tornado cookie安全性
1.cookie伪造
客户端javascript或浏览器插件可以修改cookie
网络传输中也可以截获请求,修改cookie
2.tornado cookie安全验证机制
tornado的set_secure_cookie()和get_secure_cookie()方法可以设置和获取浏览器cookies
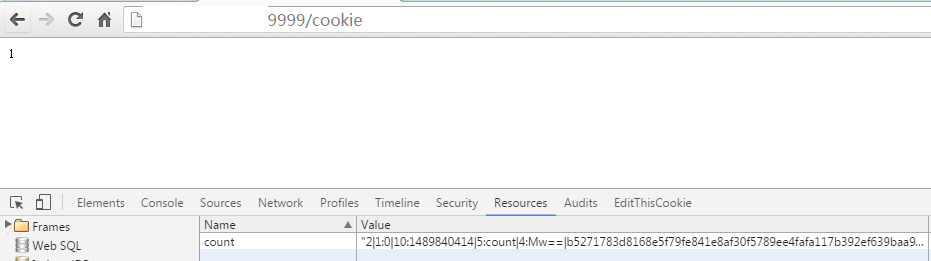
tornado应用中设定了cookie_secret参数,set_secure_cookie时会使用cookie_secret参数对值进行HMAC签名,同时会把时间戳加到值中。
get_secure_cookie时会使用cookie_secret进行签名校验,若签名不符,或者时间戳太旧,就会认为cookie已经篡改,方法返回None。
cookie_secret参数可以保证cookie的值只能由服务器端修改。

3.httponly,secure
用户也可能修改客户端生成的cookie,这会导致提权攻击。如cookie中存放了商品剩余数量,我们应防止用户修改这个数值。tornado提供了httponly,secure两个属性可以防止这种攻击。
httponly:浏览器javascript不能访问cookie值。
secure:浏览器只能通过SSL连接传递cookie
使用方法如下:
self.set_cookie('foo', 'bar', httponly=True, secure=True)
4.XSRF攻击
关于XSRF攻击的详细介绍可见CSRF攻击
我在文章中也提到了防范XSRF攻击的两种方法
tornado中采用了第一种方法,用户访问网站时,会生成一个令牌,以cookie形式存放在浏览器客户端。每次请求时,会带上这个令牌,服务端进行校验,校验通过,则为有效请求。
使用示例如下:
settings = { "cookie_secret": "bZJc2sWbQLKos6GkHn/VB9oXwQt8S0R0kRvJ5/xJ89E=", "xsrf_cookies": True } application = tornado.web.Application([ (r'/', MainHandler), (r'/purchase', PurchaseHandler), ], **settings)
post请求时,需要带上这个cookie令牌值
<form action="/purchase" method="POST"> {% raw xsrf_form_html() %} <input type="text" name="title" /> <input type="text" name="quantity" /> <input type="submit" value="Check Out" /> </form>
ajax请求时,示例代码如下:
function getCookie(name) { var c = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return c ? c[1] : undefined; } jQuery.postJSON = function(url, data, callback) { data._xsrf = getCookie("_xsrf"); jQuery.ajax({ url: url, data: jQuery.param(data), dataType: "json", type: "POST", success: callback }); }



