react配置rem解决移动端适配问题
安装相关的依赖
npm i lib-flexible --save npm i sass-loader node-sass --save-dev npm i postcss-px2rem --save
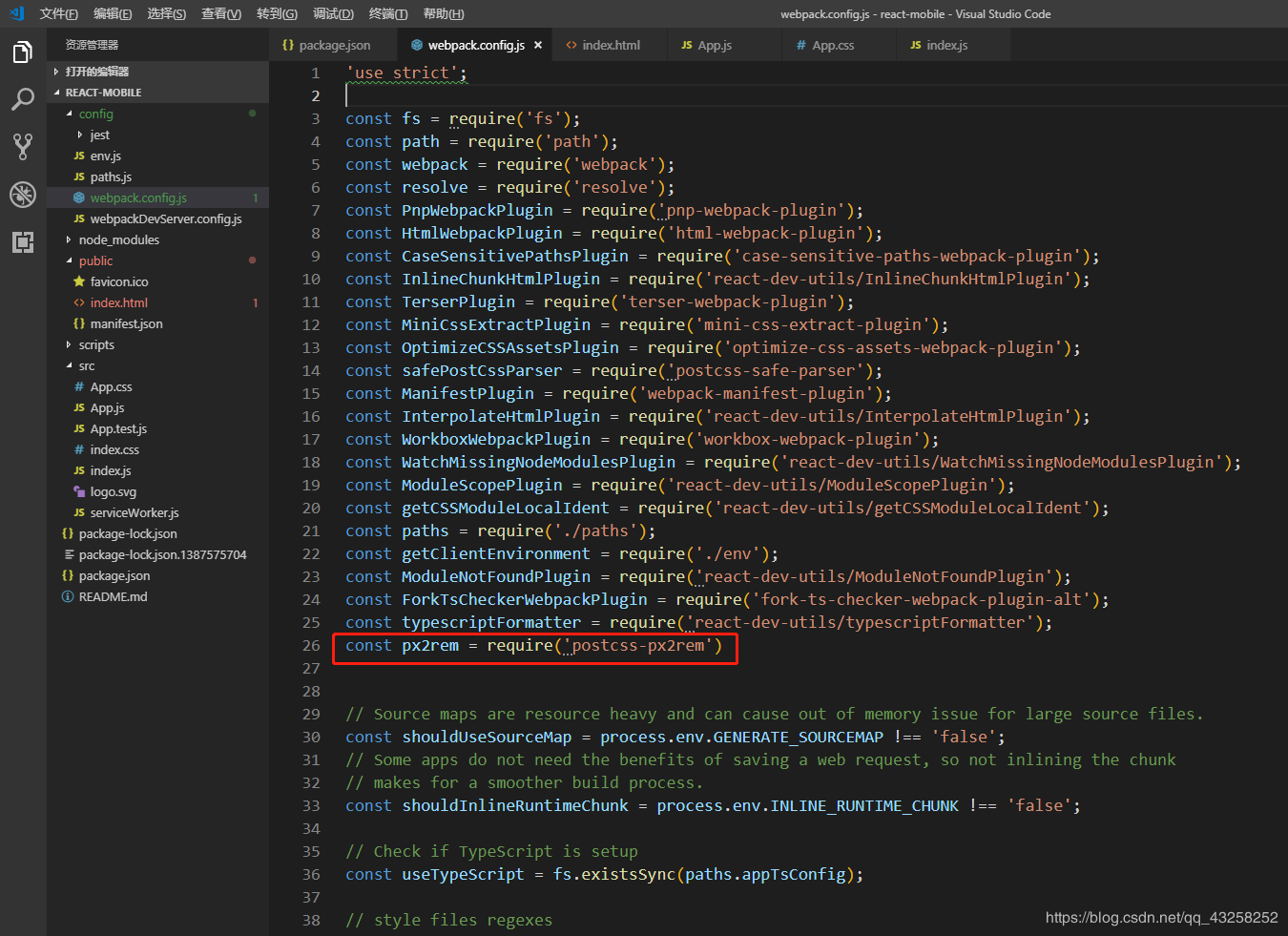
然后打开项目中 config/webpack.config.js 进行配置

// 在配置文件中添加如下两行代码
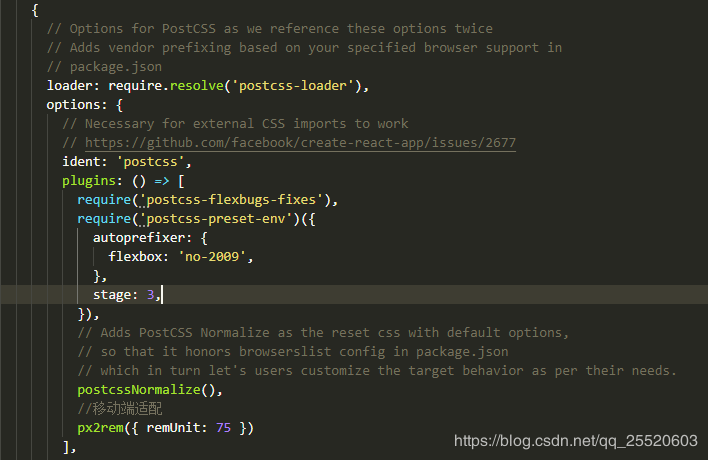
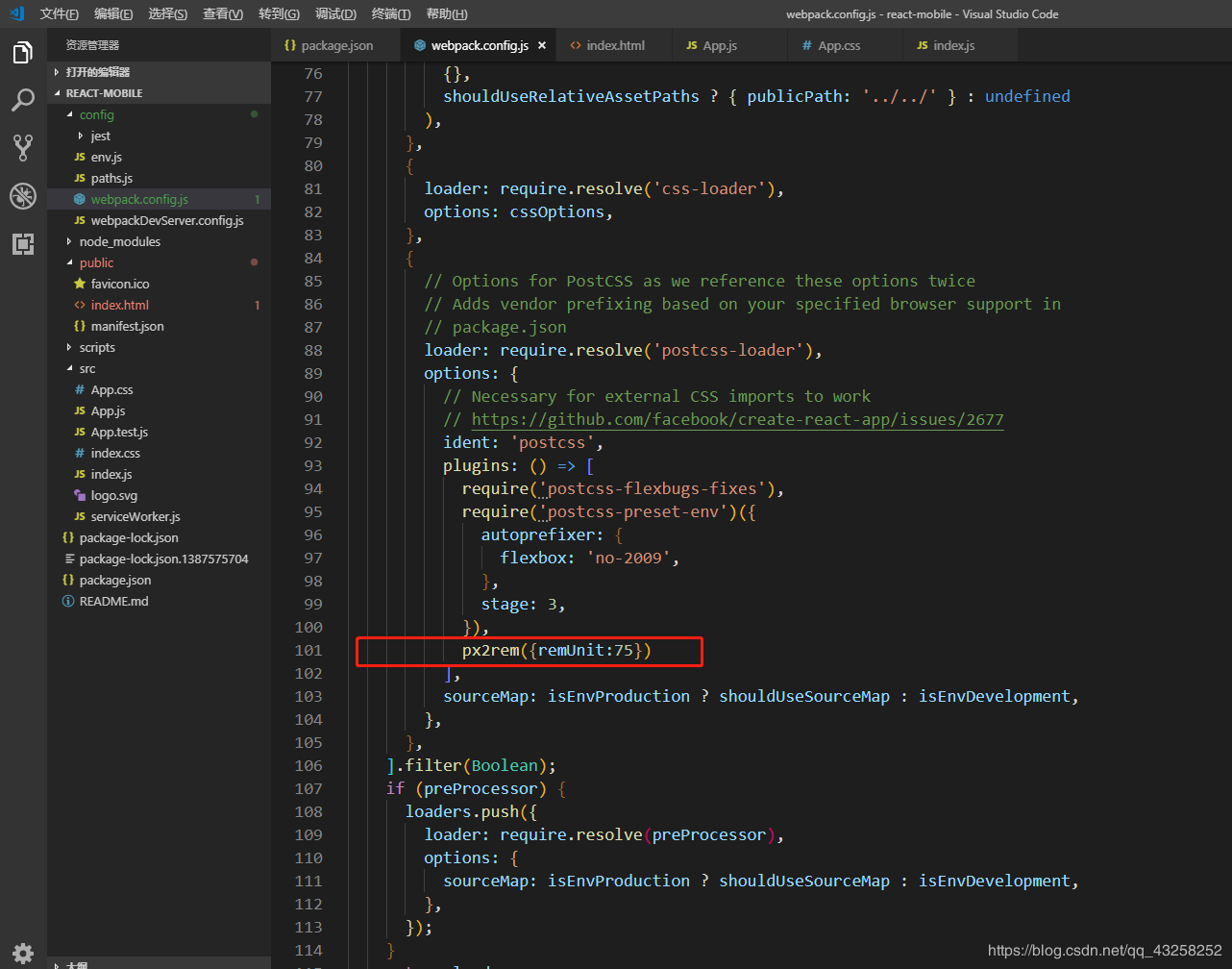
// px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62
const px2rem = require('postcss-px2rem');
px2rem({ remUnit: 75 })


引入 lib-flexible:在入口文件index.js中引入lib-flexible文件
import 'lib-flexible'
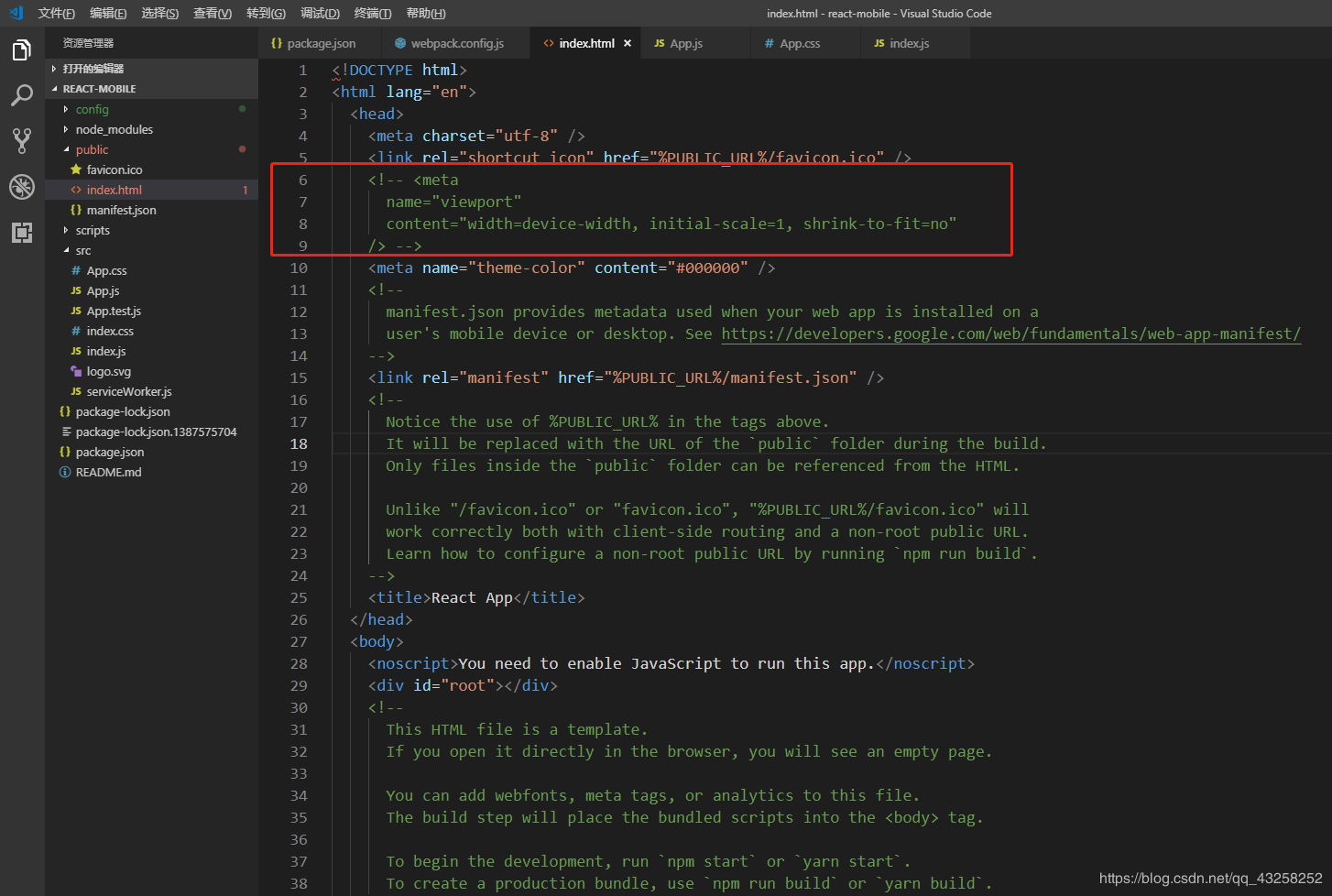
在 public/index.html 文件里把下面的这段代码注释掉

最后重启项目,打开控制台你讲会看到,说明rem配置成功

修改配置后需要重启,然后我们在组件中写单位直接写 px,设计稿量多少就可以写多少了,舒服多了。

