6、vs2022_使用基架自动创建控制器和视图
1、添加控制器
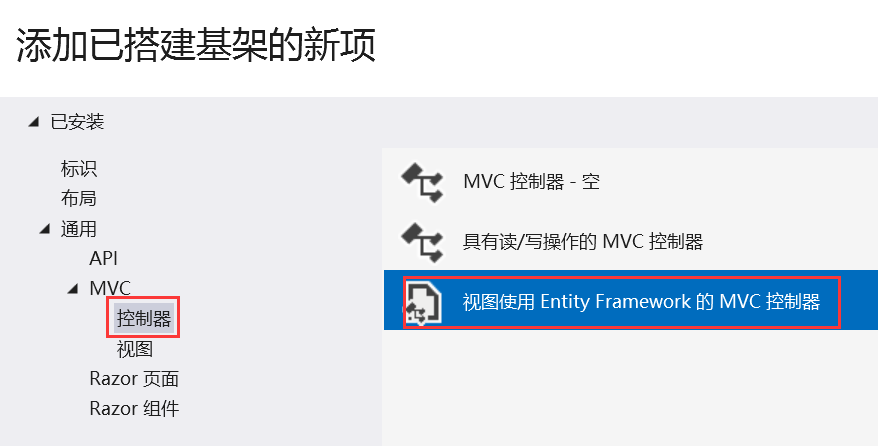
右键Controllers文件夹,选择添加使用EF的MVC控制器

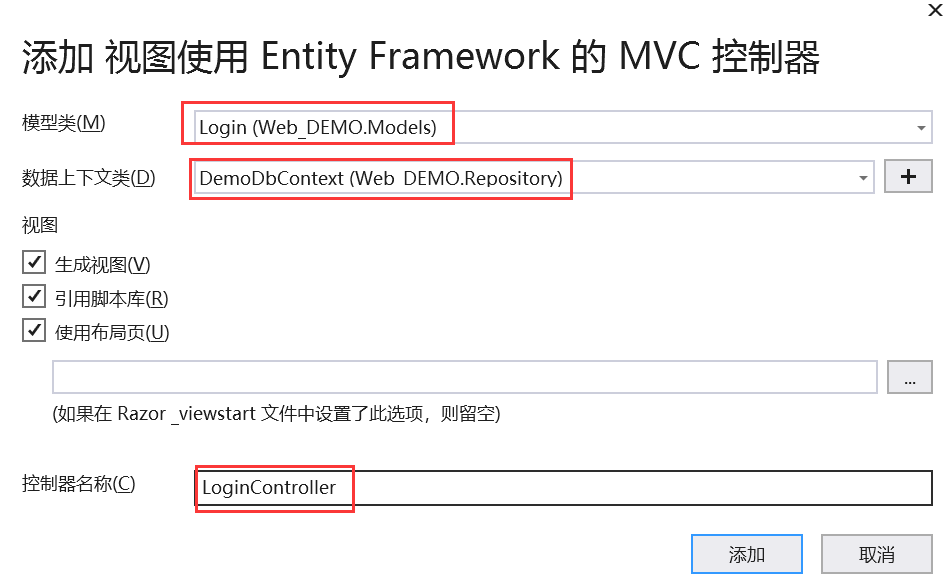
选择模型类和数据上下文

自动生成的Controller,包含增删查改
public class LoginController : Controller { private readonly DemoDbContext _context; public LoginController(DemoDbContext context) { _context = context; } public async Task<IActionResult> Index() { return View(await _context.logins.ToListAsync()); } public async Task<IActionResult> Details(string id) { if (id == null || _context.logins == null) { return NotFound(); } var login = await _context.logins.FirstOrDefaultAsync(m => m.loginId == id); if (login == null) { return NotFound(); } return View(login); } public IActionResult Create() { return View(); } [HttpPost] [ValidateAntiForgeryToken] public async Task<IActionResult> Create([Bind("loginId,loginPwd")] Login login) { if (ModelState.IsValid) { _context.Add(login); await _context.SaveChangesAsync(); return RedirectToAction(nameof(Index)); } return View(login); } public async Task<IActionResult> Edit(string id) { if (id == null || _context.logins == null) { return NotFound(); } var login = await _context.logins.FindAsync(id); if (login == null) { return NotFound(); } return View(login); } [HttpPost] [ValidateAntiForgeryToken] public async Task<IActionResult> Edit(string id, [Bind("loginId,loginPwd")] Login login) { if (id != login.loginId) { return NotFound(); } if (ModelState.IsValid) { try { _context.Update(login); await _context.SaveChangesAsync(); } catch (DbUpdateConcurrencyException) { if (!LoginExists(login.loginId)) { return NotFound(); } else { throw; } } return RedirectToAction(nameof(Index)); } return View(login); } public async Task<IActionResult> Delete(string id) { if (id == null || _context.logins == null) { return NotFound(); } var login = await _context.logins .FirstOrDefaultAsync(m => m.loginId == id); if (login == null) { return NotFound(); } return View(login); } [HttpPost, ActionName("Delete")] [ValidateAntiForgeryToken] public async Task<IActionResult> DeleteConfirmed(string id) { if (_context.logins == null) { return Problem("Entity set 'DemoDbContext.logins' is null."); } var login = await _context.logins.FindAsync(id); if (login != null) { _context.logins.Remove(login); } await _context.SaveChangesAsync(); return RedirectToAction(nameof(Index)); } private bool LoginExists(string id) { return _context.logins.Any(e => e.loginId == id); } }
自动生成的对应的视图文件
Index.cshtml
@model IEnumerable<Web_DEMO.Models.Login> @{ ViewData["Title"] = "Index"; } <p> <a asp-action="Create">创建</a> </p> <table class="table"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.loginId) </th> <th> @Html.DisplayNameFor(model => model.loginPwd) </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.loginId) </td> <td> @Html.DisplayFor(modelItem => item.loginPwd) </td> <td> <a asp-action="Edit" asp-route-id="@item.loginId">修改</a> | <a asp-action="Details" asp-route-id="@item.loginId">明细</a> | <a asp-action="Delete" asp-route-id="@item.loginId">删除</a> </td> </tr> } </tbody> </table>
