Vizceral小白入门
转载请注明出处: https:////www.cnblogs.com/shining5/p/12387478.html
Vizceral小白入门
接到一个任务,要求将N个program可视化,能一目了然查看当前爬虫状态。记得之前做测试时,一个queue service前端可视化效果不错,经询问是用vizceral开源框架写的。网上一查,Vizceral的博文较少,只能参考官方文档,对于英文不好的我,着实费劲。现将踩坑总结如下。
Vizceral简介
github地址:https://github.com/Netflix/vizceral
wiki地址:https://github.com/Netflix/vizceral/wiki
奈飞的Vizceral开源框架,用于近乎实时地监控应用程序和集群之间的网络流量。
Vizceral是一个可视化组件,用于显示节点之间的数据流动。这些节点和连接将使用每个连接的流量指标进行呈现,为便于理解,参考下面的配置。
source: "Program1",
target: "MongoDB"
connections: [
{
"metrics": {
"danger": 116.524,
"normal": 15598.906
},
class: "normal",
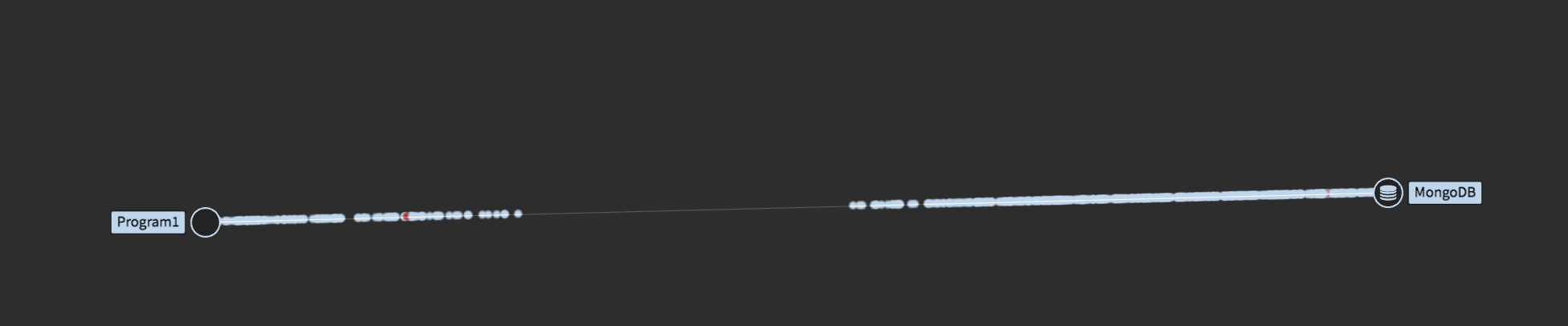
}]上述配置是节点Program1向节点MongoDB的连接,效果图:

从上述例子可以看出,Vizceral实际上只是JSON数据结构的呈现器,根据JSON结构,在节点和连接上运行布局算法,并在屏幕上显示图形。
Quick Start
官方给出了快速入门的样例,地址:https://github.com/Netflix/vizceral-example,源码下载到本地后启动即可。
git clone git@github.com:Netflix/vizceral-example.git
cd vizceral-example
npm install
npm run dev
浏览器打开localhost:8080即可看到效果。
样例中给出了几种配置文件,src/sample_data.json sample_data_region_only.json sample_data_with_shapes_and_notices.json.
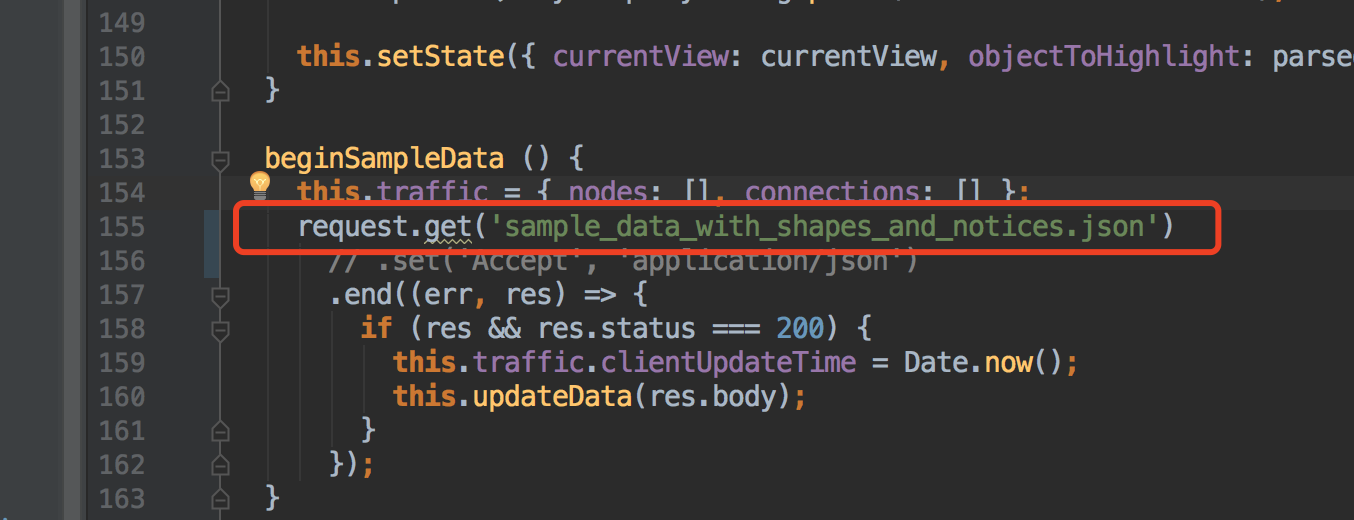
如果想查看其它配置文件的展示效果,修改src/components/trafficFlow.jsx

