Spring boot跨域问题
学习视频:https://www.bilibili.com/video/BV1np4y1C7Yf?p=47
参考资料:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
一:跨域介绍
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域。

二、请求流程:
2.1简单请求:
可以请求的方式:GET、HEAD、POST
HTTP的请求头信息允许人为设置的字段:Accept、Accept-Language、Content-Language、Content-Type
注:Content-Type:的值仅限于下列三者之一:application/x-www-form-urlencoded、multipart/form-data、text/plain
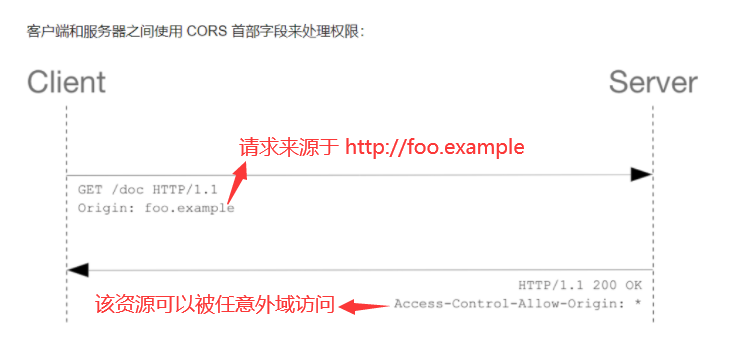
假如站点 http://foo.example 的网页应用想要访问 http://bar.other 的资源:

请求报文:请求头携带 "Origin: http://foo.example" ,表明该请求来源于 http://foo.example
响应报文:响应头携带 "Access-Control-Allow-Origin: * " ,表明该资源可以被任意外域访问。
如果响应头携带 "Access-Control-Allow-Origin: http://foo.example",表明除了 http://foo.example,其它外域均不能访问该资源
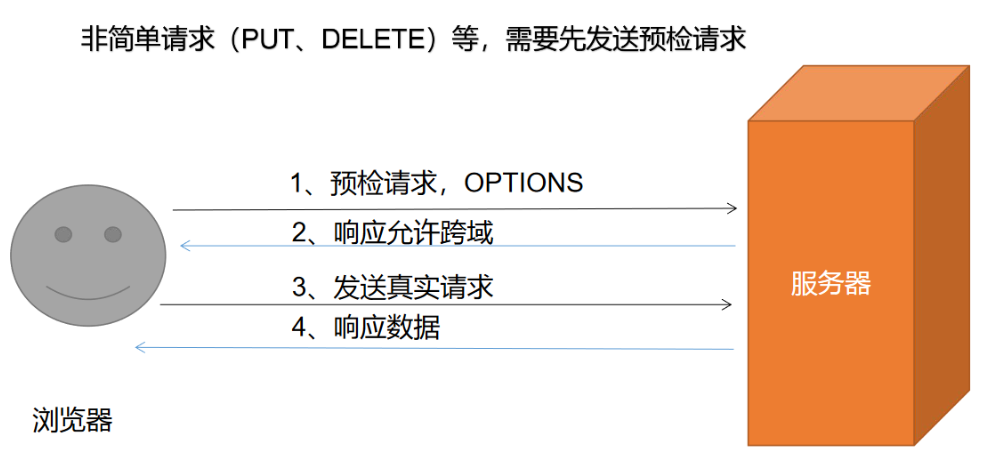
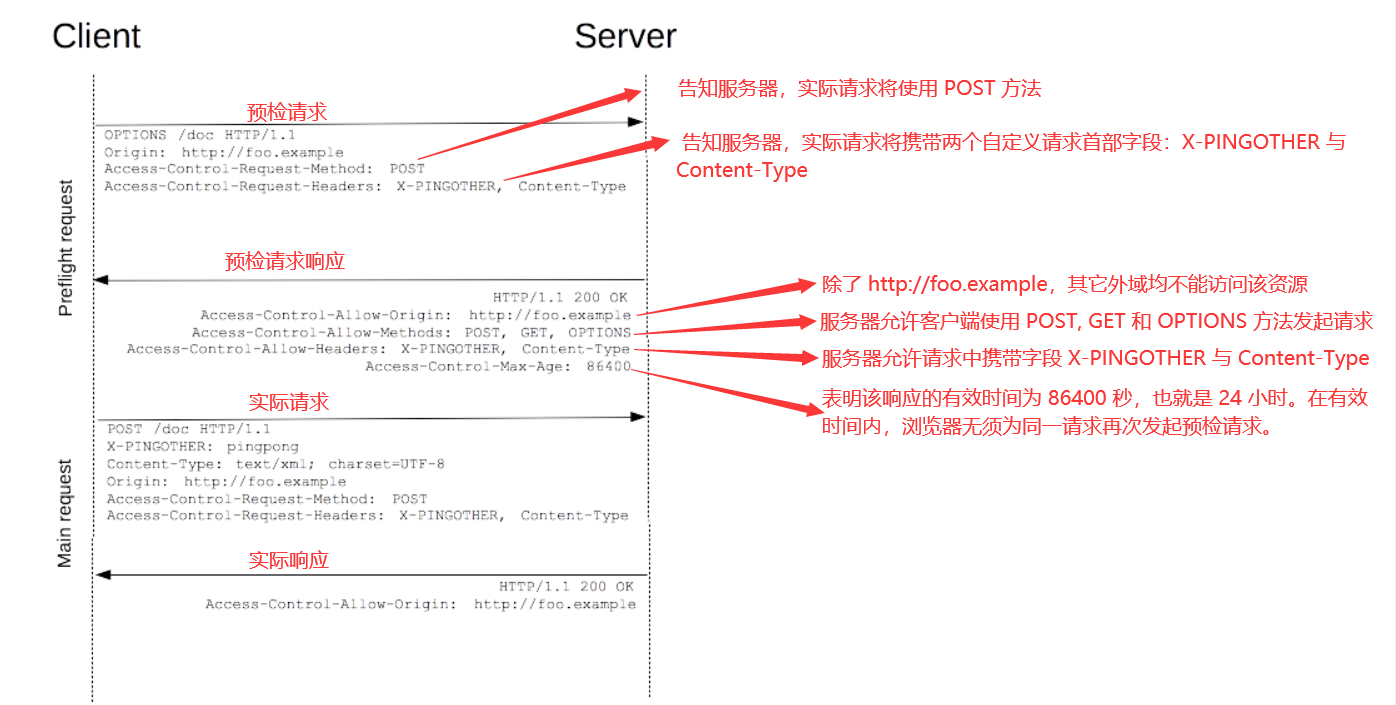
2.2非简单请求(预检请求):
“需预检的请求”要求必须首先使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。"预检请求“的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响。


服务器响应头:
Access-Control-Allow-Credentials: 跨域请求默认不包含cookie,设置为true可以包含cookie
Access-Control-Expose-Headers: 跨域请求暴露的字段
在跨源访问时,XMLHttpRequest对象的getResponseHeader()方法只能拿到一些最基本的响应头,Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置本响应头。
二、跨域配置文件:
方法一:创建CorsConfig配置文件,实现webMvcConfigurer接口,重写addCorsMappings方法
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
// .allowedOriginPatterns("*") // springboot高版本配置
.allowedOrigins("*") //springboot低版本配置
.allowCredentials(true)
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS")
.maxAge(3600);
}
}
方法二:
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
@Configuration
public class MyCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter(){
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 配置跨域
corsConfiguration.addAllowedHeader("*"); //允许哪些请求头可以跨域
corsConfiguration.addAllowedMethod("*"); //允许哪些请求方式进行跨域 如:get、put、post....
corsConfiguration.addAllowedOrigin("*"); //允许哪个请求来源进行跨域
corsConfiguration.setAllowCredentials(true); //是否允许携带cookie进行跨域
// 所有路径都可以跨域
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}


