4、vs2022_添加客户端库
一、添加客户端库
扩展说明:LibMan功能类似于Nuget,Nuget是包管理器(.NET),LibMan是库管理器(CSS/JS)
库管理器(LibMan) 是一个轻量型客户端库获取工具。 LibMan可从文件系统或从内容分发网络(CDN)下载库和框架。 支持的CDN包括 CDNJS、jsDelivr和unpkg。 将提取所选库文件,并将其置于ASP.NET Core项目中的相应位置。
从“提供程序”下拉列表中选择库提供程序。 CDNJS是默认提供程序。选unpkg的话实际上就是npm。
例如要安装bootstrap,输入bootstrap时,会提供以所提供文本开头的库的列表,选择后会显示bootstrap的最新版本。库名称后缀带有 @ 符号和所选提供程序的已知最新稳定版本。
以下下分别安装bootstrap、jquery、jquery-validation、jquery-easyui
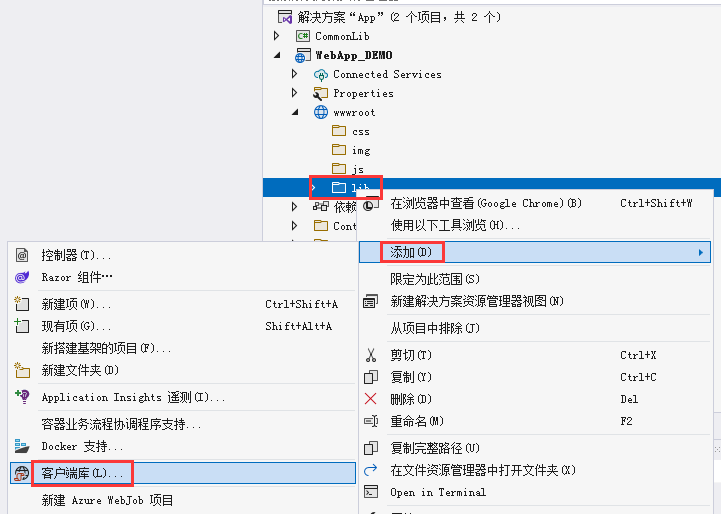
1、在lib文件夹下添加客户端库

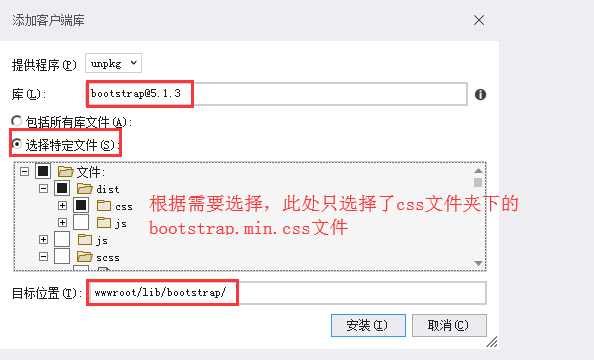
2、安装bootstrap,可以根据需要进行勾选安装

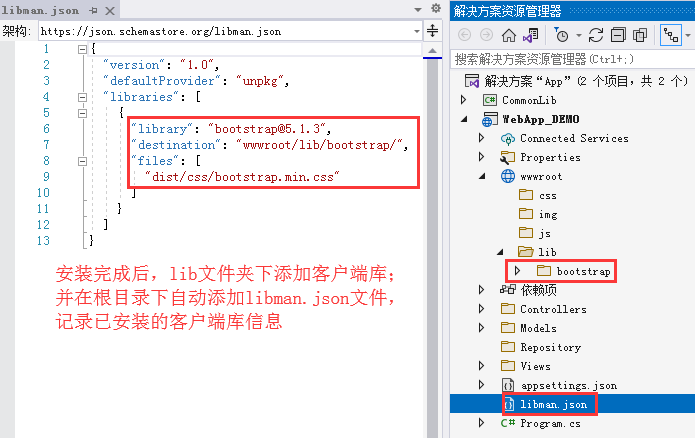
安装完成后,lib文件夹下添加客户端库;并在根目录下自动添加libman.json文件,记录已安装的客户端库信息

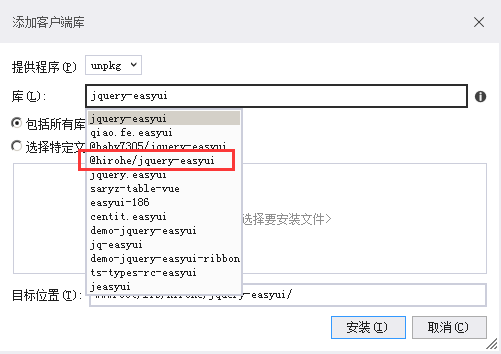
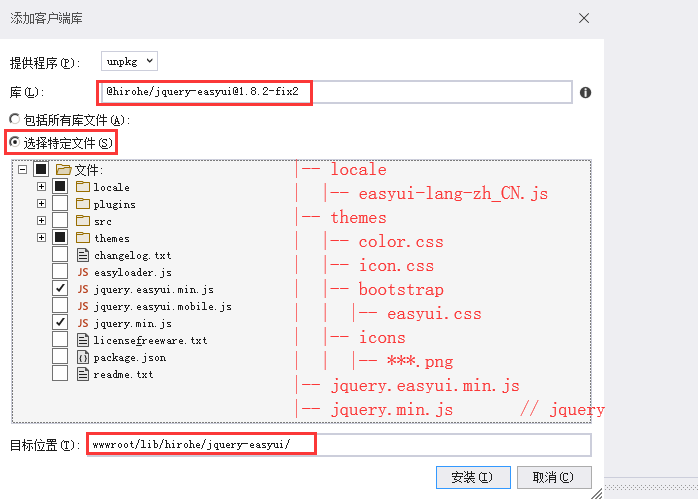
3、其他客户端库添加相同,添加jquery-easyui时候,选@hirohe这项,这个包含相应版本的jquery文件,目前是v1.12

