wordpress高级教程:add_action动作及add_filter过滤器、使用 wp_footer()是报错Invalid argument supplied解决
一、add_action动作
1、运行dz动作,把所有挂载到这个动作的函数都执行一次
-
-
//定义sh 说话函数
-
function sh(){
-
echo '说话<br/>';
-
}
-
-
//将sh 说话函数 挂载到 dz 动作上
-
add_action('dz','sh');
-
-
//运行dz动作,把所有挂载到这个动作的函数都执行一次
-
do_action('dz');
-
2、add_action 优先级(值1 -10)
-
-
//定义sh 说话函数
-
function sh(){
-
echo '说话<br/>';
-
}
-
//定义zl 走路函数
-
function zl(){
-
echo '走路<br/>';
-
}
-
-
//将sh 说话函数 挂载到 dz 动作上,优先级为2
-
add_action('dz','sh',2);
-
//将zl 走路函数 挂载到 dz 动作上,优先级为1
-
add_action('dz','zl',1);
-
-
//运行dz动作,把所有挂载到这个动作的函数都执行一次
-
do_action('dz');
-
效果:

3、wordpress 内置动作
WordPress 插件 API/Action Reference文档
示例:返回顶部插件
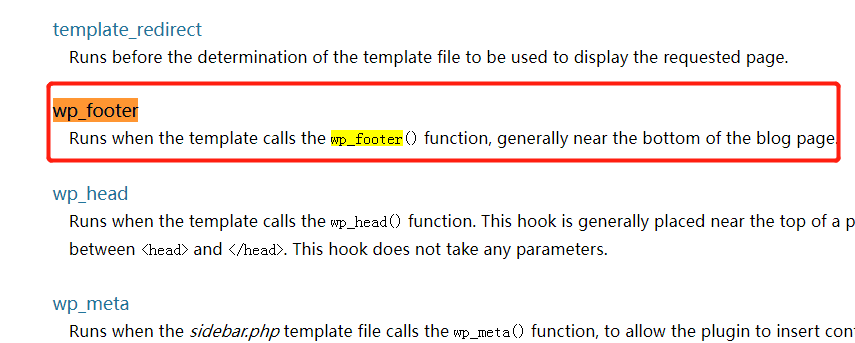
(1)参考官方文档
Template Actions

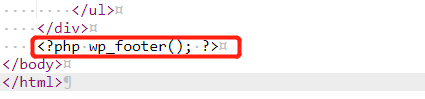
(2)页面调用wp_footer()函数

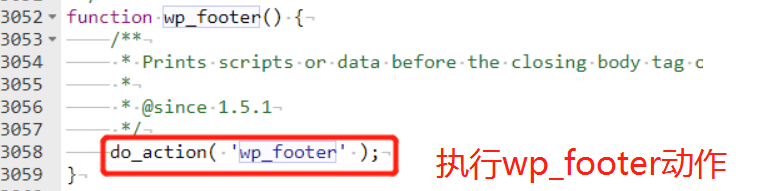
(3)wp_footer() 函数在/wp-includes/general-template.php文件

(4) /wp-content/plugins 文件夹下 cj.php
-
-
/*
-
Plugin Name: 插件A
-
Plugin URI: http://www.jxzrj.com/
-
Description: 返回页面顶部
-
Author: 作者
-
Version: 0.0.1
-
Author URI: http://www.jxzrj.com/
-
*/
-
function auto_top(){
-
echo '<a href="#"><div id="tip" style="width: 40px;
-
height: 40px;
-
border: 1px solid #FF0000;
-
line-height: 40px;
-
text-align: center;
-
position: fixed;
-
right: 10px;bottom:10px">顶部</div></a>';
-
-
}
-
add_action('wp_footer','auto_top');
-
(5)启动插件,效果

