CSS 属性
尺寸
width 设置宽度
height 设置高度
ps:
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
字体样式
文字字体
设置字体名称,取字体名称,如果字体名称中出现了空格或中文,必须加引号;多个字体名称之间使用,隔开,用于设置备用字体
按照从第一个开始识别,直到能够识别到为止,识别到后后面的不再继续
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小
p { font-size: 14px; }
字重(粗细)
font-weight用来设置字体的字重(粗细)。
normal 标准粗细 (默认)
bold 粗体
bolder 更粗
lighter 更细
inherit 继承父元素字体的粗细值
100~900 设置具体粗细,400等同于normal,而700等同于bold
p { font-weight: bold; }
p { font-weight: 500; }
文本颜色
格式:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
rgba(255,0,0,0.3),第四个值指定了色彩的透明度/不透明度,范围为0.0~1.0
p { color:RGB(255,0,0); }
文字装饰
text-decoration 给文字添加特殊效果。
- none 定义标准的文本。(默认)
- underline 定义文本下的一条线。
- overline 定义文本上的一条线。
- line-through 定义穿过文本下的一条线。
- inherit 继承父元素的text-decoration属性的值。
常用的为去掉a标签默认的自划线
a { text-decoration: none; }
字体属性简写
p { font:style weight size/line-height family; }
段落属性
水平对齐设置
text-align 属性规定元素中的文本的水平对齐方式。
- left 左边对齐 默认值
- right 右对齐
- center 居中对齐
- justify 两端对齐
垂直居中
默认在垂直方向对齐方式为 靠近上方
设置等于行高即可居中
/* 文本垂直居中调行高 */ /* 一行文本在文本中始终是垂直居中 可以手动将行高调整为与元素高度一致 */ line-height: 50px;
文本
首行缩进
将段落的第一行缩进 32像素
p { text-indent: 32px; }
背景属性
background-color:背景颜色
background-image:url('11.jpg'); 背景图片链接
background-repeat:repeat; 默认两个方向重复平铺
background-repeat:repeat-x; x轴平铺
background-repeat:repeat-y; y轴平铺
background-repeat:no-repeat; 不重复
background-position:400px 200px 调整背景的位置(距左。距右)
background-position: center:center; 背景居中
简写:
background: url('11.jpg') no-repeat center;
背景位置
background-position:x y;
取值
像素值
设置背景图片在元素坐标系中的显示位置,默认从(0,0)点,左上角显示,超出元素尺寸部分不可见
方位值
- 水平:left / center / right
- 垂直: top / center / bottom
注意:缺省某个方向,默认为center
百分比
- 0% 0% :左上角
- 50% 50%:居中
- 100% 100% 右下角
应用
精灵图技术
为了减少网页请求,通常将一组图标拼在一张图片上,
一次请求全部得到,借助于background-position调整图标显示
背景属性简写
背景图片的尺寸单独设置
background:color url() repeat position;
边框属性
属性
border-width 宽度
border-style 风格
none 无边框。
dotted 点状虚线边框。
dashed 矩形虚线边框。
solid 实线边框。
border-color 颜色
border-radius 用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的 50% 即可得到一个圆形,可用于圆形头像展示
示例
#i1 { border-width: 2px; border-style: solid; border-color: red; }
支持简写方式
#i1 { border: 2px solid red; }
表格属性
边框间距
border-spacing:h v;
两个值分别代表水平和垂直方向上的边框距离,一个值表示统一设置水平和垂直方向的距离。
只能边框分离状态下设置边距
边框合并
border-collapse:separate/collapse;
默认边框分离,可以设置collapse合并。
显示属性
用于控制HTML元素的显示效果。
display
属性
display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
display:"none"与 visibility:hidden 的区别:
visibility:hidden: 隐藏某个元素,隐藏的元素仍需占用与未隐藏之前一样的空间。会影响布局。
display:none: 隐藏某个元素,隐藏的元素不会占用任何空间。不影响布局
cursor
设置鼠标在元素上的显示形状
- default 箭头形状(按钮,图片)
- pointer 手指形状(超链接)
- text 文本信息,显示为“I”
opacity
定义透明效果 0~1 , 设置元素整体半透明, 包含元素自身和所有后代元素
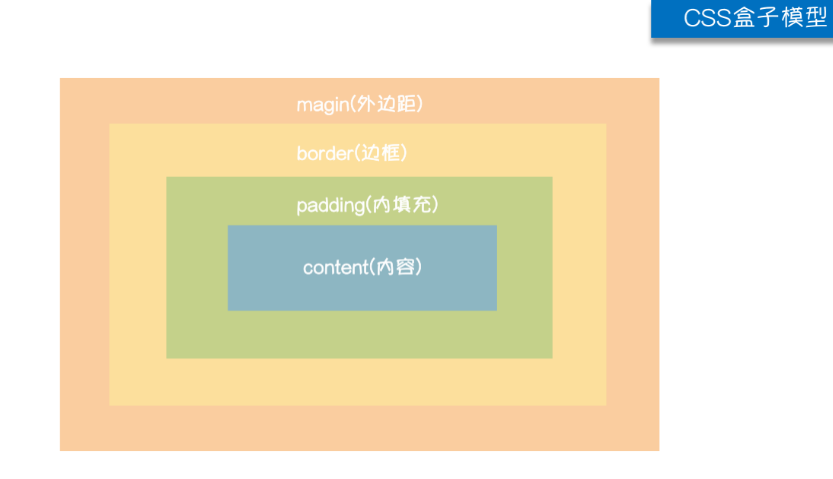
CSS盒子
概念

margin: 用于控制元素与元素之间的距离;
margin的最基本用途就是控制元素周围空间的间隔,
从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。
margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐使用简写:
顺序:上右下左
.margin-test { margin: 5px 10px 15px 20px; }
常见的居中方式:
.mycenter { margin: 0 auto; }
外边距合并
1. 垂直方向
1) 子元素的 margin-top 作用于父元素上
解决:
1.为父元素设置顶部透明边框
2.为父元素添加padding-top:0.1px;
2) 垂直方向上元素同时设置上下的外边距,发生外边距合并,取较大的值
2. 水平方向
行内元素对盒模型的相关属性不完全支持,不能设置宽高,不能添加上下边距
水平方向上的外边距会叠加显示
具有默认外边距的元素
body,h1,h2,h3,h4,h5,h6,p,ul,ol{ margin:0; }
padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
顺序:上右下左
.padding-test { padding: 5px 10px 15px 20px; }
补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
具有默认内边距的元素
body,h1,h2,h3,h4,h5,h6,p,ul,ol{ margin:0; padding:0; list-style:none; }
元素尺寸计算
属性 box-sizing
取值
1. content-box 默认值
width/height 设置内容框的尺寸,元素最终在文档中的实际尺寸由盒模型先关属性值累加得到
2. border-box 按钮的默认计算方式
width/height 设置包含边框在内的区域大小,内容框的尺寸会随着边框和内边距的设置,自动调整
盒阴影
box-shadow
取值
- offsetX
- offsetY
- blur (spread)
- color;
坐标系
不管是元素还是窗口都可以构建坐标系,一律以左上角为原点(0,0),向右向下为X轴和Y轴的正方向
float
概念
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
特点
水平浮动
浮动的框( 注意是有框的 ! )只能基于当前位置向左或向右移动
直到它的外边缘 碰到包含框 或 另一个浮动框 的边框为止, 垂直方向是不受影响的
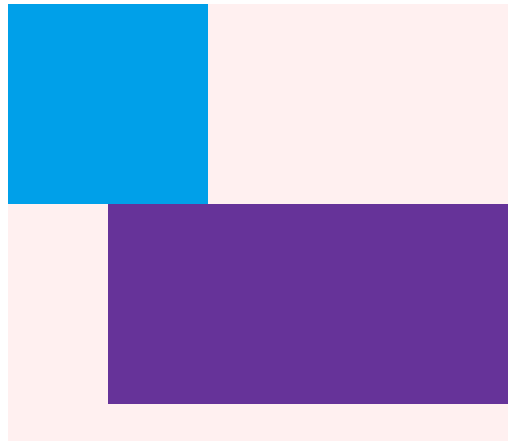
实例1