样例的json配置文件比较大,查看起来比较不方便。结合本人的使用场景,将常用的配置及官方配置没有说明的,详细介绍一下。
配置说明
官方配置说明,请参考:https://github.com/Netflix/vizceral/wiki/How-to-Use
官方只给出了部分配置说明,下面介绍一些经常使用且实用的配置:
{
"renderer": "region",
"name": "DEMO",
"maxVolume": 50000,
"class": "normal",
"updated": 1466838546805,
"nodes": [
{
"name": "Program1",
"renderer": "focusedChild",
"class": "normal"
},
{
"name": "Program2",
"renderer": "focusedChild",
"class": "normal"
},
{
"name": "INTERNET",
"renderer": "focusedChild",
"node_type":"storage",
"class": "normal"
}
],
"connections": [
{
"source": "INTERNET",
"target": "Program1",
"metrics": {
"danger": 116.524,
"normal": 15598.906
},
"class": "normal"
},{
"source": "INTERNET",
"target": "Program2",
"metrics": {
"danger": 76.524,
"normal": 1598.906
},
"class": "normal"
}
]
}
- renderer:取值有两种global,region,focusedChild,
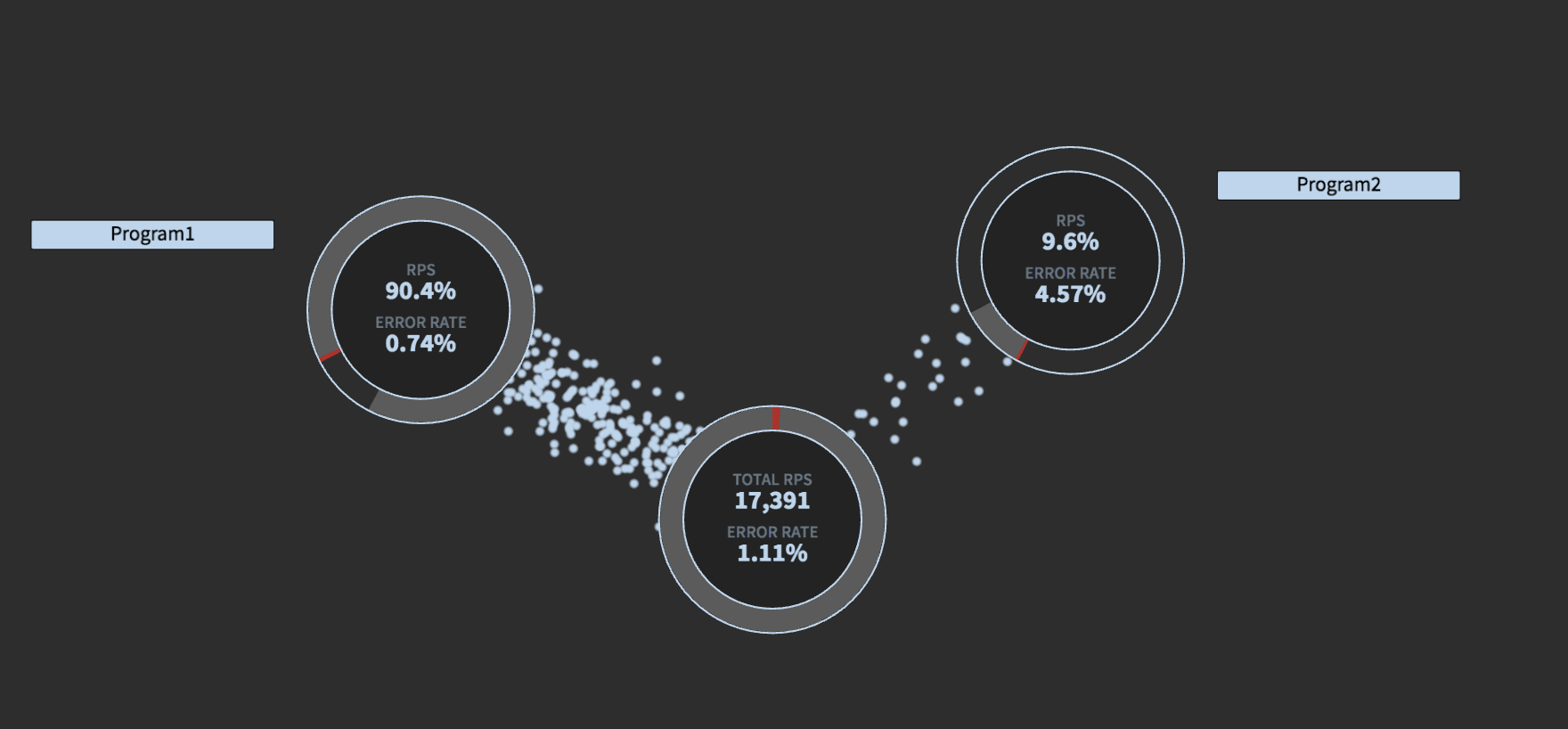
- global:全局样式主要用于展示整体数据,样式如下图。图片中TOTAL PRS为数据总和,ERROR RATE为错误率,RPS为自节点数据占用比例

