jQuery easyui datagrid数据绑定
1.绑定json数据
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Scripts/jquery.min.js" type="text/javascript"></script> <script src="Scripts/jquery.easyui.min.js" type="text/javascript"></script> <link href="Css/easyui.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(function () { var json={"total":28,"rows":[ {"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"}, {"productid":"K9-DL-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"}, {"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":28.50,"attr1":"Venomless","itemid":"EST-11"}, {"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"}, {"productid":"RP-LI-02","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"}, {"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"}, {"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"}, {"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":63.50,"attr1":"Adult Female","itemid":"EST-16"}, {"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"}, {"productid":"AV-CB-01","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"} ]}; $('#tbl').datagrid({ title: '测试DataGrid', width: 700, height: 'auto', fitColumns: true, columns:[[ {field:'itemid',title:'Item ID',width:80}, {field:'productid',title:'Product ID',width:120}, {field:'listprice',title:'List Price',width:80,align:'right'}, {field:'unitcost',title:'Unit Cost',width:80,align:'right'}, {field:'attr1',title:'Attribute',width:250}, {field:'status',title:'Status',width:60,align:'center'} ]] }).datagrid("loadData",json); }); </script> </head> <body> <table id="tbl"> </table> </body> </html>
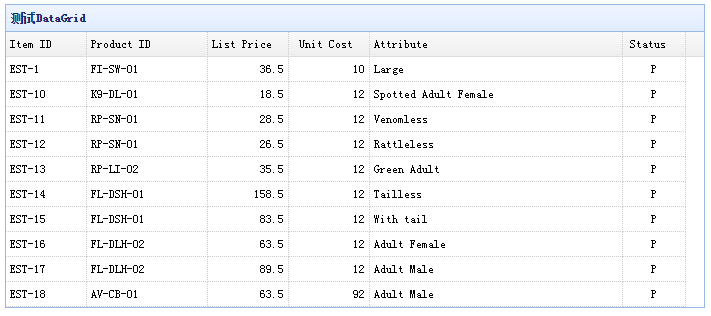
浏览器显示结果:

2.查询后台数据,然后绑定
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Scripts/jquery.min.js" type="text/javascript"></script> <script src="Scripts/jquery.easyui.min.js" type="text/javascript"></script> <link href="Css/easyui.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> var userUrl = "http://127.0.0.1:9998/getUser"; function initUser() { $('#dri_grid').datagrid({ border: false, fit: true, singleSelect: true, method: 'get', pagination: true, striped: true, pageSize: 20, onBeforeLoad: function() { }, columns: [ [{ field: 'id', title: ' 编号', width: '8%', align: 'center' }, { field: 'lasttimeonline', title: ' 最后登录时间', width: '14%', align: 'center' } ] ], onLoadSuccess: function(data) { } }); } $(function () { initUser(); $('#dri_grid').datagrid('load', userUrl); }); </script> </head> <body> <table id="dri_grid"></table> </body> </html>
浏览器显示结果:






