太空大战-GUI实现(1)
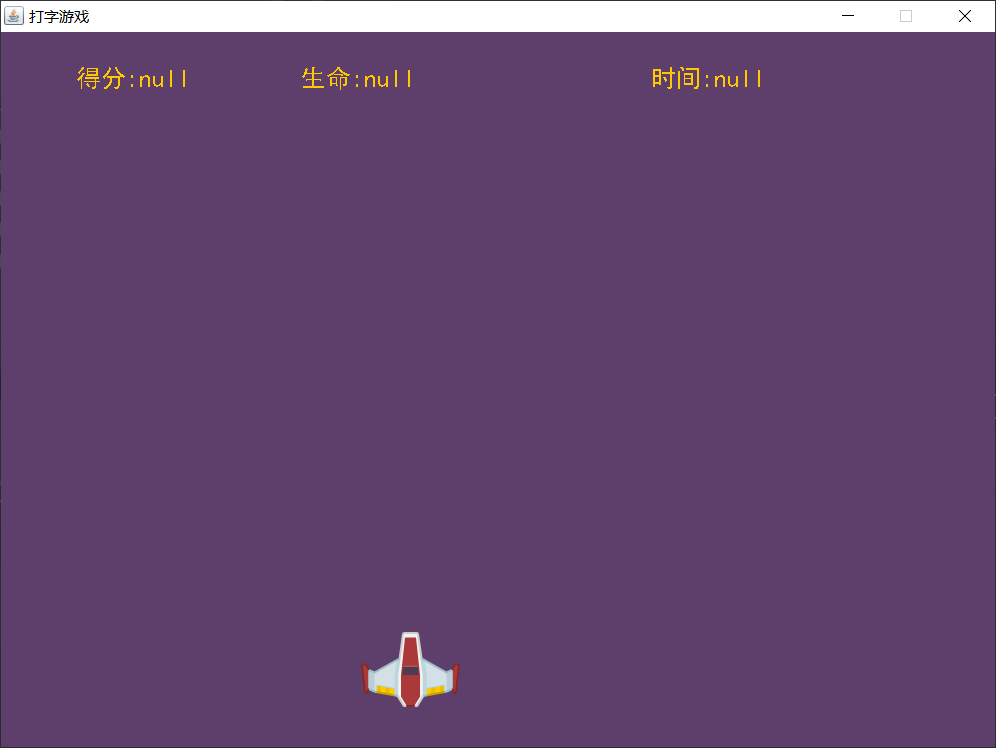
1.复习GUI后,第一天实现的效果

2. 项目实现思路
基本的窗口界面实现就不讲了,源码都看得懂的,这里只说其中比较重要的几个功能的实现。
-
面板的绘制(所有图形的绘制)
首先,需要在GamePanel中重写PaintComponent方法,该方法有一个画笔参数,之后所有图形都是在这个方法中进行绘制的;
// 绘制面板,游戏中所有东西都用这支画笔 @Override protected void paintComponent(Graphics g) { super.paintComponent(g);//清屏 //积分板 g.setColor(Color.orange); g.setFont(new Font("黑体", Font.PLAIN, 25)); g.drawString("得分:" + score, 75, 55); g.drawString("生命:" + blood, 300, 55); g.drawString("时间:" + time, 650, 55); GameData.player.paintIcon(this, g, playerX, playerY); } -
战机的左右移动
1.首先,分析功能需求:战机每隔1秒移动一段距离,当碰到窗口边缘时反向移动。
2.为了实现每隔1秒执行方法,我引入了计时器来绑定事件刷新(即:每隔150毫秒执行一次监听事件)
//定时器,每隔一秒执行一次actionPerformed()事件监听,this实现了监听方法 Timer timer = new Timer(150, this);//100毫秒=1秒3.在实现的监听方法中,编写左右移动的逻辑
// 事件监听 // 每隔一秒刷新一次 @Override public void actionPerformed(ActionEvent e) { if ("R".equals(fx)){ playerX += 15; }else if ("L".equals(fx)){ playerX -= 15; } // 边界判断 if (playerX>=875){ fx="L"; }else if (playerX<=25){ fx="R"; } repaint();//重绘 //开启定时器 timer.start(); }4.注意点:
4.1在每次执行方法完后记得重绘并开启计时器
repaint();//重绘 //开启定时器 timer.start(); *4.2 初次创建时也要开启计时器
public GamePanel() { this.setBackground(new Color(94, 63, 107)); //开启定时器,让飞船一秒刷新一次 timer.start(); }
3.总结
好了,今天就做了这么多,还有很多重要功能没有实现,比如,计分板数据更新、射击敌机等。明天先把socket聊天室的界面实现,结合昨天实现的多线程多客户端功能,实现完整聊天室基本功能应该没问题。有空的话继续实现该项目后续功能。加油💪!!!


