Vue的文字换行
Vue中数据单向绑定的文字换行怎么搞?
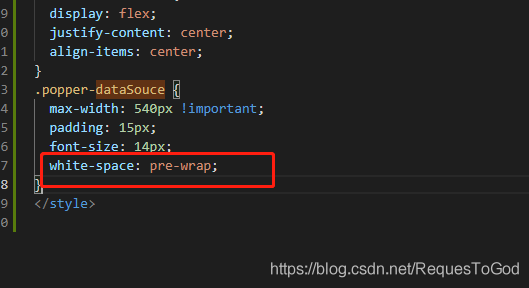
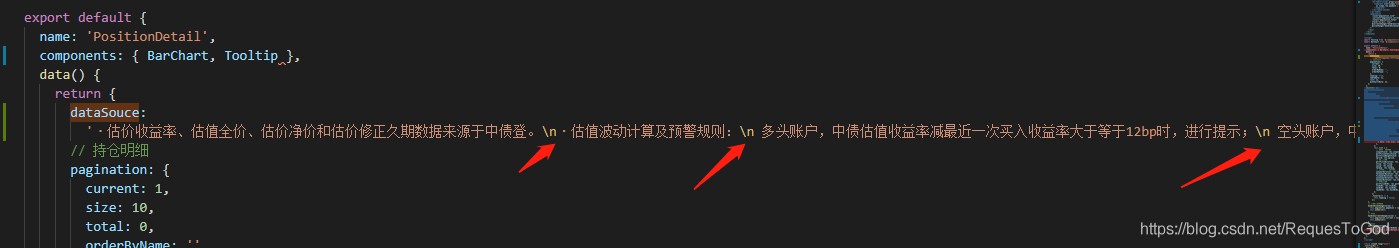
两个关键 /n+white-space: pre-wrap;
换行样式绑定给需要换行的父元素


Vue文本中的\n 、<br>进行换行显示
效果图

1.br换行可以使用v-html
<p v-html="info"></p>
data() {
return {
activeName: 'first',
info: '1、优化批量上传图片<br/>2、优化时间'
}
},
2.\n 换行
<p style="white-space: pre-wrap;">{{ info }}</p>
data() {
return {
info: '1、优化图片\n2、优化时间\n'
}
},
3.把br替换成\n换行
<p style="white-space: pre-wrap;">{{changeLine(info)}}</p>
data(){
return{
info: '1、优化批量上传图片<br/>2、优化时间'
}
},
methods:{
changeLine(str){
return str.replace(/<br>/g,'\n')
}
}
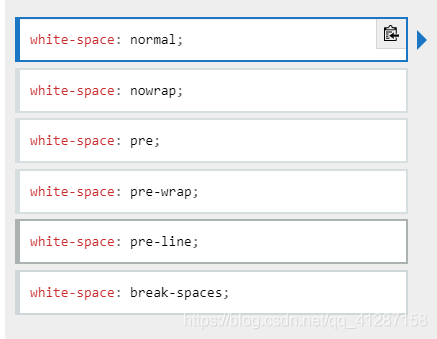
补充:点击查看详细解释 white-space



原文:https://www.qb5200.com/article/546583.html
给心灵一个纯净空间,让思想,情感,飞扬!