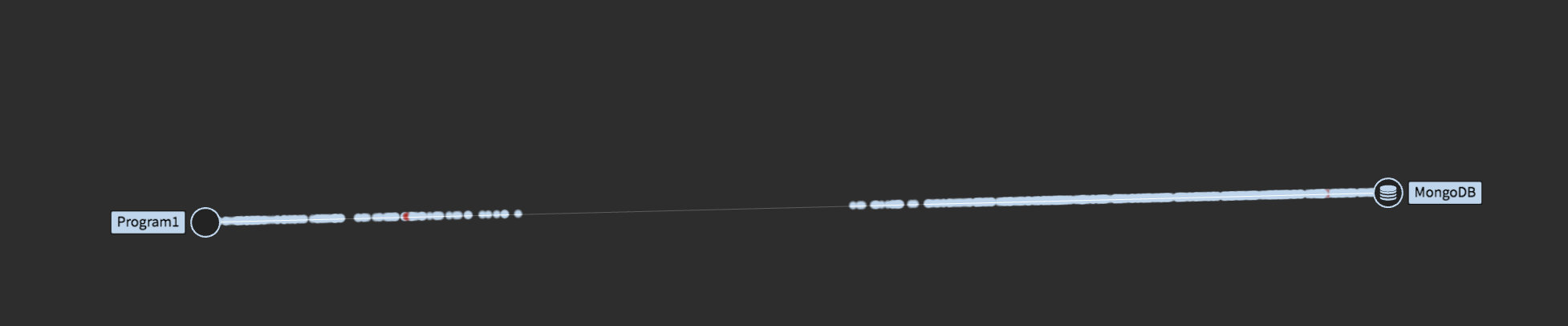
- region:区域样式主要用于展示区域节点们的状态,如果节点有需要展示的connections,需要选择region样式,样式如下图

