搭建React Native开发环境遇到的各种坑
希望我的这篇搭建基础开发环境可以帮助到大家,也是为了给自己记录一下遇到的坑,下次可以不用这么花时间待在坑里,一直上不来。
开发平台:Windows
目标平台: Androoid
1.安装依赖:
Node https://nodejs.org/en/ 官网
Python2 (https://www.python.org/downloads/windows/ 下载 https://www.cnblogs.com/coco56/p/11525913.html Python2 安装教程)
JDk (https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html) // (https://www.cr173.com/soft/79926.html?winzoom=1)
(https://blog.csdn.net/weixin_44728197/article/details/88427631) (https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html) JDK8下载及其环境配置:
Android Studio (https://www.androiddevtools.cn/)
注:Node 的版本应大于等于 12
Python 的版本必须为 2.x(不支持 3.x)
JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)
安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程。
2.Android 开发环境
1. 安装 Android Studio https://www.androiddevtools.cn/
安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformPerformance (Intel ® HAXM)(AMD 处理器看这里)Android Virtual Device
然后点击"Next"来安装选中的组件。
2.安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 9 (Pie)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android4.1 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 9 (Pie)选项,确保勾选了下面这些组件(重申你必须使用稳定的FQ工具,否则可能都看不到这个界面):
Android SDK Platform 28Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的28.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
3. 配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
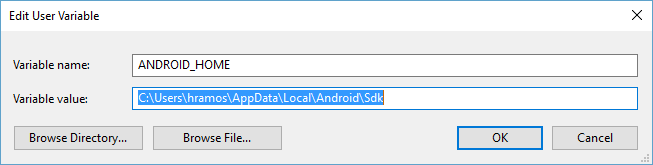
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:
c:\Users\你的用户名\AppData\Local\Android\Sdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
4. 把一些工具目录添加到环境变量 Path 中
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
https://www.cnblogs.com/gufengchen/p/11038029.html 最详细的Android SDK下载安装及配置教程
3.创建新项目
安装react native工具
react-native-cli命令行工具
使用 React Native 内建的命令行工具来创建一个名为"AwesomeProject"的新项目
react-native init AwesomeProject
Windows 用户请注意:请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
4.准备 Android 设备
你需要准备一台 Android 设备来运行 React Native Android 应用。这里所指的设备既可以是真机,也可以是模拟器。后面我们所有的文档除非特别说明,并不区分真机或者模拟器。Android 官方提供了名为 Android Virtual Device(简称 AVD)的模拟器。此外还有很多第三方提供的模拟器如Genymotion、BlueStack 等。一般来说官方模拟器免费、功能完整,但性能较差。第三方模拟器性能较好,但可能需要付费,或带有广告。
4.1使用 Android 真机
你也可以使用 Android 真机来代替模拟器进行开发,只需用 usb 数据线连接到电脑,然后遵照在设备上运行这篇文档的说明操作即可。6.16.1
4.2使用 Android 模拟器
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用"AVD Manager"来查看可用的虚拟设备,它的图标看起来像下面这样:

如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备。点击"Create Virtual Device...",然后选择所需的设备类型并点击"Next",然后选择Pie API Level 28 image.
5.编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
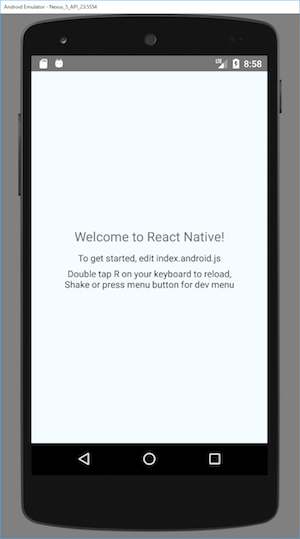
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行。注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟。此过程严重依赖稳定的FQ工具,否则将频繁遭遇链接超时和断开,导致无法运行。

yarn react-native run-android只是运行应用的方式之一。你也可以在 Android Studio 中直接运行应用。
完成了!
恭喜!你已经成功运行并修改了你的第一个 React Native 应用。
6.配置过程中遇到的各种坑
https://www.cnblogs.com/summary-2017/p/8073232.html
https://www.jianshu.com/p/0982f5d1fcfa
https://www.pianshen.com/article/5047256374/ 我的工程没有找到我的SDK位置 sdk.dir = 你的SDK路径;打开android目录创建一个文件local.properties文件比如我的 sdk.dir = D:\\sdk
https://jingyan.baidu.com/article/4b07be3cb9dd7648b380f3ca.html React Native window环境搭建常见错误--环境搭建完毕启动项目,发现连不上android模拟器,控制台报错
https://zhidao.baidu.com/question/561420516357269084.html Android Studio启动AVD遇到的问题
请按照以下的步骤来修复此问题:
确保包服务器在运行
确保你的设备或者模拟器连接着电脑,并且手机打开了USB调试模式,然后在cmd中运行adb devices来查看已经连接好的设备列表
确保飞行模式是关闭的
如果是使用真机来开发,输入 adb reverse tcp:8081 tcp:8081来检查设备
输入IP:8081(这个大家都会)
解决办法:
1、首先检查包服务器是否运行正常。
在项目文件夹下输入react-native start或者npm start均可开启服务器,但是我们需要在PC端确认包服务器是否运行正常。检查网址为:http://localhost:8081/index.android.bundle?platform=android
出现这个问题是由于
index.android.bundle是用来调用原生控件的js脚本,每次当改变了 index.android.js,都需要使用上面的代码片段,来及时的更新index.android.bundle,然后打包才可以把新的index.android.js应用上,所以当没有index.android.bundle文件时,React-Native 项目是无法运行的。
解决办法是
第一步:在Android/app/src/main目录下创建一个空的assets文件夹(若已经存在请忽略)
出现这个问题是由于
index.android.bundle是用来调用原生控件的js脚本,每次当改变了 index.android.js,都需要使用上面的代码片段,来及时的更新index.android.bundle,然后打包才可以把新的index.android.js应用上,所以当没有index.android.bundle文件时,React-Native 项目是无法运行的。
解决办法是
第一步:在Android/app/src/main目录下创建一个空的assets文件夹(若已经存在请忽略)
第二步:在Android Studio的Terminal进入项目根目录执行下面代码:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res/
运行完毕后可以看到如下表示已经成功了