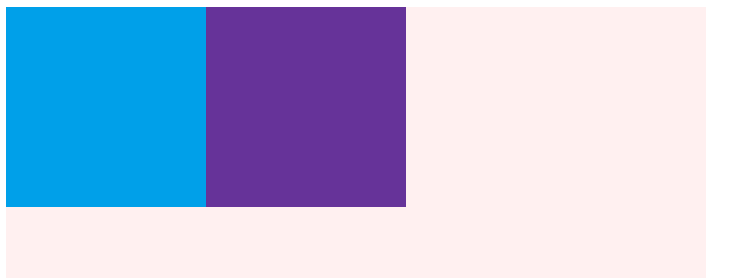
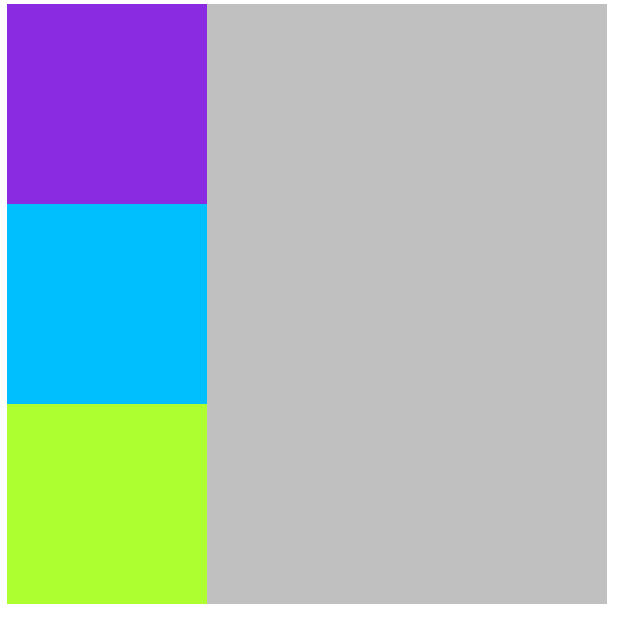
如图 蓝色200宽 紫色400宽, 在 500范围内的粉色框中.
紫色 不论向左浮动还是向右都没办法在 500范围内放下 自然会只能在当前行进行调整
但是哪怕你把 500 设置成 800, 已经有位置放得下了. 依旧是不会垂直方向调整

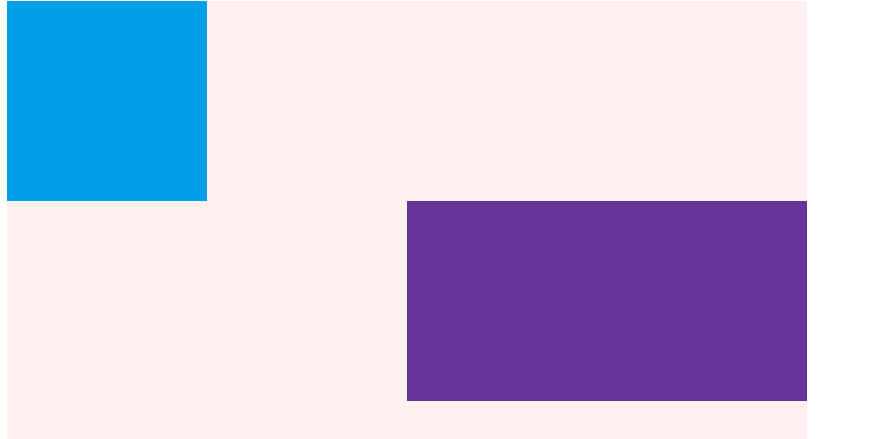
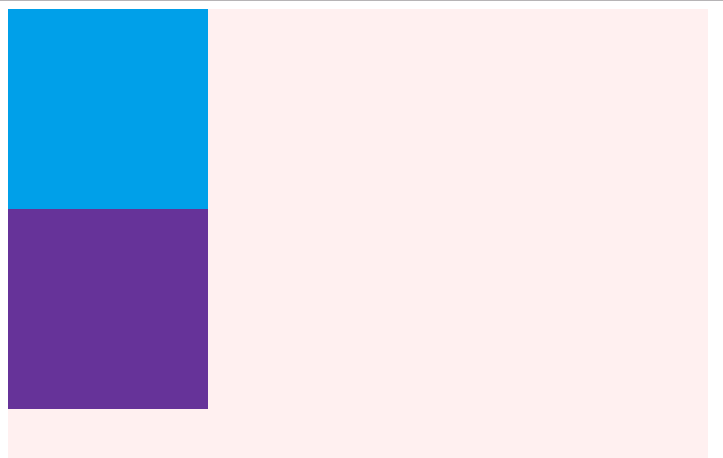
实例2
如图正常排版, 然后蓝色设置左边浮动 紫色设置左浮动 那么就会垂直变化

浮动元素之间是无法重叠的.因此相当于对于所有浮动元素会再次排版,
位置在前的 蓝色会靠前, 而紫色紧随其后

如果蓝色左浮, 紫色右浮就彼此不受影响, 因为都脱流, 所以都向上到最前

脱离文档流
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
其他的标准流元素会无视浮动元素向上向前对齐

