给你的博客添加一个看板娘吧
在博客侧边栏公告(支持HTML代码) (支持 JS 代码)复制下面的代码
温馨提示:
(一定要支持js代码哟,如果不支持 需要申请一下,可能要等一个小时左右才会申请通过)
1 <!-- 看板娘--> 2 <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/> 3 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 4 <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/shine1234/waifu.css"> 5 <div class="waifu" id="waifu" style="float:right;"> 6 <div class="waifu-tips" style="opacity: 1;"></div> 7 <canvas id="live2d" width="280" height="250" class="live2d" position='right'></canvas> 8 <div class="waifu-tool"> 9 <span class="fui-home"></span> 10 <span class="fui-chat"></span> 11 <span class="fui-eye"></span> 12 <span class="fui-user"></span> 13 <span class="fui-photo"></span> 14 <span class="fui-info-circle"></span> 15 <span class="fui-cross"></span> 16 </div> 17 </div> 18 <script src="https://blog-static.cnblogs.com/files/yukarin/live2d.js"></script> 19 <script src="https://blog-static.cnblogs.com/files/yukarin/waifu-tips2.js"></script> 20 <script type="text/javascript">initModel()</script>
一个多变的看板娘就实现啦,https://blog-static.cnblogs.com/files/自己的博客名称/live2d.js
先下载需要用到的插件文件,然后在后台文件中添加进来,然后把网址路径换成自己的路径就可以啦。
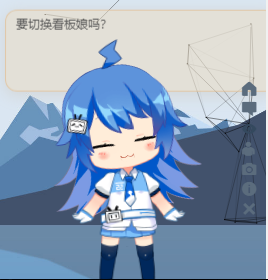
效果展示:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步