Spring Cloud 之 Zuul网关搭建(十四)
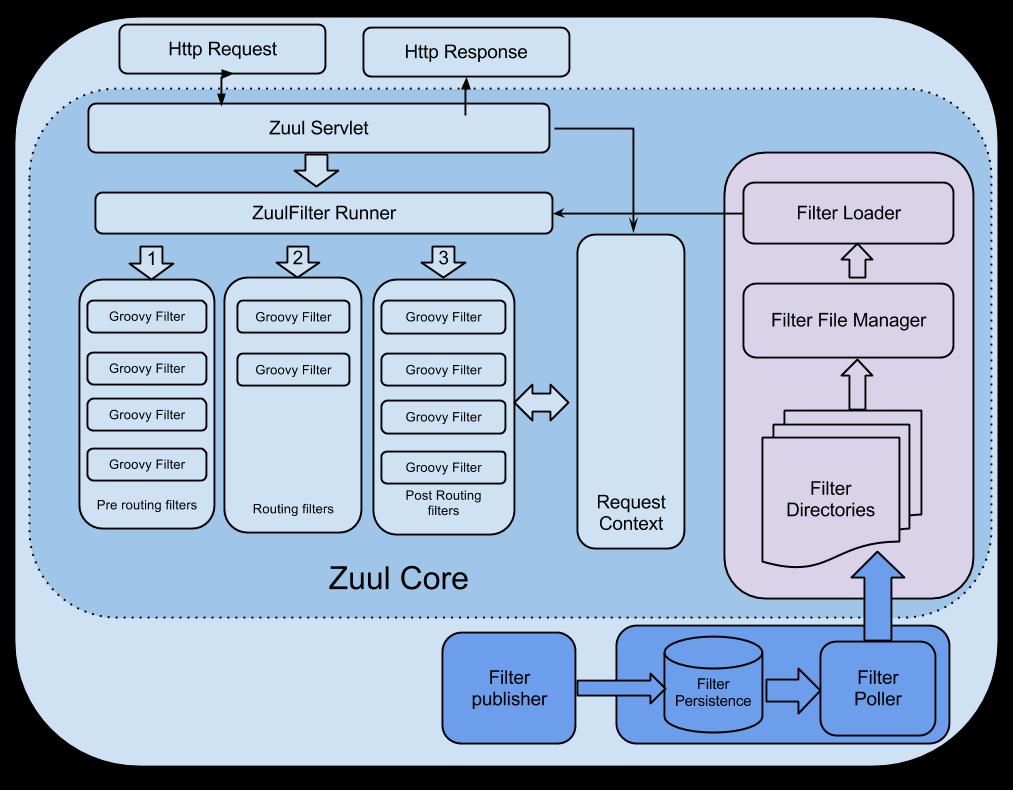
Zuul 的特点是路由+过滤器,核心是一系列的过滤器,Zuul 定义了四种过滤器
- 前置(Pre)
- 路由(Route)
- 后置(Post)
- 错误(Error)
Zuul 默认集成了Ribbon和Hystrix,实现了负载均衡,熔断保护功能。
Zuul的过滤器之间没有直接的相互通信,他们之间通过一个RequestContext的静态类来进行数据传递的。RequestContext类中有ThreadLocal变量来记录每个Request所需要传递的数据。
PS:其实很多业务路由也都和Zuul路由相似,靠一个上下文对象传递信息。

下面我们先搭建一个最简单的网关,实现统一访问功能,为什么要统一访问呢,如果我们只有几个服务,用网关是完全没有必要的,第一业务足够简单,第二网关肯定是有延时的。但是如果大公司往往有几十个,上百个微服务,如果你的服务要访问其中的10几个服务,并且每个服务都有自己的地址,我相信你肯定要崩溃的。
不同的微服务一般有不同的网络地址,而外部的客户端可能需要调用多个服务的接口才能完成一个业务需求。比如一个电影购票的收集APP,可能回调用电影分类微服务,用户微服务,支付微服务等。如果客户端直接和微服务进行通信,会存在一下问题:
1 客户端会多次请求不同微服务,增加客户端的复杂性 2 存在跨域请求,在一定场景下处理相对复杂 3 认证复杂,每一个服务都需要独立认证 4 难以重构,随着项目的迭代,可能需要重新划分微服务,如果客户端直接和微服务通信,那么重构会难以实施 5 某些微服务可能使用了其他协议,直接访问有一定困难
上述问题,都可以借助微服务网关解决。微服务网关是介于客户端和服务器端之间的中间层,所有的外部请求都会先经过微服务网关。
dependencies { compile("org.springframework.cloud:spring-cloud-starter-netflix-eureka-client") compile("org.springframework.cloud:spring-cloud-starter-netflix-zuul") }
3、创建启动类
/** * @author Leo */ @SpringBootApplication @EnableZuulProxy public class GatewayServerApplication { public static void main(String[] args) { SpringApplication.run(GatewayServerApplication.class, args); } }
4、bootstrap.yml配置
spring: application: name: spring-cloud-gateway server: port: 9001 eureka: client: service-url: defaultZone: http://localhost:8761/eureka/,http://localhost:8762/eureka/,http://localhost:8763/eureka/ management: endpoints: web: exposure: include: '*'
5、启动服务
浏览器输入:http://localhost:9001/actuator/routes,可以看到如下返回,就说明网关正常启动了。
{ "/spring-cloud-hystrix-dashboard/**":"spring-cloud-hystrix-dashboard", "/spring-boot-admin/**":"spring-boot-admin", "/x-demo-service/**":"x-demo-service", "/x-demo-service-ribbon/**":"x-demo-service-ribbon", "/x-demo-service-feign/**":"x-demo-service-feign", "/spring-cloud-hystrix-dashboard-turbine/**":"spring-cloud-hystrix-dashboard-turbine" }
6、验证
之前我们访问x-demo-service-feign和x-demo-service-ribbon接口,通过下面两个URL访问:
http://localhost:8091/ribbon/service
http://localhost:8092/feign/service
有了网关之后,我们就可以统一URL访问了,在浏览器中输入下面两个地址,发现返回内容和之前访问结果是一样的。
http://localhost:9001/x-demo-service-ribbon/ribbon/service
http://localhost:9001/x-demo-service-feign/feign/service


下节我们研究一下Zuul过滤器。