如图 正常来说入上图这样的排版, 如果将紫色设置成向左浮动.
就会变成这样. 因为紫色不占位. 所以灰色上位

文字环绕
图文排版的时候. 图片设置浮动会让后面文本元素向前占位围绕浮动元素

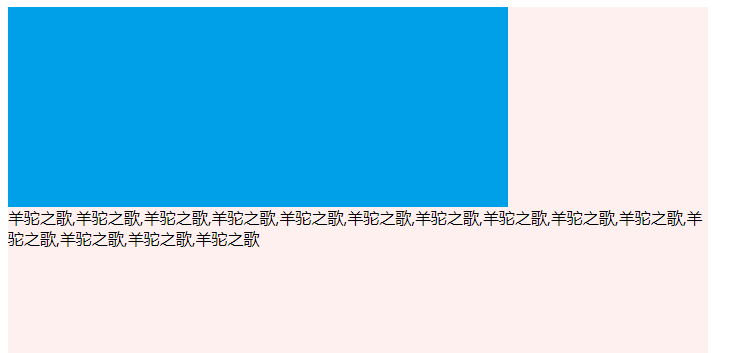
如图排版显示如下 p标签作为块级独占一行 , div色块独占. 此时将 色块设置浮动,
正常情况来说应该是 色块脱离文档. 因此文字在左上方开始显示. 和色块重叠导致一部分文字无法显示
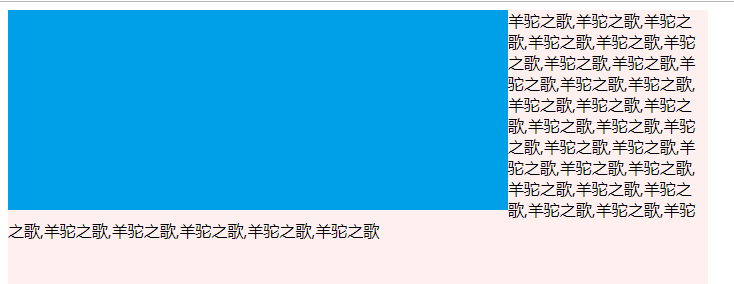
这样很不友好.因此对于图文排版存在一个优化机制 让文字绕开重叠在其后显示形成环绕.如下图所示

ps:
此情况适用于 input 或者是 image 也会形成存在文字环绕, 等价于 色块
行内元素浮动
行内设置浮动属性后会被转换成块级标签, 可以设置行高

浮动和行内混用
行内元素会一直向后推移让位. 类似于环绕效果
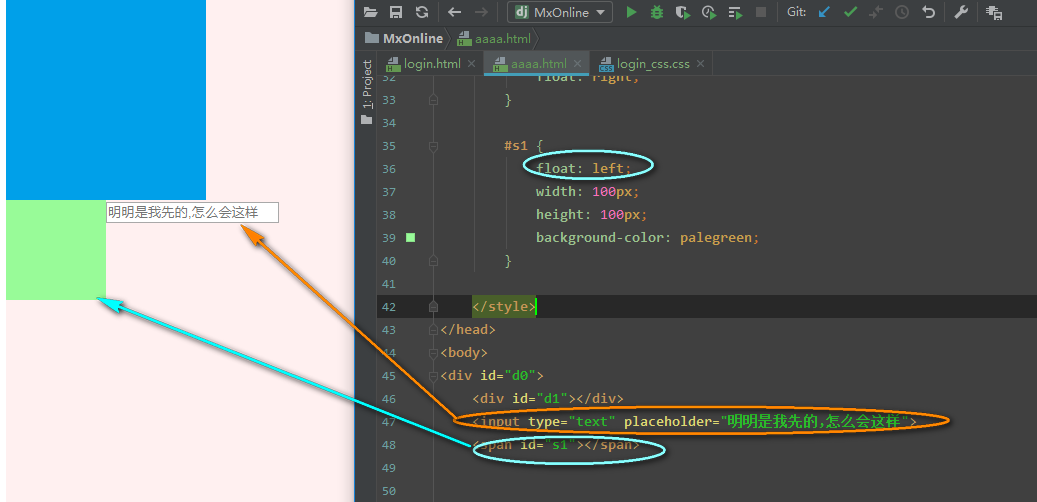
实例
如图 按照正常排班来说应该是 input 标签在前, 但是因为 浮动脱流会飘在 input 上面遮挡.
因此优化称为 行内元素 input 标签往后推移让位.从效果来说等效于图文排版环绕效果
本质都是为了更好的优化显示