Create.cshtml
@model Web_DEMO.Models.Login @{ ViewData["Title"] = "Create"; } <hr /> <div class="row"> <div class="col-md-4"> <form asp-action="Create"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="loginId" class="control-label"></label> <input asp-for="loginId" class="form-control" /> <span asp-validation-for="loginId" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="loginPwd" class="control-label"></label> <input asp-for="loginPwd" class="form-control" /> <span asp-validation-for="loginPwd" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form> </div> </div> <div> <a asp-action="Index">Back to List</a> </div> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} }
Edit.cshtml
@model Web_DEMO.Models.Login @{ ViewData["Title"] = "Edit"; } <div class="row"> <div class="col-md-4"> <form asp-action="Edit"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <input type="hidden" asp-for="loginId" /> <div class="form-group"> <label asp-for="loginPwd" class="control-label"></label> <input asp-for="loginPwd" class="form-control" /> <span asp-validation-for="loginPwd" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Save" class="btn btn-primary" /> </div> </form> </div> </div> <div> <a asp-action="Index">Back to List</a> </div> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} }
Details.cshtml
@model Web_DEMO.Models.Login @{ ViewData["Title"] = "Details"; } <h1>Details</h1> <div> <h4>Login</h4> <hr /> <dl class="row"> <dt class = "col-sm-2"> @Html.DisplayNameFor(model => model.loginId) </dt> <dd class = "col-sm-10"> @Html.DisplayFor(model => model.loginId) </dd> </dl> <dl class="row"> <dt class = "col-sm-2"> @Html.DisplayNameFor(model => model.loginPwd) </dt> <dd class = "col-sm-10"> @Html.DisplayFor(model => model.loginPwd) </dd> </dl> </div> <div> <a asp-action="Edit" asp-route-id="@Model?.loginId">Edit</a> | <a asp-action="Index">Back to List</a> </div>
Delete.cshtml
@model Web_DEMO.Models.Login @{ ViewData["Title"] = "Details"; } <h1>Details</h1> <div> <h4>Login</h4> <hr /> <dl class="row"> <dt class = "col-sm-2"> @Html.DisplayNameFor(model => model.loginId) </dt> <dd class = "col-sm-10"> @Html.DisplayFor(model => model.loginId) </dd> </dl> <dl class="row"> <dt class = "col-sm-2"> @Html.DisplayNameFor(model => model.loginPwd) </dt> <dd class = "col-sm-10"> @Html.DisplayFor(model => model.loginPwd) </dd> </dl> </div> <div> <a asp-action="Edit" asp-route-id="@Model?.loginId">Edit</a> | <a asp-action="Index">Back to List</a> </div>




