django admin 后台中添加自定义的 html 页面
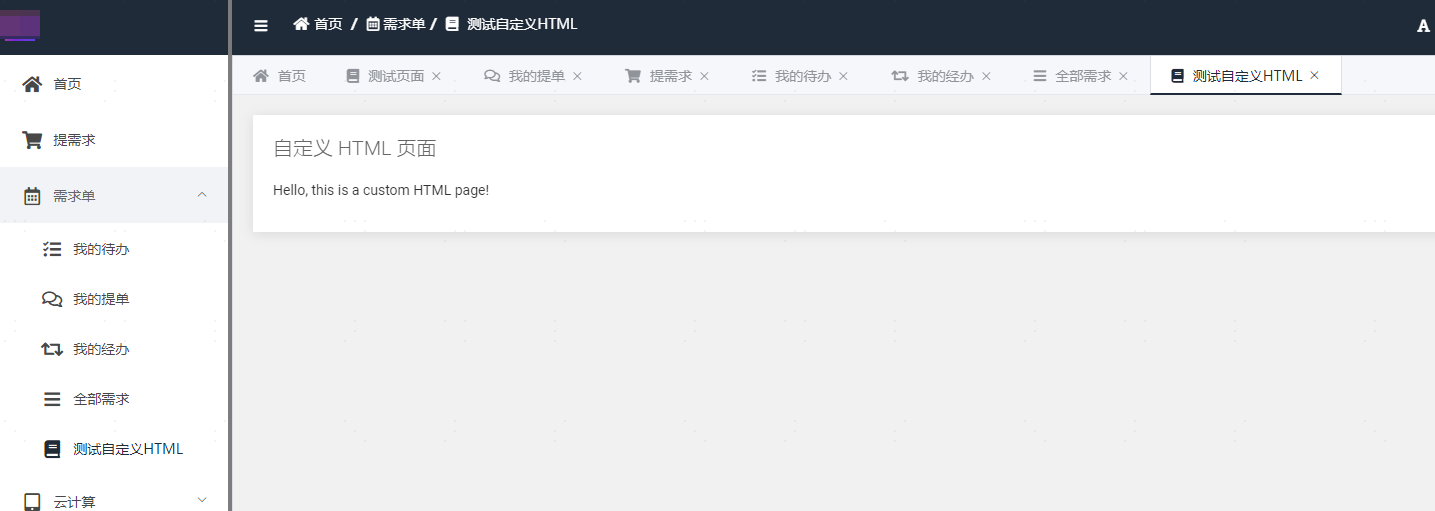
实现效果

配置
简历模板html 文件
{% extends "admin/base_site.html" %}
{% block content %}
<h1>自定义 HTML 页面</h1>
<p>{{ your_variable }}</p>
{% endblock %}
admin 中添加代码, 主要是 get_urls 以及 对应的的视图
from django.urls import path from django.shortcuts import render from .model import xxx @admin.register(xxx) class XxxAdmin(admin.ModelAdmin): def get_urls(self): urls = super().get_urls() custom_urls = [ path('test_view/', self.admin_site.admin_view(self.test_view), name='test_view'), ] return custom_urls + urls def test_view(self, request): context = {'your_variable': 'Hello, this is a custom HTML page!', } return render(request, 'admin/test_html.html', context)
settings.py 中的 SIMPLEUI_CONFIG 中添加对应的目录配置
{ 'name': '测试自定义HTML', 'icon': 'fas fa-book', 'url': '/admin/app_name/model_name/test_view/' }
本文来自博客园,作者:羊驼之歌,转载请注明原文链接:https://www.cnblogs.com/shijieli/p/18489503


 浙公网安备 33010602011771号
浙公网安备 33010602011771号