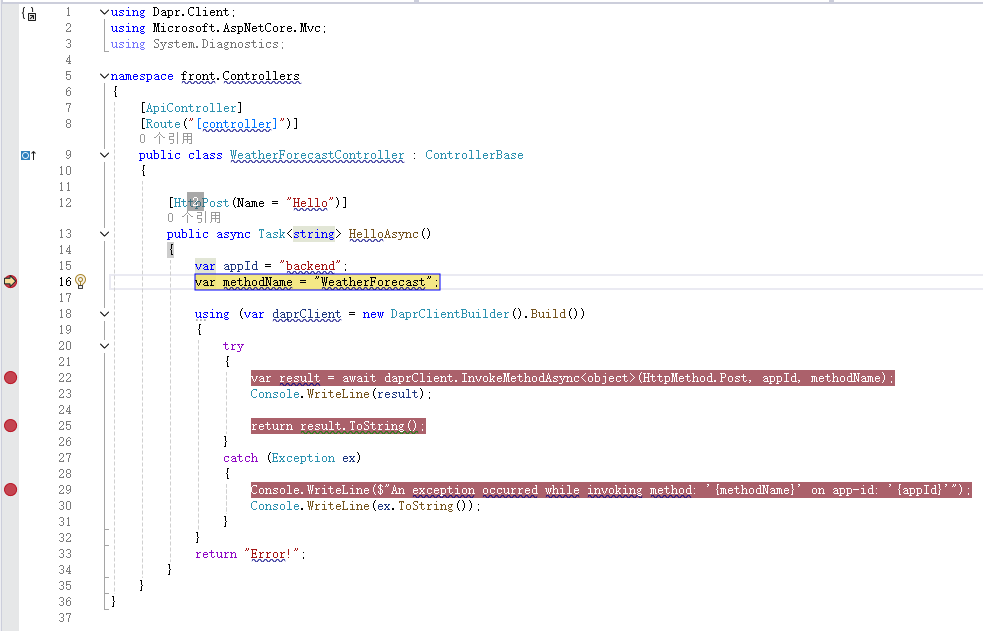
开始调试front项目

访问:http://localhost:5000/swagger/index.html

正常进入调试

相关源码下载
相关文章
作者
吴晓阳 微信号:shiningrise




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· 上周热点回顾(2.17-2.23)
· 如何使用 Uni-app 实现视频聊天(源码,支持安卓、iOS)
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
2018-06-02 UseSwagger