WeChat 新建小程序并配置
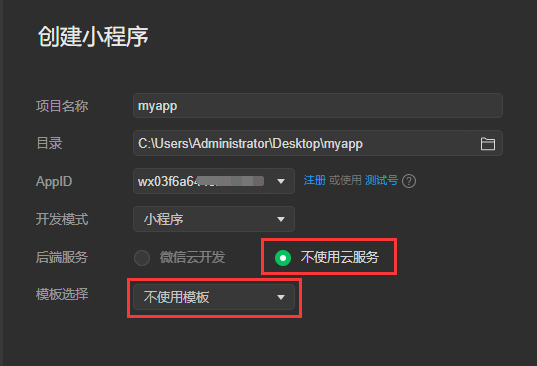
1、新建小程序,选择“不使用云服务”,‘不使用模板’

2、根目录下新建image文件夹,添加png图标文件
文件地址:https://files.cnblogs.com/files/shiliumu/image.rar?t=1668589130
3、修改app.json文件,
//1、删除index页面,新建home和personcenter页面 "pages": [ "pages/home/home", "pages/personcenter/personcenter" ],
//2、修改微信标题 "window": { "navigationBarTitleText": "我的微课教室", },
//3、添加tabBar "tabBar": { "color": "#aaaaaa", "borderStyle": "white", "backgroundColor": "#fff", "selectedColor": "#111111", "list": [ { "pagePath": "pages/home/home", "iconPath": "image/tabBar_home.png", "selectedIconPath": "image/tabBar_home_active.png", "text": "首页" }, { "pagePath": "pages/personcenter/personcenter", "iconPath": "image/tabBar_personcenter.png", "selectedIconPath": "image/tabBar_personcenter_active.png", "text": "个人中心" } ] },
4、修改app.wxss文件
/**app.wxss**/ .container { height: 100%; /**弹性布局**/ display: flex; /* 是y轴为主轴的方向,子元素从上到下依次排列。 */ flex-direction: column; /* 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。center:元素位于容器的中心。 */ align-items: center; /* 均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点 */ justify-content: space-between; padding: 10rpx 0 30rpx 0; /* padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里 盒子模型会自动根据padding和border的值来调整content的值,就不需要手动调整 */ box-sizing: border-box; }



