redux 学习笔记
学习资料:https://www.bilibili.com/video/BV1wy4y1D7JT?p=98
学习文档
- 英文文档: https://redux.js.org/
- 中文文档: http://www.redux.org.cn/
- Github: https://github.com/reactjs/redux
redux是什么
- redux是一个专门用于做状态管理的JS库(不是react插件库)。
- 它可以用在react, angular, vue等项目中, 但基本与react配合使用。
- 作用: 集中式管理react应用中多个组件共享的状态。
什么情况下需要使用redux
- 某个组件的状态,需要让其他组件可以随时拿到(共享)。
- 一个组件需要改变另一个组件的状态(通信)。
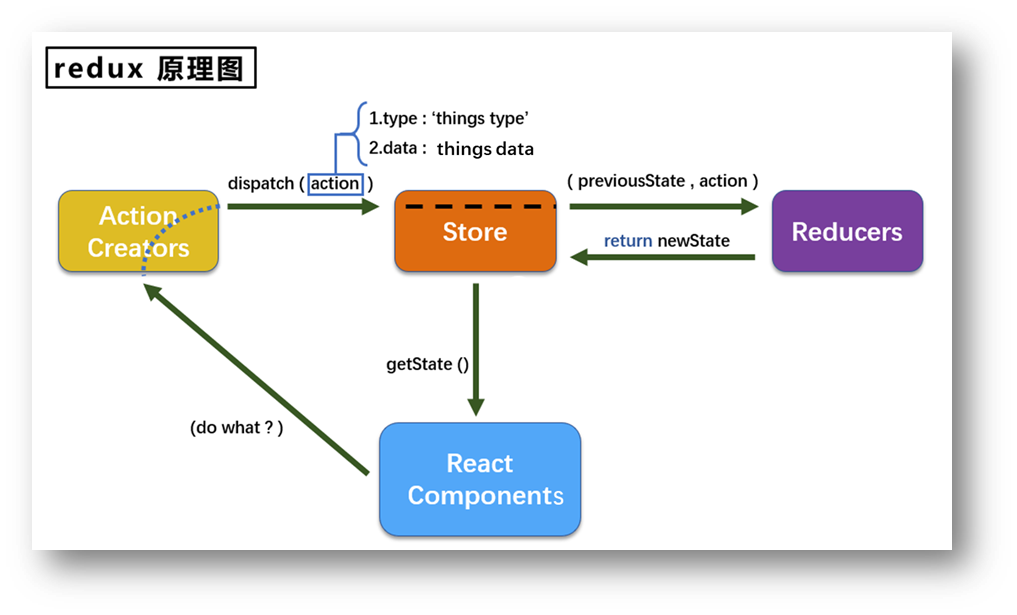
redux工作流程

Components 告诉 Action Creators 要执行的动作, Action Creators 可以有多个,
它会创建一个动作对象 action,包含要执行的动作类型和动作数据,交由 dispatch 进行分发,
dispatch会交给store,
store 相当于一个管理者,管理各个部分,store 将 action 和 previousState 传递给 Reducers ,
Reducers 加工状态执行要操作的动作对象,返回一个新的 state ,交还给 store,
组件可以通过 getState() 方法得到 redux 管理的状态.
redux的三个核心概念
action
1、动作的对象
2、包含2个属性
type:标识属性, 值为字符串, 唯一, 必要属性
data:数据属性, 值类型任意, 可选属性
3、例子:{ type: 'ADD_STUDENT',data:{name: 'tom',age:18} }
reducer
-
用于初始化状态、加工状态。
-
加工时,根据旧的state和action, 产生新的state的纯函数。
7.2.3. store
1、将state、action、reducer联系在一起的对象
2、如何得到此对象?
1) import {createStore} from 'redux'
2) import reducer from './reducers'
3) const store = createStore(reducer)
3、此对象的功能?
1) getState(): 得到state
2) dispatch(action): 分发action, 触发reducer调用, 产生新的state
3) subscribe(listener): 注册监听, 当产生了新的state时, 自动调用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了