ES6 新特性 --map 和 reduce
学习视频:https://www.bilibili.com/video/BV1np4y1C7Yf?p=33
数组中新增了 map 和 reduce 方法。
1、map
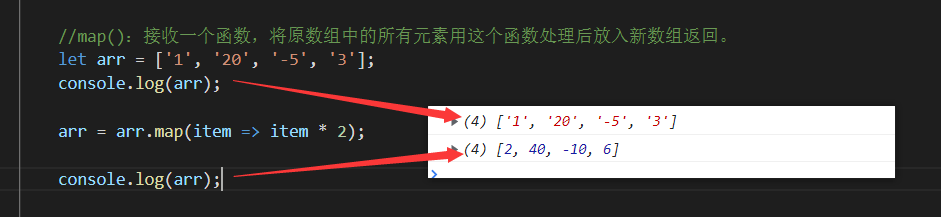
接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。

2、map
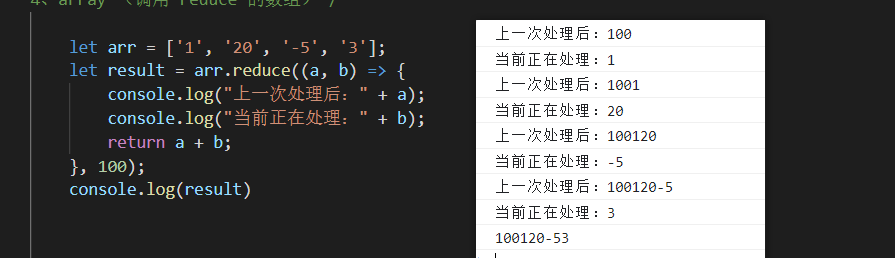
语法:arr.reduce(callback,[initialValue])
reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元 素,接受四个参数:
1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
2、currentValue (数组中当前被处理的元素)
3、index (当前元素在数组中的索引)
4、array (调用 reduce 的数组)