浮动带来的问题
影响布局 , 影响高度
浮动元素不占位 , 会漂浮在标准流上方 , 导致标准文档流向前占位对齐导致元素重叠, 高度出现偏差影响布局
取值
left: 向左浮动
right: 向右浮动
none: 默认值,不浮动
clear
概念
清除浮动的副作用(父标签塌陷问题, 排版错位)
父标签塌陷问题
浮动后的元素会脱离文档流,被浮动的元素会跑出父标签,从而破坏页面布局
实例
div设置边框为1,里面包两个p1和p2.p1浮动后.div会变成一条线
而p1和p2 会被放置在 div 下面而不是div内部 ,即浮动后的元素跑出了父标签
解决方法
固定高度
固定高度限制死了.如果后期有更多的浮动元素快超出了限定高度就无效了
且 固定高度 是从视觉上解决了 浮动元素导致的排版错位 本质上浮动依旧是脱离标准流的
伪元素清除法
只要子孙元素有浮动就给父标签设置这一属性即可,原理是浮动元素的下面添加空内容动态撑起父标签
overflow:hidden
将溢出的部分消除, 会破坏子标签的显示, 不推荐
推荐伪元素清除法(使用较多)
.clearfix:after { # 在元素的最下面插入一个内容 content: ""; # 内容为空 display: block; # 展示为整个宽度(变成块级) clear: both; # 不允许浮动 }
清除浮动示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
overflow溢出属性
属性值
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
滚动条出现位置
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例
 圆形头像示例
圆形头像示例定位(position)
属性值
static 默认值 不定位
relative 相对定位 相对于该元素的原始位置, 不会脱离文档流
absolite 绝对定位 相对于父标签的定位,一层一层往上直到 body, 会脱离文档流
fixed 固定,以窗口为参考点固定,不跟随页面滚动而滚动, 脱离文档流
相对定义示意

第二个灰色偏移出来了. 之后的粉色堆叠位置会按照灰色之前的位置
即相对定位会保留原有的空间, 并不会脱离文档流
绝对定位示意

#d2 { width: 200px; height: 200px; background-color: deepskyblue; position: absolute; left: -200px; top: -200px; }
因为 灰色被定位过了因此基于灰色的坐上定点作为 (0.0) 向右移动200 向上移动200 (距左 200, 距下 200)
可以看到 蓝色偏移后 因为脱离文档, 所以绿色紧靠上来挤占了原来蓝色的位置
因为灰色没有设置高度.所以也被减小了200px

在使用 absolite 的时候, 父标签可只设置 position
只设置 position, 没设置 偏移属性仅仅表示此标签被定位过
不影响原标签的任何属性 (没加属性位置未变, 相对定位不脱离文档,结构也没变化)
但是实现了可以内部子标签基于此父标签进行绝对定位
偏移属性
- top 距上
- left 距左
- right 距右
- bottom 距下
设置为负值 表示相反 比如 top:-100px; 代表 距下100
返回顶部按钮示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
z-index

概念
设置对象的层叠顺序。
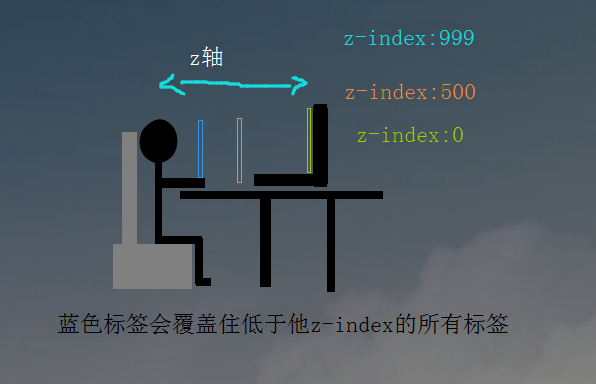
z-index 值表示谁压着谁,数值大的压盖住数值小的,
z轴代表了你与电脑的距离,离你越近的页面 z-index 越大
被定位后的元素,才可使用z-index,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
ps:
position:relative 可以让元素定位而不变换位置.虽然没换位置,但是这个元素已经是被定位过的元素了.
z-index值 没有单位,就是一个正整数,
默认的z-index值为 0 , 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,
定位了元素,永远压住没有定位的元素。
#i2 { z-index: 999; }
自定义模态框示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
CSS 样式不生效 报错处理
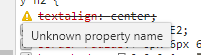
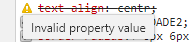
基本上的报错都可以在 浏览器检查模式里面 style 里面看到如果被划掉会有报错提示
CSS 属性名写错

CSS 属性值写错

分号, 冒号 写错
不报错, 经常是中英文输入问题导致
括号对不上
会把下面的都括起来导致报错
解决方式
使用 功能丰富一点的 IDE 掌握良好的代码规范
比如 pycharm 里面的 快捷键就可以自动对齐代码
这样极大程度避免以上的问题
本文来自博客园,作者:羊驼之歌,转载请注明原文链接:https://www.cnblogs.com/shijieli/p/10347101.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号