uniapp+uView的vuex状态管理的使用方法;
uView组件已经对vuex进行了封装,使用起来非常的方便快捷。

store/index.js文件
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) let user = {}; try { // 尝试获取本地是否存在user变量,第一次启动APP时是不存在的 user = uni.getStorageSync('user'); } catch (e) { } // 需要永久存储,且下次APP启动需要取出的,在state中的变量名 let saveStateKeys = ['login', 'user', 'token', 'location', 'cart', 'checkout']; // 保存变量到本地存储中 const saveuser = function(key, value) { switch(key) { case 'cart': uni.setTabBarBadge({ index: 2, text: value.master.num.toString() || '' }) default: } // 判断变量名是否在需要存储的数组中 if (saveStateKeys.indexOf(key) != -1) { // 获取本地存储的user对象,将变量添加到对象中 let tmp = uni.getStorageSync('user'); // 第一次打开APP,不存在user变量,故放一个{}空对象 tmp = tmp ? tmp : {}; tmp[key] = value; // 执行这一步后,所有需要存储的变量,都挂载在本地的user对象中 uni.setStorageSync('user', tmp); } } const store = new Vuex.Store({ state: { token: user.token ? user.token : '', login: user.login ? user.login : false, user: user.user ? user.user : {}, cart: user.cart ? user.cart : {}, checkout: user.checkout ? user.checkout : {}, location: user.location ? user.location : { cityId: 110 }, }, mutations: { $uStore(state, payload) { // 判断是否多层级调用,state中为对象存在的情况,诸如user.info.score = 1 let nameArr = payload.name.split('.'); let saveKey = ''; let len = nameArr.length; if (len >= 2) { let obj = state[nameArr[0]]; for (let i = 1; i < len - 1; i++) { obj = obj[nameArr[i]]; } obj[nameArr[len - 1]] = payload.value; saveKey = nameArr[0]; } else { // 单层级变量,在state就是一个普通变量的情况 state[payload.name] = payload.value; saveKey = payload.name; } // 保存变量到本地,见顶部函数定义 saveuser(saveKey, state[saveKey]) } } }) export default store
store/$u.mixin.js文件
import { mapState } from 'vuex'
import store from "@/store"
// 尝试将用户在根目录中的store/index.js的vuex的state变量,全部加载到全局变量中
let $uStoreKey = [];
try{
$uStoreKey = store.state ? Object.keys(store.state) : [];
}catch(e){
}
module.exports = {
beforeCreate() {
// 将vuex方法挂在到$u中
// 使用方法为:如果要修改vuex的state中的user.name变量为"史诗" => this.$u.vuex('user.name', '史诗')
// 如果要修改vuex的state的version变量为1.0.1 => this.$u.vuex('version', '1.0.1')
this.$u.vuex = (name, value) => {
this.$store.commit('$uStore', {
name,value
})
}
},
computed: {
// 将vuex的state中的所有变量,解构到全局混入的mixin中
...mapState($uStoreKey)
}
}
然后挂载到main.js
import Vue from 'vue'; import App from './App'; import tui from '@/common/tui'; import util from '@/utils/util'; Vue.config.productionTip = false; Vue.prototype.tui = tui Vue.prototype.util = util Vue.prototype.$eventHub = Vue.prototype.$eventHub || new Vue() App.mpType = 'app'; // 引入全局uView import uView from 'uview-ui'; Vue.use(uView); // 引入store import store from '@/store'; // 引入uView提供的对vuex的简写法文件 let vuexStore = require('@/store/$u.mixin.js'); Vue.mixin(vuexStore); // 引入uView对小程序分享的mixin封装 let mpShare = require('uview-ui/libs/mixin/mpShare.js'); Vue.mixin(mpShare); const app = new Vue({ store, ...App }); // http拦截器,将此部分放在new Vue()和app.$mount()之间,才能App.vue中正常使用 import httpInterceptor from '@/common/http.interceptor.js'; Vue.use(httpInterceptor, app); // http接口API抽离,免于写url或者一些固定的参数 import httpApi from '@/common/http.api.js'; Vue.use(httpApi, app); app.$mount();
然后:
在每个需要使用vuex管理状态的页面引入 vuex
import {mapState} from 'vuex';
computed: { ...mapState(['location', 'checkout']), //展开storage里的数据属性 },
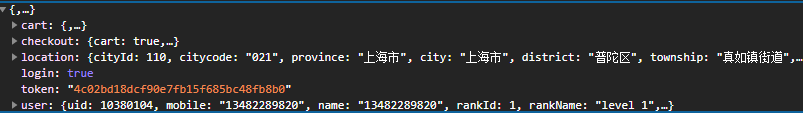
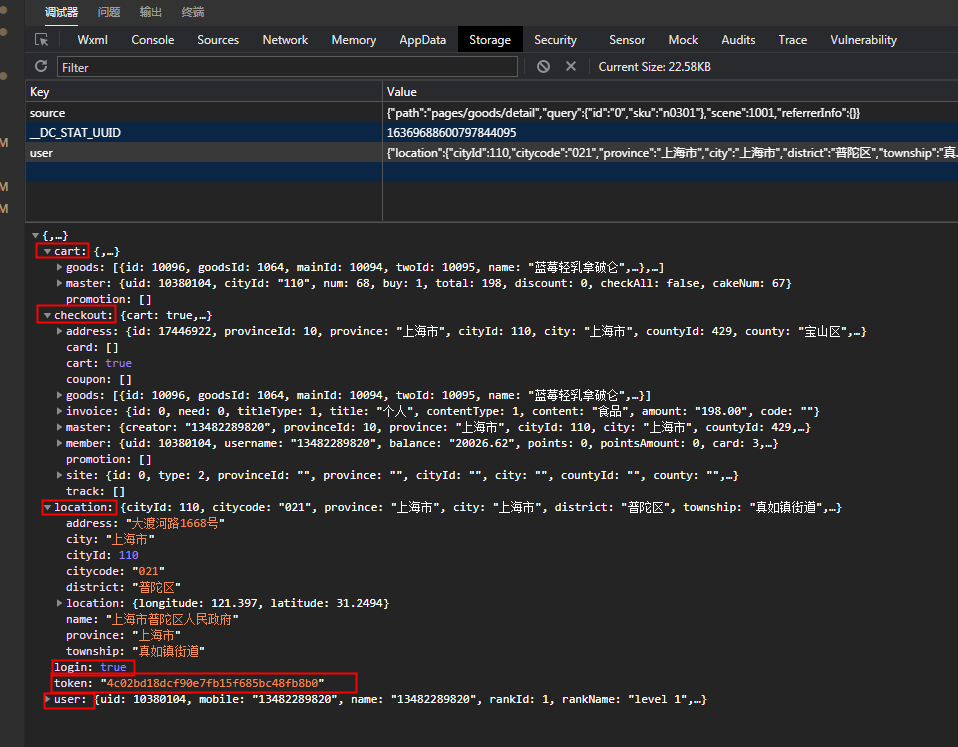
storage数据的存储


存入storage数据的方法:
//存入对象
this.$u.vuex('checkout', res.data);
this.$u.vuex('cart', res.data);
//存入单个属性
this.$u.vuex('token', data.token);
this.$u.vuex('login', true);
获取storage数据的方法:
this.cityId=this.location.cityId;
this.current = this.cart.goods[index];
给心灵一个纯净空间,让思想,情感,飞扬!