- focusedChild: 主要用于展示子节点状态,如果子节点没有需要展示的connections,需要选择region样式。

- global:全局样式主要用于展示整体数据,样式如下图。图片中TOTAL PRS为数据总和,ERROR RATE为错误率,RPS为自节点数据占用比例
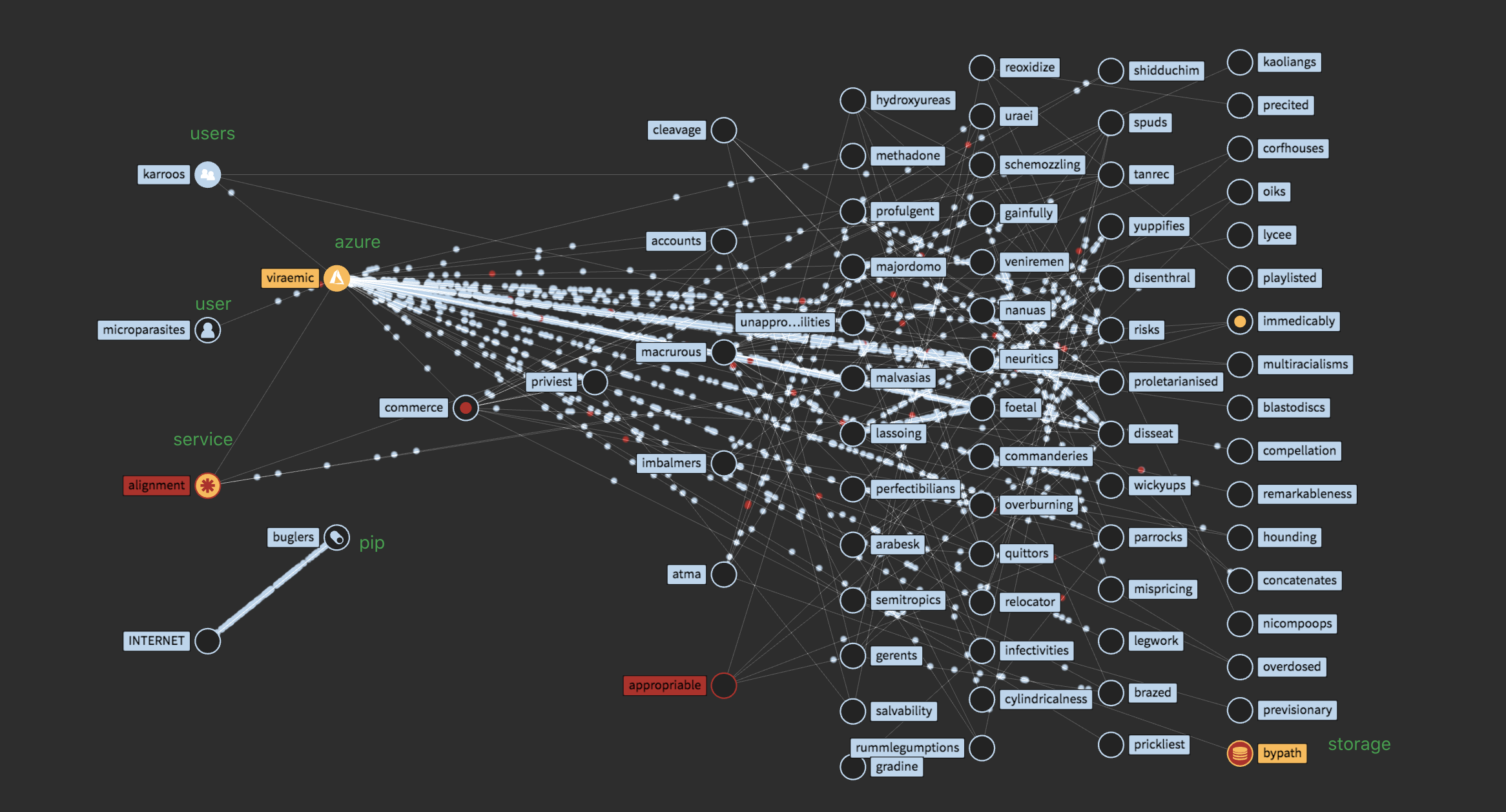
region与focusedChild区别:从点击来说下区别,如果rederer为region,点击此节点,进入的页面展示此节点的connections,如没有connections,显示空白。如果rederer为focusedChild,点击此节点,进入页面展示与此节点进出相关的内容。
- class:取值noraml,warning,danger。样式分别为:



- node_type: 节点图标,取值user,users,storage,service,pip,azure,样式如下图

- notice:通知 severity取值: 0(正常),1(警告),2(错误)可以写在写在节点中,也可以写在connections中
节点通知样例
{
"name": "immedicably",
"metadata": {
"streaming": 1
},
"renderer": "focusedChild",
"notices": [
{
"severity": 1,
"title": "notice test 3"
}
]
},connections通知样例
{
"source": "INTERNET",
"target": "proxy-prod",
"metadata": {
"streaming": 1
},
"metrics": {
"warning": 0.9199999999999999,
"danger": 55.14600000000001,
"normal": 21140.684
},
"notices": [
{
"title": "CPU usage average at 80%",
"link": "http://link/to/relevant/thing",
"severity": 1
},
{
"title": "Reticulating splines"
}
]
}, 


