ES6 新特性 --模块化
学习视频:https://www.bilibili.com/video/BV1np4y1C7Yf?p=35
学习笔记:
1、什么是模块化
模块化就是把代码进行拆分,方便重复利用。
类似 java 中的导包:要使用一个包,必须先 导包。而 JS 中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成:`export`和`import`。 `export`命令用于规定模块的对外接口。 `import`命令用于导入其他模块提供的功能。
2、export
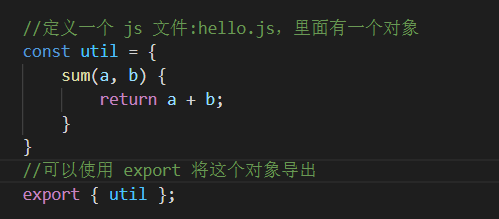
`export`不仅可以导出对象,一切 JS 变量都可以导出。比如:基本类型变量、函数、数组、 对象

当然,也可以简写为:

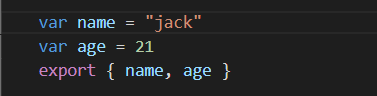
当要导出多个值时,还可以简写:

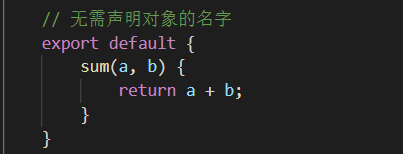
上面的导出代码中,都明确指定了导出的变量名,这样其它人在导入使用时就必须准确写出 变量名,否则就会出错。 因此 js 提供了`default`关键字,可以对导出的变量名进行省略。
这样,当使用者导入时,可以任意起名字。

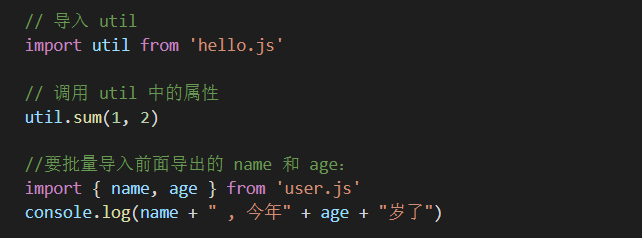
3、import
使用`export`命令定义了模块的对外接口以后,其他 JS 文件就可以通过`import`命令加载这 个模块。