自定义的选择特定文件如下:
|-- locale
| |-- easyui-lang-zh_CN.js
|-- themes
| |-- color.css
| |-- icon.css
| |-- bootstrap
| | |-- easyui.css
| |-- icons
| | |-- ***.png
|-- jquery.easyui.min.js
|-- jquery.min.js // jquery

四、在home的index.cshtml中配置easyui框架
1、修改Views/Home/Index.cshtml的内容,替换如下

@{ Layout = null; } <head> <meta name="viewport" content="width=device-width" /> <title>石榴木工作室</title> <link href="~/lib/hirohe/jquery-easyui/themes/color.css" rel="stylesheet" /> <link href="~/lib/hirohe/jquery-easyui/themes/icon.css" rel="stylesheet" /> <link href="~/lib/hirohe/jquery-easyui/themes/bootstrap/easyui.css" rel="stylesheet" /> <script src="~/lib/hirohe/jquery-easyui/jquery.min.js"></script> <script src="~/lib/hirohe/jquery-easyui/jquery.easyui.min.js"></script> </head> <body class="easyui-layout"> <div data-options="region:'north',border:false" style="height: 40px; background-color: #F5F5F5; padding: 10px;"> 石榴木工作室 </div> <div data-options="region:'west',title:'功能导航',split:true" style="width: 180px; padding-top: 2px; overflow:auto"> <div class="easyui-panel" style="padding:5px" data-options="border:false"> <ul class="easyui-tree" id="tree" data-options="border:false"> <li> <span>目录</span> <ul> <li>菜单一</li> <li>菜单二</li> <li>菜单三</li> </ul> </li> </ul> </div> </div> <div data-options="region:'center'"> <div id="mainTab" class="easyui-tabs" data-options="fit:true, tools:[ {iconCls:'icon-reload',text:'刷新', handler:refreshTab }, {iconCls:'icon-cancel',text:'关闭全部', handler:closeTab} ]"> <div id="home" title="我的主页" data-options="closable:false,fit:true" style="padding:3px"> <iframe scrolling="auto" frameborder="0" src="" style="width: 100%; height: 100%;"></iframe> </div> </div> </div> </body> <script> //菜单树 $('#tree').tree({ onClick: function (node) { //节点的点击事件 if (node.text == '菜单一') { var url = '/Login'; }; if (node.text == '菜单二') { var url = '/SysSampleMVC'; }; if (node.text == '菜单三') { var url = '/SysSampleEasyUI'; }; if ($('#tree').tree('isLeaf', node.target)) { //判断是否是叶子节点 addTab(node.text, url); } else { //如果是父节点,单击文本切换展开/折叠节点的状态 $(this).tree('toggle', node.target); } } }); //增加选项卡 function addTab(subtitle, url) { if (!$("#mainTab").tabs('exists', subtitle)) { //若选项卡不存在,生成新的选项卡 var con = '<iframe frameborder="0" scrolling="auto" style="width:99.5%; height:99%" src="' + url + '"></iframe>'; $("#mainTab").tabs('add', { title: subtitle, content: con, closable: true, loadingMessage: '加载中......' }); } else { //若选项卡已存在,选择该选项卡 $("#mainTab").tabs('select', subtitle); $("#tab_menu-tabrefresh").trigger("click"); } } //刷新选项卡 function refreshTab() { var index = $('#mainTab').tabs('getTabIndex', $('#mainTab').tabs('getSelected')); if (index != -1) { var tab = $('#mainTab').tabs('getTab', index); $('#mainTab').tabs('update', { tab: tab, options: { selected: true } }); } } //关闭选项卡 function closeTab() { $('.tabs-inner span').each(function (i, n) { var t = $(n).text(); if (t != '') { if (t != "我的主页") { $('#mainTab').tabs('close', t); } } }); } </script>
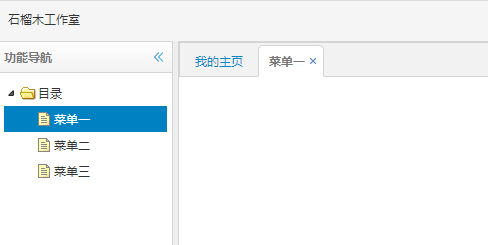
2、F5运行,运行结果如下

3、修改Views/Shared/_Layout.cshtml的内容,替换如下

<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <link href="~/lib/hirohe/jquery-easyui/themes/color.css" rel="stylesheet" /> <link href="~/lib/hirohe/jquery-easyui/themes/icon.css" rel="stylesheet" /> <link href="~/lib/hirohe/jquery-easyui/themes/bootstrap/easyui.css" rel="stylesheet" /> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/lib/hirohe/jquery-easyui/jquery.min.js"></script> <script src="~/lib/hirohe/jquery-easyui/jquery.easyui.min.js"></script> <script src="~/lib/hirohe/jquery-easyui/locale/easyui-lang-zh_CN.js"></script> <script src="~/lib/hirohe/jquery-easyui/jquery.easyui-plus.js"></script> <script src="~/js/site.js" ></script> </head> <body> <div> @RenderBody() @await RenderSectionAsync("Scripts", required: false) @*添加*@ </div> </body> </html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步