数据源
Vizceral example都是静态数据,在实际应用中,这些数据肯定是动态的。本人在实际应用中,有两种数据源,一种是graphite监控数据,一种是日志。
先来说graphite,这种比较简单,直接使用graphite获取数据即可,graphite api文档,请参考https://graphite.readthedocs.io/en/1.1.5/render_api.html#from-until 。根据业务流程配置node,connection,返回json数据即可。
另外一种是日志,这种比较繁琐,需要分析日志,遍历多种业务场景。建议将日志及业务流程写为配置文件,这样维护更方便,代码质量越高,最后也是返回json数据。
定时刷新页面
通过api获取动态数据后,需要定时刷新页面,如10s刷新一次,代码如下:
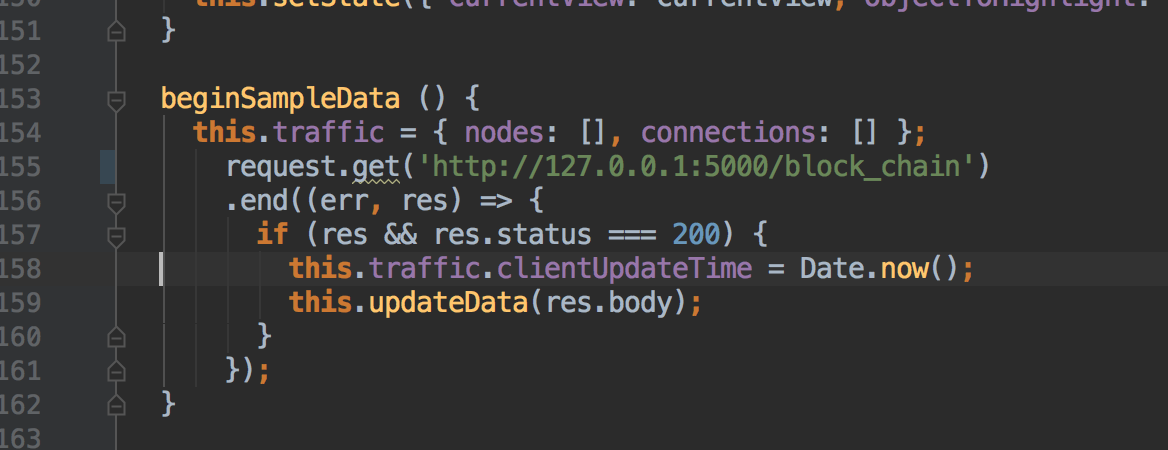
接口获取数据:

10s自动刷新页面

前端使用
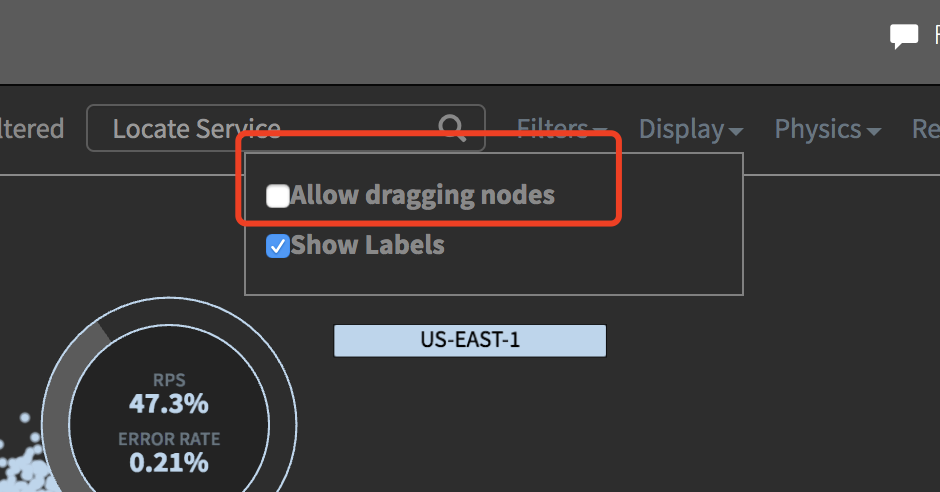
Allow dragging nodes
官方的样例展示的很漂亮,但在实际应用中,节点少的时候,布局就没那么好看了,但是可以自己拖动节点,改变展示效果,首页【Display】-勾选【Allow dragging nodes】即可

展示单个节点
有时候想展示一个单个节点,与其它节点没有任何connection,可以这样设置:自己指向自己
"connections": [
{
"source": "node1",
"target": "node1",
"metrics": {
"normal": 0
},
"class": "normal"
}
]
遗留问题
- 目前还不清楚,如何随意设置节点位置。