二、add_filter过滤器
1、过滤器示例
-
-
-
//缀加函数
-
function zj($text){
-
return $text.".....";
-
}
-
-
//将 zj 函数 挂载到 glq 过滤器
-
add_filter('glq','zj');
-
-
-
//创建glq过滤器,传递过滤的字符串“更多内容”
-
echo apply_filters('glq','更多内容');
-
-
-
![]()
2、过滤器 优先级(值越小,越先执行)
-
-
-
//缀加函数
-
function zj($text){
-
return $text.".....";
-
}
-
function zj2($text){
-
return $text."!!!";
-
}
-
-
//将 zj 函数 挂载到 glq 过滤器
-
add_filter('glq','zj',2);
-
add_filter('glq','zj2',1);
-
-
-
//创建glq过滤器,传递过滤的字符串“更多内容”
-
echo apply_filters('glq','更多内容');
-
-
-
![]()
3、wordpress 内置过滤器
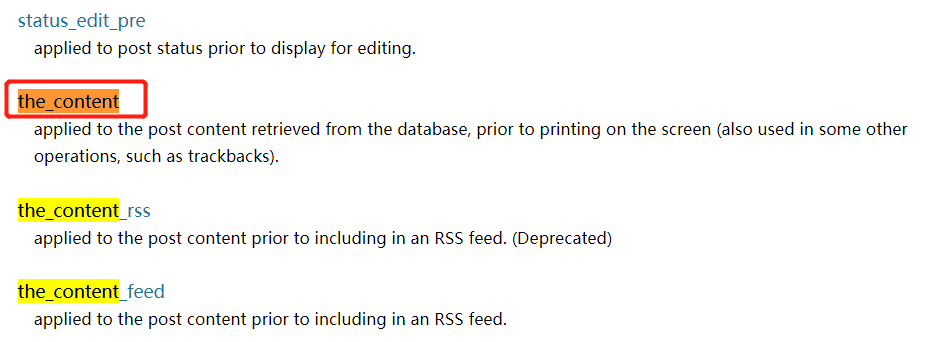
WordPress 插件 API/Filter Reference文档
Database Reads

示例:内容前添加字符串
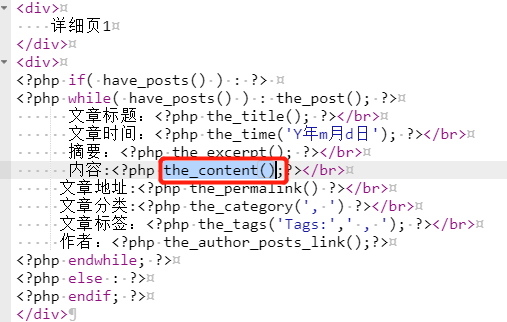
(1)模板中使用 the_content()

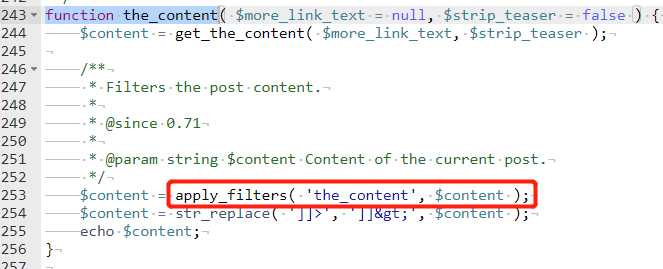
(2)the_content() 函数位于 /wp-includes/post-template.php

(3) /wp-content/plugins/ 文件夹
-
function add_lt($content){
-
return "lt 说:".$content;
-
}
-
// 将 add_lt 挂载到 the_content 过滤器上
-
add_filter('the_content','add_lt');
(4)启动插件

三、使用 wp_footer()是报错Invalid argument supplied解决
错误提示:
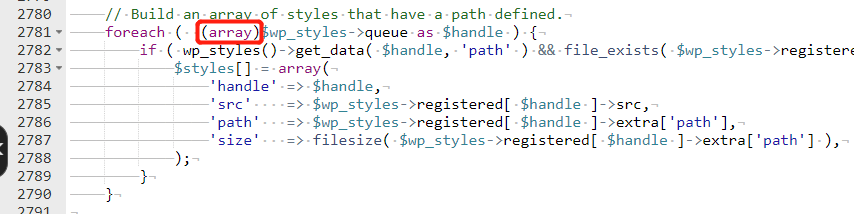
Warning: Invalid argument supplied for foreach() in /www/wwwroot/hbjxzzn/wp-includes/script-loader.php on line 2781
解决方法:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号